
Ce sunt pluginurile WordPress?
Plugin-urile sunt unul dintre cele mai puternice instrumente WordPress. În mod esențial, plug-in-urile sunt module pe care le conectați la site-ul dvs. pentru a activa noi funcții sau elemente. Funcționalitățile care pot fi adăugate depind de scopul plug-in-ului. Există mai multe plugin-uri de la simplu (adăuga noi stiluri sau face mici modificări la un subiect) la (schimbări semnificative, cum ar fi integrarea eCommerce sau conectarea la surse externe) complexe. Plugin-uri sunt diferite de cele și funcționează în mod independent, prin intermediul unor cârlige, filtre, numere scurte, widget-uri, și cod personalizat.
Pro, contra și recomandări
Plugin-urile sunt un instrument excelent, dezvoltatorii și administratorii site-ului beneficiază de funcționalitate avansată și reutilizabilă. În ciuda tuturor frumuseții, plugin-urile au punctele forte și slăbiciunile lor. Pro:
Pluginul poate fi adăugat la aproape orice subiect și va funcționa corect. Pluginurile au fost concepute ca module, adică acestea pot fi copiate în proiecte noi (sau distribuite), ceea ce este minunat.
Pluginurile funcționează ca containere pentru toate codurile și elementele dvs. Dacă aveați nevoie să dezvoltați o funcționalitate similară în subiect, se va amesteca cu codul principal. În plug-in-uri, toată funcționalitatea este într-un pachet separat.
Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress
Plugin-urile sunt ușor de creat și puteți folosi de asemenea și cârligele și acțiunile din WordPress.
Plug-in-urile pot fi create pe baza OOP, ceea ce face codul mai fiabil și mai ușor de administrat.
Acces limitat la temele site-ului. Pluginul nu poate introduce codul direct în nici un loc al subiectului. Subiectul ar trebui să aibă locuri speciale în care să puteți introduce un plugin, cum ar fi un loc pentru conținutul principal sau pentru widget-uri.
Există conflicte de pluginuri. Uneori alte plugin-uri (sau o temă generală) pot afecta negativ plugin-ul, care poate distruge complet experiența de utilizare a site-ului (de exemplu, utilizați WordPress Media Uploader, care este actualizat și nu mai acceptă funcționalitatea vechi, distrugerea plugin).
Acces limitat la șabloane și modele. Pluginurile sunt necesare pentru a oferi funcționalități și teme - stiluri.
Concepte de bază - Acțiune, Filtre, Coduri scurte, Widgeturi etc.
Să facem puțin timp și să discutăm conceptele cheie în dezvoltarea plug-in-urilor. Trebuie să cunoașteți deja aceste concepte dacă ați lucrat cu teme WordPress. Cu toate acestea, o înțelegere clară a principiilor muncii vă va ajuta să creați funcții ușor de utilizat și ușor de întreținut.
Jocuri de acțiune (Hookie)
Cârligul de acțiune este un set specific de acțiuni pe care WordPress le execută la un moment dat. Când începeți acțiunea, toate funcțiile atașate vor fi găsite, funcțiile vor fi executate în ordinea dorită. În WordPress există zeci de jocuri de acțiune care acoperă funcționalitatea de bază. Fiecare acțiune are un nume unic. De exemplu, atunci când WordPress salvează o postare (poate fi o postare, o pagină sau alt tip de conținut), se numește o acțiune save_post, care caută toate funcțiile atașate la ea.
Toate acțiunile sunt specificate de funcția do_action (). Funcția acceptă următorii parametri:
$ args (opțional, una sau mai multe variabile)
În general, fiecare acțiune va primi un nume (etichetă) și un număr opțional de variabile utile suplimentare (acesta poate fi un set de variabile sau zero).
Acțiune simplă WordPress
Să ne uităm la cârligul save_post. Cârligul are patru sensuri. Primul este numele acțiunii, celelalte trei sunt opționale (în care se stochează postul de identitate, obiectul postului și existența sau actualizarea postului)
Acțiunea poate fi configurată astfel încât atunci când salvați postarea, veți efectua și alte funcții, cum ar fi trimiterea unui e-mail sau actualizarea bazei de date.
Crearea unei acțiuni proprii
În WordPress există multe jocuri de acțiune gata făcute, dar puteți crea propriile dvs. jocuri. Acțiunile sale vă vor ajuta să vă numiți funcția punct-cu-punct proprie oriunde în temă sau plug-in. Utilizăm funcția do_action () pentru a crea noua noastră acțiune. Vom crea o acțiune care va fi apelată imediat după titlul solicitării din pagini.
Prima pagină va fi afișată, titlul va fi afișat ca de obicei, iar apoi page_subtitle nostru cârlig este numit. WordPress va verifica toate atașat la shooter-ul, și să îndeplinească funcția lor (care urmează să fie transferat la variabila globală $ post, să cunoască funcția, afișajul subtitlu o pagină).
Efectuarea funcțiilor sale prin apelarea acțiunii
Pentru a apela o anumită funcție în timp ce acțiunea este executată, trebuie să utilizați add_action () pentru a atașa funcția. add_action ia următorii parametri.
$ accept_args (opțional, dar obligatoriu dacă mai sunt transmise mai mult de o variabilă la acțiune)
Folosim argumentele necesare
Puteți apela funcția add_action prin transmiterea unei valori la numele cârligului și la funcția apelată. Acesta este cel mai simplu mod de a apela o acțiune.
După cum se poate observa, atunci când un save_post vom atașa imediat save_my_custom_post noastră funcție, obtinerea astfel o oportunitate de a face ceva după salvarea.
Utilizăm toate argumentele (înțelegând prioritatea și valorile acceptate_args)
Uneori valorile obligatorii nu sunt suficiente. În astfel de cazuri, trebuie să setați manual valorile variabilelor $ priority și $ accepted_args pentru ca acțiunea să funcționeze.
Prioritatea acțiunii determină ordinea funcțiilor. Implicit, acțiunile utilizează 10 ca variabilă de prioritate $. Aveți posibilitatea să specificați o valoare mai mare sau mai mică pentru a porni funcția mai devreme sau mai târziu. Este foarte util atunci când tema sau plugin-ul dvs. utilizează același cârlig (puteți specifica când trebuie să fie executată funcția).
Variabila accepted_args indică numărul de variabile transmise în apelul pentru add_action. Numărul de argumente implicite acceptate de acțiune este unul. Dacă acțiunea dvs. are nevoie de mai multe variabile, trebuie să îi spuneți WordPress câte vor fi. Luați în considerare acțiunea save_post.
Acțiunea save_post conține o mulțime de variabile care pot fi transmise acesteia, trebuie să setăm prioritatea și numărul de variabile care trebuie transferate. Imediat ce i-am spus lui WordPress că vom trece mai multe variabile, ele pot fi adăugate la funcția noastră, obținând astfel acces la ele.
În general, veți folosi funcția do_action în interiorul unei teme sau plugin pentru a rula codul în diferite locuri (specificând valorile disponibile pentru orice funcție din cârlig). Pentru a adăuga funcția, trebuie să utilizați add_action. Puteți apela acțiunea dvs. cu un set minim de parametri (numele acțiunii și funcția pe care doriți să o apelați) sau puteți adăuga prioritatea și numărul de variabile transmise.
Filtre (cârlige)
Un filtru WordPress este un cârlig care ia o variabilă (sau un set de ele) și o returnează după o anumită modificare. Filtrele sunt adesea folosite pentru a manipula informațiile în mod implicit. În WordPress s-au pus zeci de filtre create folosind funcția apply_filters (). Funcția ia următoarele argumente:
Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress
Variabila $ tag este numele filtrului. Valoarea $ este variabila sau valoarea pe care doriți să o filtrați. Variabila $ var este opțională, dar o puteți folosi pentru a transmite o valoare suplimentară funcției. Pluginurile și temele adesea creează filtre în așa fel încât să puteți schimba elementele fără a fi nevoie să modificați codul. Filtrele sunt adesea specificate în interiorul funcțiilor.
Filtru simplu WordPress
get_the_excerpt este un filtru care poate fi utilizat într-o buclă de posturi pentru a avea acces la fragmente dintr-un articol. Filtrul face parte din kernelul WordPress, este specificat doar numele filtrului și numele funcției. Nu există argumente opționale.
Prin the_excerpt filtru poate fi atașat la funcția lor și de a manipula postul de expunere înainte de întoarcerea ei (de exemplu, puteți încadra textul într-un container, să modifice conținutul sau ajustați lungimea textului).
Crearea propriului dvs. filtru
Să luăm în considerare un exemplu. Dacă creăm o serie de nume în plugin, acestea pot fi filtrate folosind cârligul apply_filters. Acest cârlig spune WordPress că valorile pot fi modificate prin orice funcție atașată la cârlig.
Un astfel de filtru va ajuta alți dezvoltatori (sau dvs.) să modifice dinamic valorile. În general, dacă scrieți o funcție sau o altă funcție, crearea de filtre este considerată o practică bună. Cu ajutorul filtrelor, extindem elementele.
Rularea filtru
Pentru a porni filtrul, trebuie să apelați add_filter (). Funcția ia următoarele argumente:
$ accepted_args (opțional, dar obligatoriu atunci când treceți mai multe argumente)
Funcția add_filter funcționează la fel ca add_action. Specifică numele filtru numit, numele funcției chemate. Să vedem cum puteți utiliza această funcție pentru a filtra matricea de nume create în exemplul anterior.
După cum puteți vedea, am atașat funcția add_new_names la filtrul nostru filter_name_array_values. Funcția are doar o singură variabilă $ nume. Când am setat filtrul nostru de mai sus cu apply_filters, am setat valorile implicite pentru Joanna și Peter pentru matrice.
Funcția noastră a luat valorile existente (pentru simplitate le-am denumit nume de $) și am adăugat o nouă valoare Simon la sfârșitul matricei.
În final, vom returna toate valorile. Valorile returnate sunt foarte, foarte importante, altfel totul se va sparge. Motivul este că orice funcție atașată filtrului va primi și aceste valori. Dacă nu le returnați, funcțiile nu vor funcționa.
Funcția apply_filters este utilizată pentru a crea filtre în interiorul temelor sau pluginurilor (acestea sunt valori trecute care trebuie filtrate). Pentru a atașa funcția proprie, se folosește add_filter, cu ajutorul căruia puteți manipula valoarea filtrată.
Mai multe detalii despre codurile scurte pot fi găsite în API-ul Shortcode pe pagina Codex WordPress sau în codurile scurte personalizate WordPress. Textul de mai jos va fi un scurt rezumat care vă va ajuta să începeți să lucrați cu coduri scurte.
Întrucât pluginurile dvs. de obicei nu au acces la fișiere tematice, aveți nevoie de o modalitate de a afișa funcționalitatea utilizatorului final și, în același timp, trebuie să oferiți o configurație ușoară administratorului.

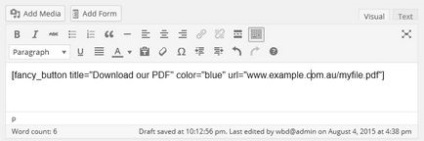
Pe partea frontală, va fi afișat butonul:
Lecție rapidă privind codurile scurte
Codul scurt este creat folosind funcția add_shortcode (). Primul argument trecut este numele codului scurt, a doua funcție de ieșire. Funcția output_function are trei valori; atributele, conținutul și numele. În interiorul funcției, codul scurt este creat și se întoarce pe ecran. Parametrii funcției vor fi discutate mai detaliat în exemplul nostru, până acum nu le vom acorda atenție. Luați în considerare un exemplu simplu:
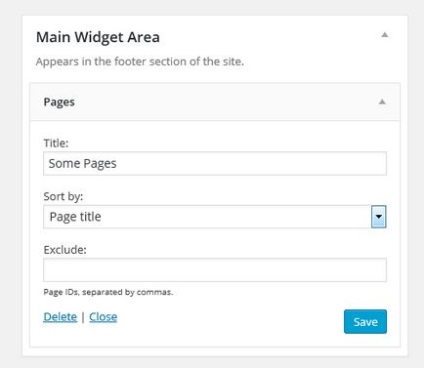
Dacă doriți să aflați mai multe despre widget-uri, citiți mai întâi codex API-ul WordPress Widget API. Această pagină vă spune ceea ce aveți nevoie, iar în această pagină veți găsi exemple de lucru documentate. Widget-urile sunt un instrument extrem de important, deoarece acesta este un alt mod de executare a codului de plugin și, în același timp, interfața pentru utilizarea acestora este foarte simplă. Un exemplu de cod scurt cu un set de configurații.

Deoarece majoritatea temelor acceptă una sau mai multe bare laterale, widget-ul dvs. vă va oferi cea mai rapidă modalitate de a vă afișa informațiile în subiect. Widgeturile sunt mai complexe decât codurile scurte, dar ele respectă aceleași principii - specificați parametrii pe care doriți să îi afișați și apoi este afișat pe partea frontală.
O scurtă introducere în widgeturi
Pentru a crea un widget, trebuie să moșteniți clasa WP_Widget. WordPress a implementat abordarea OOP pentru crearea de widget-uri, existând ca o clasă; Această clasă trebuie moștenită sau extinsă pentru a adăuga funcționalitatea acesteia. Luați în considerare exemplul de widget de bază:
Acest cod va crea un widget de bază în care puteți salva o valoare text și o puteți afișa pe ecran. După cum puteți vedea, punctul de vedere nu este cel mai interesant.
Cursuri (Object-Oriented Design)
Obiect-orientate de proiectare (OOP) este o tehnică de dezvoltare în care funcțional este construit în jurul conceptului de clase. Clasele sunt o modalitate de a stoca funcții și valori într-un obiect, ele vă oferă un singur punct de dezvoltare. Obiectivul general al OOP este de a crea un obiect care să-ți îndeplinească funcționalitatea.
Plugin-urile sunt un candidat excelent pentru OOP, deoarece acestea sunt module create pentru a efectua anumite sarcini pe site-ul dvs. Plugin-urile conțin, de obicei, propriile fișiere CSS și JS, împreună cu posibilele imagini și fișierele PHP suplimentare. OOP vă va facilita procesul de dezvoltare. Exemplul widgetului nostru va fi complet orientat spre obiect.
Pașii următori
În acest articol, am examinat o mulțime de concepte de bază necesare dezvoltării plug-in-urilor pentru WordPress. Ferește-te la următorul articol, unde vom înțelege pe deplin codul pentru un exemplu real.
Ediție: Comanda webformself.
Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cea mai completă în sistemul gratuit de instruire RuNet pentru crearea de site-uri pe WordPress "Unic site de la zero"