
În această lecție vă voi spune ce este arhitectura site-ului, ce scop are și ce este.
Arhitectura reprezintă organizarea de bază a sistemului, încorporată în componentele sale, relațiile dintre ele și cu mediul, precum și principiile care guvernează proiectarea și dezvoltarea sistemului [IEEE 1471].
Arhitectura unui program sau a unui sistem informatic este structura sau structura unui sistem care include elemente de program, proprietăți vizibile din exterior ale acestor elemente și conexiunea dintre ele [Bass].
Arhitectura - este structura organizației și comportamentul asociat al sistemului. Arhitectura poate fi dezasamblate recursiv în părți care interacționează prin interfețe, conexiuni care conectează părți, și condițiile de piese de asamblare. Părțile care interacționează prin interfețe includ clasele, componentele și subsistemele [UML 1.5].
Arhitectura unui sistem software sau un set de sisteme constă în toate deciziile importante de proiectare cu privire la structura programului, precum și interacțiunile dintre structurile care alcătuiesc sistemul. Soluțiile de proiectare oferă setul dorit de proprietăți pe care sistemul trebuie să le suporte pentru a avea succes. Soluțiile de proiectare oferă o bază conceptuală pentru dezvoltarea sistemului, sprijinul și întreținerea acestuia [McGovern (McGovern)].
Definițiile date în secțiunea anterioară sunt prea uscate pentru percepția lor de către un cititor nepregătit. Vom încerca să explicăm esența cât mai simplu posibil.
Când programul ajunge destul de mare, programatorul îl împarte în mai multe fișiere. Dacă nu vă gândiți să alocați grupuri de funcții similare și să le puneți în module separate, o astfel de partiție va fi de mică folos. Codul nu poate fi folosit din nou, va fi dificil de navigat. Programul va fi dificil de extins și de modificat.
Astfel, prima întrebare este berii: cum se împarte programul în fișiere. Arhitectura fișierelor programului este unul dintre aspectele structurii sale.
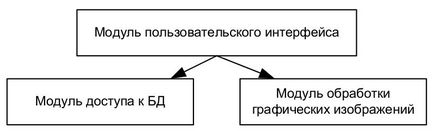
Selectând modulele sistemului, este necesar să înțelegeți în ce măsură vor fi reciproc. De exemplu, modulele de accesare a bazei de date și de procesare a imaginilor grafice nu trebuie să știe nimic despre existența reciprocă. Dar modulul de interfață cu utilizatorul va ști despre ambele (și nu vor fi de acord).

Relațiile dintre componentele sistemului sunt, de asemenea, determinate de arhitectura sa.
În general, toate deciziile importante pentru organizarea programului, mai degrabă decât o problemă care trebuie rezolvată cu ajutorul ei, poate fi atribuită arhitecturii.
La proiectarea modulelor (selectarea grupurilor de funcții și distribuirea lor prin fișiere în cazul unei abordări procedurale), este important să alocăm abstracții și să încercăm să le descompunem în mai multe nivele.
Modulele de nivel inferior sunt cât mai independente posibil, ele nu depind de alte părți ale programului. Modulele bine concepute izolează "lumea exterioară" de subtilitățile soluției sarcinii care le este atribuită. Partea apelantă cunoaște numai interfața modulului (funcții externe), partea internă pentru aceasta este închisă.
Luați în considerare, de exemplu, o galerie foto. Informațiile despre imagini și utilizatori sunt stocate în bază de date, interfața cu utilizatorul este împărțită în partea client și panoul de administrator.
Structura programului ar putea fi la fel ca în figura de mai jos:
În acest exemplu, sunt descoperite trei niveluri de abstractizare.
În orice program destinat utilizării umane, se pot distinge cel puțin două niveluri: interfața cu utilizatorul și modelul. Modulul pentru interfața cu utilizatorul este proiectat pentru reprezentarea și vizualizarea datelor, procesarea răspunsului utilizatorilor. Modelul conține logica problemei care trebuie rezolvată și nu trebuie în niciun fel să depindă de modul în care sunt afișate datele. Modelul ar trebui să fie ușor portabil între diferite tipuri de interfețe utilizator.
Acum, modelul de design MVC este popular. Servește la separarea logicii de aplicație de interfața utilizatorului. Dar, mai întâi, să clarificăm ce este modelul de design.
Acesta este un set de soluții tipice de proiectare, cadrul arhitecturii sau fragmentul său. Dacă biblioteca este un pachet de cod reutilizabil, modelul de design este un pachet de soluții reutilizabile.
Ce ne oferă MVC pentru separarea logicii aplicației de interfața cu utilizatorul?
Șablonul MVC vă permite să împărțiți datele, vizualizarea și procesarea acțiunilor utilizatorilor în trei componente separate:
- Model (model). Modelul furnizează date (de obicei pentru Reprezentare) și, de asemenea, răspunde la solicitări (de obicei de la controlor), schimbându-și starea;
- Reprezentarea (View). Responsabil pentru afișarea informațiilor (interfața cu utilizatorul);
- Un controler (Controller). Interpretează datele introduse de utilizator și informează modelul și ideea necesității unui răspuns adecvat.
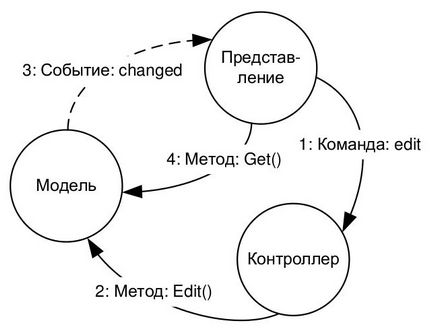
Figura de mai jos prezintă relația dintre componentele cadrului. Să ilustrăm imaginea cu un mic exemplu.

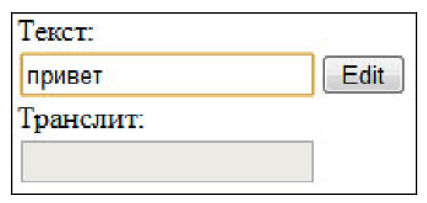
Imaginați-vă un formular în care puteți introduce text, faceți clic pe butonul Editați și obțineți transliterația:

Repetați pașii prezentați în diagramă:
- Utilizatorul face clic pe butonul Editare, în timp ce Vizualizarea trimite un mesaj către Controlor: "Command: edit"
- Controlorul primește mesajul și accesează modelul, sunând la metoda Edit ().
- Ca urmare a modelului își schimbă starea (stocate în textul transliterat) și notifică această idee: „Eveniment: schimbat“.
- Vizualizarea ia un semnal și accesează modelul pentru o nouă valoare a rezultatului, apelând metoda lui Get ().
Implementarea MVC presupune o abordare orientată pe obiecte (OOP). Cu toate acestea, modelul de design este doar un set de soluții. Adaptați-le pentru PHP fără a utiliza OOP. Simplificarea se face pentru a se concentra pe esența separării logicii și pentru ca cititorul să poată aplica materiale care nu sunt familiarizate cu POR.
De asemenea, puteți încărca fotografii pe server. În plus, implementăm suport pentru tipurile de vizualizare pentru a evalua flexibilitatea cadrului.
Site-ul va avea două puncte de intrare.
Deoarece modelul va funcționa ca un modul care asigură lucrul cu spațiul de stocare a imaginilor. Apelați-l gallery.php și puneți-l în dosarul modelului.
În rolul vizualizărilor vor acționa șabloane HTML, acestea vor fi în șabloanele dosarului. Ce sunt șabloanele și ce sunt pentru ele - vor fi văzute în continuare.
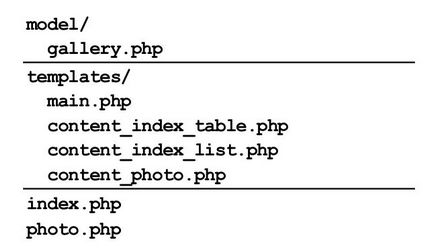
Se obține următoarea structură a sitului:

Structura fișierului este împărțită de două linii orizontale care formează trei secțiuni. Fișierele din secțiunea superioară se referă la Model, la fișierele secțiunii medii la Vizualizare, la fișierele din secțiunea inferioară la Controler.
Să începem cu implementarea modelului. Codul de mai jos nu este complet pentru a minimiza și a ilustra mai bine exemplul.
Am definit numai interfața Model, lăsând implementarea lipsă. Cu toate acestea, pentru un exemplu de implementare a cadrului MVC, este complet inutil.
Acum ia în considerare șabloanele. Să începem cu cadrul general al paginii:
Nu trebuie să fii confundat de faptul că variabilele $ title și $ content sunt utilizate în șablon. Operatorul o va pune. Dar mai mult despre asta mai târziu.
Este o versiune abreviată a înregistrării .
Este convenabil de utilizat în șabloane. De asemenea, în șabloane, este mai convenabil să folosiți opțiuni alternative pentru scrierea construcțiilor if-else. foreach. pentru. în timp ce. Ele arata astfel:
Alte șabloane vor fi înlocuite în main.php în acest fel:
În exemplele de mai jos, este afișat codul acestora:
Și, în sfârșit, vom aduna toți împreună, după ce am descris cei doi controlori. Sarcina lor este de a procesa cererea, de a selecta un șablon și de a înlocui datele solicitate de șablon. Datele sunt luate, de regulă, din model.
Administratorul galeriei descarcă o fotografie dacă utilizatorul a trimis fișierul. În caz contrar, extrage o listă de fotografii din model, selectează șablonul dorit (în funcție de dorința utilizatorului) și afișează acest șablon, oferindu-i o listă de fotografii:
Încercați să acordați o atenție suficientă dezvoltării arhitecturii aplicației dvs. Dacă creați inițial un cadru puternic și extensibil, efortul va fi plătit cu multă grijă.
Pentru a implementa modelul MVC, este mai bine să alegeți o abordare orientată pe obiecte.
Există multe soluții cadru gata făcute, de exemplu în Cadrul Zend. Cu toate acestea, informațiile prezentate în lecția curentă sunt suficiente pentru a înțelege soluțiile arhitecturale ale MVC și pentru a începe să le folosiți acum.