copywriteri profesionale treci texte nu numai Word fișier cu tastele cu litere aldine, dar în plus, deja decorat cu ajutorul HTML-tag-ul, care este deja pregătită pentru plasarea pe site. Învață-l destul de ușor, dar se ridică imediat nivelul interpretului. Acum voi descrie pe scurt cum se face acest lucru.
Cunoașteți pentru acest lucru va necesita doar 4 tag-uri -
,
- ,

Fiecare paragraf este formatat în eticheta p. Aceasta este, înainte de paragraful este scris
. și după paragraful -
. adică eticheta este închisă.Lista etichetelor este creată în eticheta ul. Fiecare element al listei este realizat cu eticheta li. Asta este, pentru a obține această listă:

Va fi necesar să scrieți astfel:
- respectarea tehnologiei de producție și a calității garantate a produselor;
- abordarea individuală a prețurilor pentru fiecare client;
- plecarea unui maestru experimentat pentru măsurători;
- fabricarea ferestrelor conform dimensiunilor individuale;
- timpul de producție optim;
- instalare profesională.
În eticheta ol, listele numerotate sunt aproximativ în același mod.
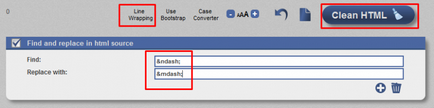
Acum, ca și personajele speciale. În loc de liniuțe, scrieți corect codul html — - acest simbol și înseamnă o linie. Scrieți o cratimă simplu în loc - oricum, că, în loc de „tsya“ a scrie „tsya.“ În loc de citația stângă, trebuie să scrieți ". ci în loc de citația corectă - ». Cred că fiecare copywriter ar trebui să păstreze întotdeauna această informație pentru sine.
Ieftin și totul funcționează, fără căderi și gemmoroya. Am început cu el