Când se creează pagini de cauciuc, se întâmplă deseori ca sarcina să se construiască blocuri asemănătoare (de exemplu, bunuri într-un catalog sau fotografii într-o galerie) pe o rețea, ca o masă, dar flexibilă, cu un număr de coloane necunoscut anterior. Odată singura modalitate de a face acest lucru a fost float. iar blocurile trebuiau apăsate în stânga. Cu ajutorul blocului inline această sarcină poate fi rezolvată mai ușor și mai flexibilă, blocurile pot avea înălțimi diferite și aliniere verticală diferită. Dar, din anumite motive, astfel de machete în masă sunt încă apăsate în stânga. S-ar părea, ce împiedică să centrați această rețea și chiar să-l întindeți pe lățimea unui scaun gol c prin intermediul textului-align: center or justify accordingly?
Problema apare în ultima linie pe care ritmul orizontal al grilei este bătut. Dar sa dovedit că această problemă poate fi rezolvată!
În primul rând, propun să discutăm această problemă mai detaliat. Vedeți exemple despre ce se întâmplă exact pentru problema cu ultima linie din rețea, precum și pentru a determina rezultatul pe care îl așteptăm.
Problema este foarte asemănătoare în ambele cazuri, deci să alegem orice proprietate din două, de exemplu, text-align: center. Și, de asemenea, utilizați lista cu marcatori.
Nu este nimic neobișnuit în cod. Lista obișnuită, toate aceleași elemente vechi bune ale blocului de linie (afișaj, bloc în linie). Cel mai interesant lucru care merită să fie evidențiat este textul-align: center. datorită căruia are loc alinierea noastră orizontală.
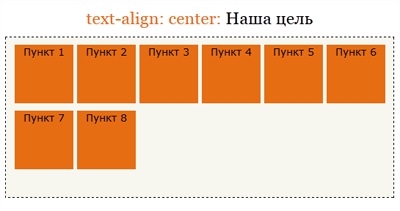
În timp ce elementele ocupă o singură linie, totul arată așa.
Dar, de îndată ce ultima linie apare pe câmp, numărul de blocuri în care este mai mic decât în liniile anterioare, se obține următoarea.

Pare prea bine, totul se întâmplă așa cum ar trebui. Ultima linie, la fel ca cele anterioare, este aliniată în mijloc. Dar, această aliniere creează problema pentru noi. Blocurile sunt în mijloc, creând pe laturi o mulțime de spațiu inutil și gol. Dacă, de exemplu, în ultimul rând a rămas un singur bloc, atunci acest spațiu ar deveni și mai mare, iar blocul însuși ar fi în mijloc, ca un ieșind într-un lot vacant.
Și acum, să aruncăm o privire la ceea ce vrem să obținem.

După cum puteți vedea din figură, cele două elemente din ultima linie sunt apăsate pe marginea din stânga, în ciuda faptului că lățimea rândului este în mod clar mai mare decât lățimea totală a blocurilor sale. Acest lucru se poate vedea din spațiul liber, drept, care reprezintă două treimi din elementele noastre. Este acest comportament al blocurilor de care trebuie să ajungem în cele din urmă. Ie de fapt, face ca alinierea elementelor să fie frumoasă, fiind construită exact de-a lungul grila (chiar și de cauciuc), indiferent de cantitatea și excesul de spațiu gol în ultima linie. Cu alte cuvinte, trebuie să influentăm cumva comportamentul ultimei linii, forțându-l să respecte regulile noastre.
Cum funcționează?
Înainte de a trece direct la soluția problemei, să analizăm mai întâi algoritmul proprietăților, cum ar fi text-align: center and justify. Acest lucru ne va ajuta să înțelegem mai bine ce se întâmplă în grila noastră, comportamentul său și cum funcționează aceste proprietăți în ultima linie.
text-align: centru
Să începem cu text-align: center. Există trei etape principale în ea.
Prima etapă
La început, este luată o linie. Se calculează lățimea totală a cuvintelor sau blocurile care nu se rup (inline-block, img, etc.) într-un șir. Și dacă între aceste blocuri există spații sau liniuțe reale, care sunt realizate cu instrumente cum ar fi spațierea cuvintelor și altele, atunci aceste distanțe sunt adăugate la suma totală a lățimii blocurilor.
A doua etapă
În acest stadiu este mai ușor. Lățimea rămasă a liniei este calculată, adică tot spațiul liber care nu este inclus în suma lățimii totale a cuvintelor cu distanța lor inter-verbală.
A treia etapă
În etapa finală, se întâmplă următoarele: Prima linie în linie cu litera se schimbă spre dreapta exact jumătate din rezultatul obținut după etapa a doua. Acest lucru oferă o indentare absolut egală în dreapta și în stânga liniei în sine.
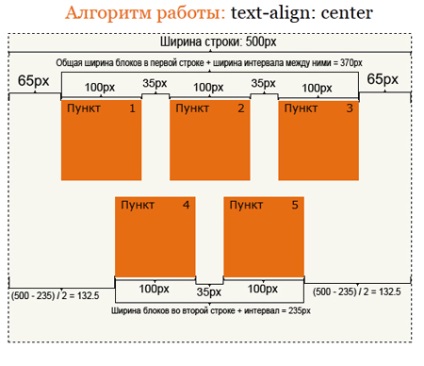
Pentru a înțelege mai bine cum se întâmplă totul, am făcut un desen special.

Înainte de noi este un desen prezentând un container cu două linii, lățimea căruia este de 500px.
De asemenea, vedem că suma tuturor blocurilor din primul rând cu intervalele lor este de 370 de pixeli. Deci, în a treia etapă a algoritmului se scade din prima secundă (500-370), care a dat un rezultat de 130. În continuare, așa cum am spus, am împărțit suma de exact jumătate (130/2) și împins înapoi prima unitate la dreapta, pe rezultatul (65px). Deci, blocurile noastre s-au dovedit a fi exact în mijloc, cu tăișuri pe laturi devenind absolut identice. În cazul în care prima linie nu este suficient spațiu, blocul din dreapta cele mai extreme ar fi mutat la al doilea rând și algoritmul să fie din nou implicată în acest caz.
Același lucru este valabil și pentru a doua linie. Algoritmul funcționează în același mod, în plus, se poate observa că, cavitățile laterale în ea constituie un număr fracționar (132.5px), deoarece text-align: centrul împarte lățimea totală a blocurilor cu intervalele lor de exact 2, așa cum am spus.
În principiu, nimic complicat, totul este ușor de înțeles și logic. În situația noastră, este important să înțelegem că, dacă în ultimul rând este lăsat un singur bloc, acesta este aliniat exact în mijloc, datorită spațiului liber, calculat, pe dreapta. Și acesta este exact ceea ce nu ar trebui să permitem.
text-align: justify
Mecanismul text-align: justify. Am descris deja într-unul din articolele mele. Nu are sens să repetați, așadar vă recomand să vă adresați linkurilor și să citiți cu atenție tot ceea ce privește algoritmul și etapele de lucru ale textului-align: justify.
Singurul lucru pe care vreau să-l menționez aici este că ...
Ultima linie nu se încadrează în câmpul de vedere justify. deoarece funcționează numai pentru linii complet umplute, iar în ultima linie, spațiile rămân întotdeauna de dimensiunea lor obișnuită.
Da, așa este. text-align: justify spre deosebire de text-align: centrul refuză în general să lucreze cu ultima linie și, prin urmare, nu are loc aliniere în lățime.
Deci, aceasta este, de asemenea, o parte a sarcinilor noastre, și anume, de a face ca algoritmul de lucru să nu funcționeze, și în linia finală.
Imediat voi merge mai departe și să spun că soluția pentru ambele cazuri este absolut identică, deci nu are nici un sens dezasamblarea fiecăruia separat. Deci, să ne gândim la ceea ce avem în prezent.
De fapt, avem două proprietăți de text-align: justify și center. fiecare dintre acestea aliniază rândurile cu propriul lor algoritm. Și am înțeles deja că text-align: center funcționează cu ultima linie, dar text-align: justify nu. Dar știm cu siguranță că dacă linia urmată de următoarea (să spunem ultima) este complet umplută, atunci aceste proprietăți vor alinia grila noastră conform regulilor noastre. Și chiar și cu lățimea cauciucului containerului, astfel de linii umplute se vor comporta așa cum ne-ar plăcea.
Ce concluzie se poate trage din aceasta? Si cum poti sa le relatezi aceste lucruri la ultima linie, in care poate exista doar un singur bloc? Răspunsul este simplu. Trebuie să ne dăm seama cum să umplem ultima linie astfel încât spațiul lăsat de lățimea totală a blocurilor să fie umplut cu ceva și nu numai că acest "ceva" ar putea merge la linia următoare, pentru ca proprietățile noastre să funcționeze impecabil.
Deci, pentru a umple ultima linie, vom folosi pseudo-elementul generat cu: după. Aceasta este o opțiune bună, deoarece ne va ajuta să ne rezolvăm problema și să scăpăm de resturi inutile în marcare. În mod implicit, pseudo-elementele generează un bloc mic, ceea ce înseamnă exact ceea ce avem nevoie. Deoarece inline-block-ul va fi o literă mare, indisolubilă și nu se poate sparge în mai multe "cărămizi", ceea ce nu va duce la nimic prost. Ei bine, blocul va lua imediat o linie separată, și la fel ca inline-block - nu va aduce rezultate. Cu aceste valori, situația noastră va arăta așa.

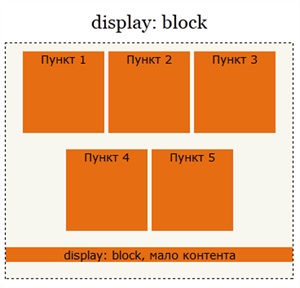
Aparent, din screenshot, blocul auxiliar a luat imediat o nouă linie, lăsând pe fostul (de fapt, ultimul) să se supună regulilor algoritmului. Este imposibil să obțineți rezultate pozitive prin astfel de mijloace, indiferent de modul în care încercați, astfel încât să renunțăm la aceste lucruri și să continuăm această decizie ...
Din toate cele de mai sus, se poate înțelege un lucru, că în situația noastră un element ne poate ajuta, și anume, nivelul inline, i. E. afișajul obișnuit. line + line de text, cu spații între cuvinte.

Da, foarte asemănător. Din captura de ecran este clar, blocul de linie, nu numai că ar putea afecta ultima linie, astfel încât, de asemenea, a fost transferat la următoarea nu complet, lăsând ultimul rând de nerabdator cuvânt. Potrivit acestui cuvânt, este clar că în lățimea sa nu ajunge ușor la lățimea blocurilor (100 de pixeli), iar dacă s-ar întâmpla, atunci ar fi posibil să avem ceva meritoriu.
În general, după ce am experimentat ceva timp cu cele de mai sus, sa născut următoarea decizie.

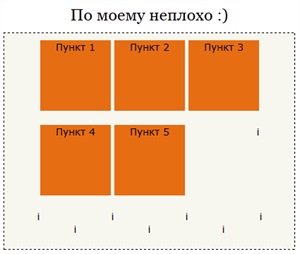
Excelent! Grilă noastră este aliniată așa cum avem nevoie. Imediat voi spune că această aliniere se obține cu orice lățime a ecranului, care nu se poate bucura decât. Și acum chiar esența.
Deci avem linia "i i i i i i i". constând din litere și spații, dar acestea nu sunt litere și spații simple, cum pare la prima vedere. În primul rând, scrisoarea i în sine nu a fost aleasă din întâmplare. Faptul este că litera i însăși este îngustă, datorită căreia este ușor să controlați și să reglați lățimea dorită. În al doilea rând, semnele în sine constau nu numai dintr-un caracter spațial, ci și din spațierea cuvintelor. și anume valoarea lui este în plus față de spațiu, care în sumă dă lățimea de care avem nevoie. Da, și bineînțeles, trebuie să țineți cont de faptul că linkul "spațiu + cuvânt-spațiu" funcționează numai când la sfârșitul acestuia există un alt caracter, altul decât caracterul spațial. Deoarece spațiile au o proprietate "colaps", literele i. mergând după spațierea cuvintelor nu-i lăsa să o facă.
Deci, de fapt, suntem psevdobloki inseparabile, sub formă de „litere +-padding stânga“ pseudo-întâi, și apoi o grămadă de „spațiu + cuvânt spațiere + literă“, și așa mai departe, până la capătul liniei. Ei bine, iar pe linia următoare totul este repetat din nou, numai primul pseudoblock este acum compus dintr-o singură literă. Dar această linie nu ne mai excită, suntem interesați doar de acele "blocuri suplimentare" care completează ultima linie cu blocurile normale din rețea.
Apropo, scrisorile trebuie să fie suficiente pentru a garanta umplerea ultimei linii până la capăt în cel mai rău caz. Ie numărul lor ar trebui să fie egal cu numărul maxim de blocuri pe linie.
Da, și, desigur, cu text-align: justify această metodă funcționează exact la fel.
În al treilea. Pentru a forța această metodă să funcționeze în IE6-7, trebuie să înlocuim pseudo-elementul nostru cu un bloc auxiliar suplimentar, care va fi introdus la sfârșitul listei. În plus, va trebui să utilizați astfel de instrumente ca text-justify. text-align-ultima (comportamentul am descris în acest articol), restaurarea proprietății la starea inițială de zoom la unitatea suplimentare și alte „bucuriile“, datorită cărora, în aceste browsere modul nostru va funcționa în același mod. La sfârșitul articolului, vă voi oferi cu siguranță diferite opțiuni pentru această sarcină, astfel încât să puteți alege cea potrivită.
În acest articol, am demonstrat că grila blocului nu este atât de incontrolabilă. După cum sa dovedit, acesta este un design complet controlabil. În plus, alinierea frumoasă a blocurilor din rețea poate fi realizată într-o manieră complet normală și nu dificilă, iar rezultatul ne permite să utilizăm cu ușurință fructele sale în orice proiect. Ceea ce fac când am dat ocazia.
Da, și, bineînțeles, vreau să-mi exprim recunoștința profundă față de Ilya Streltsin (@ SelenIT2) pentru ideile sale și un ajutor incredibil în materiale. Fără el, acest articol nu ar fi.
P.S. Și asta poate fi interesant:
Multumesc, metoda funcționează mai mult sau mai puțin, dar nu a fost posibilă obținerea unei poziționări perfecte cu o lățime variabilă a ferestrei, chiar folosind un font monospațial cu o dimensiune dată pentru pseudo-bloc.
Totuși, este o cârjă. Am încercat să rezolv aceeași problemă cu aplicarea flexboxului, dar se pare că este inutil aici. Poate cineva a reușit încă să facă același lucru actualizat?
Mă tem că, înainte de sosirea în masă a soluțiilor simple, Dispunere grilă (mai bunicul metodă fiabilă, cu o grămadă de blocuri goale de distanțare care încearcă să înlocuiască un pseudo) găsi puțin probabilă. Dar cu grilele sarcina devine elementară. Ramane doar sa suferi pana in primavara!
Au trecut mai puțin de șase luni de la ultima schimbare a fluxului de lucru al W3C, deoarece conducerea consorțiului a primit o propunere pentru a aplica în cele din urmă acest nou proces. Și să scrieți specificațiile HTML irelevante în muzeu, astfel încât să nu confundă dezvoltatorii, "pretinzând" că sunt relevanți.
Un alt modul CSS, despre care am vorbit, a ajuns într-un mod imperceptibil la starea cu care W3C sfătuiește să înceapă utilizarea zilnică a produselor noi. Proprietatea conține vă permite să restricționați modificările la arborele de randare, să redenumiți casetele CSS și să le redimensionați în interiorul elementului. Prin urmare, este atât de important ...
MAI MULT
Din Paris (în fotografie), unde a avut loc recent întâlnirea grupului de lucru CSS, au apărut știri interesante: proprietățile din grilă și decalajul dintre grilă și coloană, precum și diferența dintre ele ...