Astăzi vom vorbi despre cum să plasăm o imagine de fundal în colțul din dreapta jos al containerului cu textul.

Destul de des, articole mici sunt însoțite de imagini de fundal pentru decorarea vizuală a unei pagini web. Pentru a proiecta un articol special, designerii recurg adesea la soluții nestandardizate în poziționarea imaginii. astăzi va fi considerată opțiunea, atunci când orice imagine ar trebui aruncată în colțul inferior al containerului din partea dreaptă.
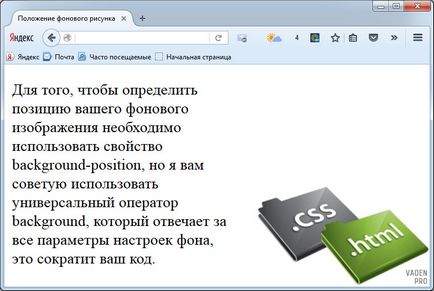
Pentru a determina poziția imaginii de fundal, trebuie să utilizați poziția de fundal-comandă. Dar vă sfătuiesc să utilizați fundalul operatorului universal. care este responsabil pentru toate setările de setări de fundal, acest lucru va scurta codul. Poziția aleasă de noi corespunde comenzilor din dreapta jos. Asta este, spunem CSS că vrem să vedem imaginea noastră în partea de jos dreapta. Nu uitați să setați, de asemenea, valoarea la nr. Repetare, ceea ce nu va permite ieșirea din fundal a întregului container parental.
Din cuvintele pe care le ducem la lucru
Pentru ca textul să nu plutească pe fundalul nostru, să setăm linia dreaptă la containerul părinte prin proprietatea de umplere. De asemenea, vă atrag atenția asupra înălțimii etichetei html. Acest lucru se datorează faptului că am setat poziția blocului în dreapta jos și, pentru ca același lucru să se întâmple în fereastra browserului, trebuie să întindem părintele la înălțimea completă a ferestrei.
Deci, arătăm, cum browserul reacționează la codul nostru