Amplasarea site-ului se realizează utilizând două metode principale: aspect tabelar și bloc. Blocul de blocuri este mai funcțional și oferă mai multe posibilități datorită utilizării CSS.
Cum funcționează blocul?
Pentru a realiza acest tip de aspect, sunt utilizate două fișiere (index.html și stil.css) care conțin codul HTML și stilul de design al site-ului, respectiv.
În primul fișier sunt create div-containers direct, care sunt un fel de fundație pentru aspect, iar în al doilea descrie caracteristicile de stil și poziția div-containerelor noastre.
Elementele de bază ale aspectului
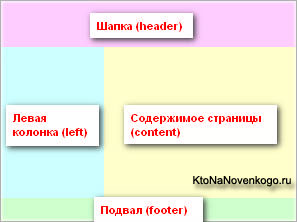
Amplasarea cu două coloane pe care vom încerca să o creăm poate fi afișată schematic după cum urmează:

Toate elementele structurii noastre ar trebui plasate într-o singură comună, pentru a putea stabili parametrii întregului aspect ca un întreg. Conținutul containerului comun este div-s, care formează blocuri separate. Cu CSS, putem configura următoarele opțiuni: dimensiunea, locația paginii, stilurile și culoarea.
Blocarea aspectului site-ului
Fiecare element al planului trebuie plasat într-un "container" separat, folosind eticheta div. În fișierul CSS, trebuie să adăugați proprietățile elementelor, definind aspectul și plasarea elementelor (lățime, înălțime, font, mărime și așa mai departe).
Pentru a nu fi confuz, este necesar să introduceți numele acestui bloc în fiecare container, acesta va arăta astfel:
După manipulări, trebuie să deschideți fișierul Style.css și să descrieți stilurile acestor containere. În primul rând, trebuie să descrieți stilurile pentru principalele etichete Body și Html. cu zero la marginile paginii pentru a asigura compatibilitatea cu browserul încrucișat:
Apoi, folosind proprietățile "lățime", "text-aliniere", "fundal-culoare" "float" și "margine-stânga". Ca rezultat, dosarul nostru ar trebui să conțină: