La început a fost Firefox
Am folosit în mod constant Firefox. M-a potrivit destul, mai ales în procesul de dezvoltare și testare a site-ului. Google Chrome am încercat imediat după lansarea sa. Mi-a plăcut viteza de redare a paginilor.
Dar, după o perioadă scurtă de timp am revenit la Firefox, din cauza lipsei de extensii și programe de completare, cum ar fi Google Rank și Web Developer Tabloul de bord Webdev pagina. Acum nu există probleme cu plug-in-urile pentru Google Chrome, există deja multe dintre acestea.
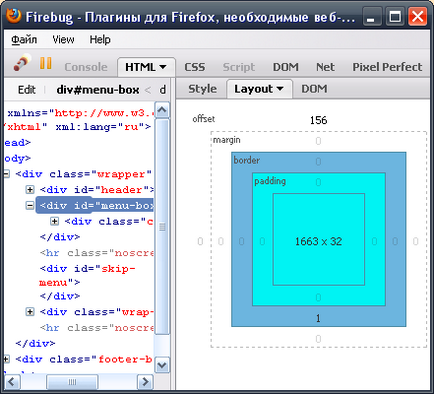
FireBug plugin pentru Firefox
Pluginul are o mare funcție Inspect, cu ajutorul căreia puteți vedea ce etichete și proprietăți determină poziția unui element individual pe pagină. În plus, în fila Layout, puteți vedea ce câmpuri și liniuțe sunt setate pentru acest element.

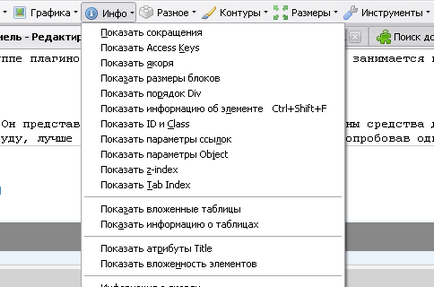
Web Developer Plugin pentru Firefox
Pluginul Web Developer este un adevărat cuțit elvețian de dezvoltare web. Vă permite să obțineți ușor și ușor informații detaliate despre orice (!) Elemente și atributele acestora pe pagină.

Caracteristicile pluginului:
Vă recomandăm să citiți ce sunt frazele LSI și de ce sunt necesare în texte
și mult mai mult, nu puteți enumera totul.
Descărcați pluginul Web Developer pentru Firefox.
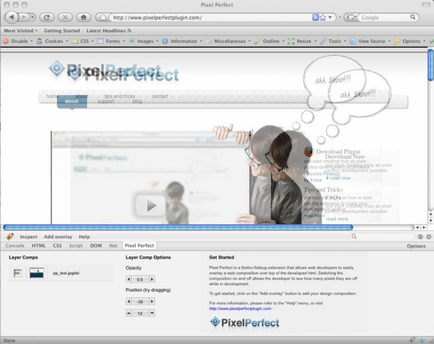
Pixel Perfect pentru Firefox

Acest plugin este o completare la FireBug. Cu aceasta puteți plasa cu ușurință imaginile în aspectul dvs. și priviți schița ca într-o formă gata făcută. Pentru a face acest lucru, trebuie să selectați imaginile și să le plasați direct pe pagină. Imaginile sunt translucide, trase ușor de mouse.
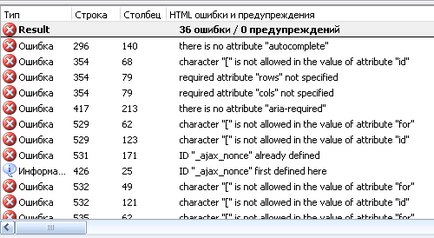
Pluginul HTML Validator pentru Firefox
Validatorul HTML va simplifica procesul de creare a marcajului HTML valid, în conformitate cu standardele Web. Acum nu este nevoie să mergeți la pagina oficială a validatorului.

Pluginul HTML Validator pentru Firefox
Și câteva plug-in-uri mai utile
- Aardvark este o extensie utilă pentru dezvoltatorii web, cu ajutorul cărora puteți vizualiza atributele, clasele și identificatorii CSS, prin verificarea elementelor individuale ale paginilor.
- CSSMate - editarea fișierelor CSS
- Validator CSS - verifică validitatea codului CSS
- Analizor timp de încărcare - Afișează grafică detaliată pentru încărcarea paginii și a elementelor acesteia.
- Platypus - vă permite să modificați paginile web.
- Greasemonkey - control aproape complet asupra aspectului și comportamentului paginilor web (și străini prea!).