În acest caz, îi spunem browser-ului că HTML corespunde versiunii internaționale a specificației 4.01. și va arăta la fel în toate browserele (de obicei cele trei Internet Explorer-uri principale, Opera, Firefox).
În continuare, începutul și sfârșitul documentului sunt desemnate prin etichete și, respectiv. În interiorul acestor etichete trebuie să existe etichete ale capului (
) și corpul documentului ().În mod obișnuit, capul documentului este elementul TITLE, titlul documentului. Acesta conține, de asemenea, toate informațiile tehnice, diverse foi de stil etc.
Conținutul principal: text, tabele, imagini - se află în corpul documentului.
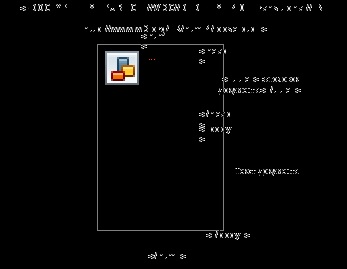
Această imagine prezintă schematic structura:

După cum puteți vedea, capul este deasupra corpului, astfel încât niciodată să nu puneți capul documentului în corpul documentului (sau invers). Mai întâi închideți capul documentului , și numai atunci vom deschide corpul
. Și documentul are un cap și un corp și nu ar trebui să încercați să creați mai multe dintre ele.Pentru a crea o pagină:
PASUL 1. Creați un folder de pe computer cu numele site-ului dvs. viitoare, bine, de exemplu, în acest caz, de fapt, se numește papkuobuchenie_html. În interiorul directorului, creați un alt folder numitwww. și în interiorul acestuia o altă imagine cu nazvaniemimg (mai târziu pentru a insera imagini):
PASUL 2: Mergeți la folderul creat în pasul anteriorwww și creați un document text în interiorul acestuia. Pentru a face acest lucru, intrați în el, faceți clic dreapta în meniul derulant, selectați Creare - Document text.
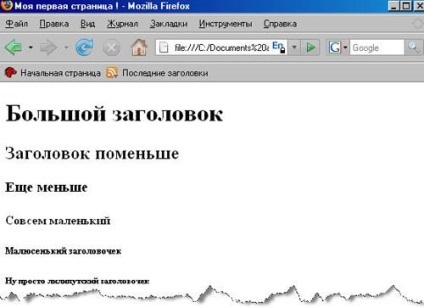
PASUL 3: Scrieți în Notepad textul celei mai simple pagini
Ur. Am creat prima mea pagină pe html.PASUL 4: Cu securizarea documentului ca "index.htm" (".html" va da același rezultat). După salvare, puteți șterge documentul text.
Pasul 5: Așteptați fișierul index.htm rezultat
Pentru a face modificări paginii, trebuie să deschideți acest fișier printr-un notepad obișnuit. Alternativ, îl puteți schimba direct în browser, dar numai în browserul Opera.
2 Formatarea textului
În mod implicit, textul merge împreună, fără diviziuni în paragrafe, titluri, adică. Formatarea lipsește!
Elementele principale ale formatării textului în html sunt următoarele:
Să ne uităm la fiecare etichetă în detaliu.
P-este utilizat pentru marcarea paragrafelor în documentele html.
ALIGN - definește modul de aliniere orizontală a unui paragraf. Valorile posibile sunt: stânga, centrul, dreapta, justificați. Acestea sunt, respectiv, stânga, centru, dreapta și lățime. Valoarea implicită este lăsată.
Acest paragraf din centru
A plecat
Acesta este, de asemenea, în stânga (deoarece implicit)
Aceasta pe dreapta
În acest paragraf, textul va fi aliniat la lățimea (simultan cu marginile din stânga și din dreapta ale documentului). Nu înțelegeți că justificarea browserelor va alinia textul spre stânga
Notă: conținutul este în ghilimele. scrise fără spații, adică
și nu
altfel nu va funcționa!
H1, H2. H6 - Utilizați pentru ruperea textului în nivele semantice - secțiuni și subsecțiuni.
Există șase nivele de titluri care diferă în mărimea fontului.
ALIGN - determină modul de aliniere a anteturilor pe orizontală. Valorile posibile sunt: stânga, centrul, dreapta.

Notă: eticheta de închidere este obligatorie!
BR-Acest element poartă linia de rupere.
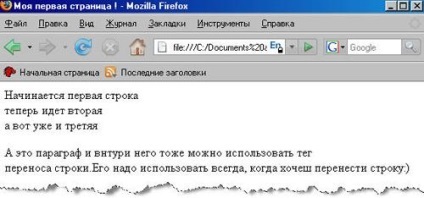
Dacă scrieți următoarele în interiorul corpului documentului:
Prima linie începe
acum al doilea
dar deja al treilea
Și acesta este un paragraf, iar în interiorul acestuia puteți folosi eticheta
line break. Ar trebui să-l utilizați întotdeauna când trebuie să mutați un șir :)

Așa cum probabil ați observat, atunci când mutați linia, noul paragraf nu pornește! Transferul este transferul! Nu are o etichetă de închidere.
DIV - se utilizează ca un container convenabil pentru blocurile de cod HTML ale paginii, care pot fi manipulate dinamic - mutați, reglați indentarea, ascundeți etc. Eticheta de închidere este obligatorie!
ALIGN - definește modul de aliniere orizontală a containerului. Valorile posibile sunt: stânga, centrul, dreapta, justificați. Aceasta este în mod corespunzător stânga, centrul, dreapta și lățimea. În mod implicit, aceasta are valoarea rămasă.
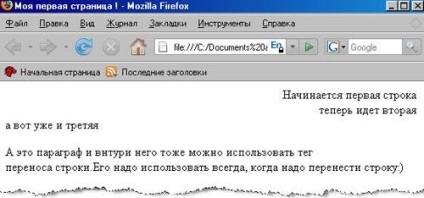
Să presupunem că trebuie să aliniem primele două linii de text din exemplul anterior spre dreapta, fără a le separa într-un paragraf.
acum al doilea
Și acesta este un paragraf, iar în interiorul acestuia puteți folosi eticheta
line break. Ar trebui să-l utilizați întotdeauna când trebuie să mutați un șir :)

Ie am luat două linii de cod, le-am închis într-un container DIV și l-am aliniat la dreapta!
Notă: Elementele textului sau HTML dintre etichetele de început și de sfârșit sunt alocate ca și cum într-un paragraf separat (dar linia este mult mai mică).