
Daniel Arad, directorul marketingului și specialistul UX al WalkMe.com, exemplifică avantajele și dezavantajele tehnicii populare - scrollingul infinit.
Pentru a prezenta o cantitate mare de informații, de exemplu, rezultatele căutării, link-urile, articolele sau imaginile, într-un mod ușor de utilizat pot fi destul de dificil. În trecut, această problemă a fost rezolvată datorită unui mecanism sigur de paginare. Cu toate acestea, în ultimii ani, multe site-uri au trecut la defilare nesfârșită. Decodificarea fără sfârșit este mecanismul prin care se încarcă automat următoarea "pagină" cu date, pe măsură ce utilizatorul scroll până la sfârșitul blocului anterior.
Uneori această abordare este foarte eficientă, uneori - extrem de nereușită. Iată câteva avantaje și dezavantaje ale derulării infinite:
avantaje
Utilizarea eficientă a spațiului de pe ecran. Nu mai multe butoane ciudate sau link-uri cu numere de pagini.
Design mai intuitiv pentru dispozitivele touch. Derulați pagina prin deplasarea degetului în sus pe ecran - recepția obișnuită în mediul dispozitivelor senzoriale. Această acțiune necesită mai puțină precizie decât clic pe link-uri sau butoane.
O mai mare implicare. Al doilea punct este legat de următorul fapt: utilizatorii, indiferent de dispozitiv, tind să studieze materialul mai adânc, dacă acest lucru nu necesită eforturi deosebite de la aceștia. Dacă întâmpinați pierderi de timp, vedeți actualizările pe Twitter sau pe Facebook, veți înțelege despre ce este vorba.
deficiențe
Termeni limitați de utilizare. Scrolarea infinită nu este potrivită pentru fiecare locație și nu pentru fiecare tip de conținut. De exemplu, lista de produse online magazin - un loc nefericit pentru a pune în aplicare defilare nesfârșit. Utilizatorul va dori cel mai probabil să comute între liste și descrierile produsului, fără a-și pierde poziția pe pagină.
La revedere, subsol! Fie derulare infinită, fie subsol - a treia nu este dată. Dacă aveți nevoie de (sau, mai important, de utilizatorii dvs.) un subsol, trebuie să vă gândiți la un șablon mai familiar. Nu incercati utilizatorii cu subsolul, pe care nu-l puteti face: merita sa apara in fata ochilor, deoarece in locul sau exista un nou continut (LinkedIn si Facebook, vorbesc despre tine!)
SEO. Deși Google observă că algoritmul lor ia în considerare paginile care conțin mai multe versiuni (de exemplu, ia în considerare "Pagina-1", "Pagina-2" împreună cu pagina "Vezi tot" etc.) vă riscați "abandonați" site-ul în motoarele de căutare.
Amintiți-vă de particularitățile deplasării infinite, să luăm în considerare două site-uri unde, în opinia mea, este destul de potrivit.
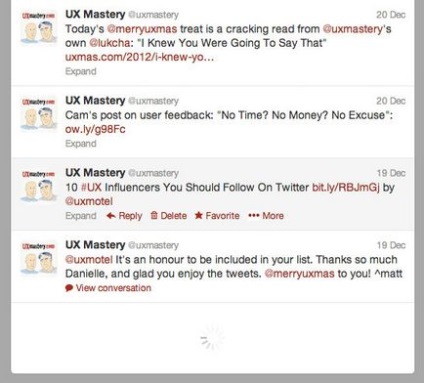
Twitter utilizează defilare nesfârșită pentru a afișa actualizări de la peste 200 de milioane de utilizatori activi. Unul dintre motivele pentru care utilizarea sa este justificată este că obiectele afișate sunt mici și se potrivesc cu ușurință în recipientele care le sunt atribuite. În plus, acțiunile contextuale, cum ar fi "Răspundeți", "Ștergeți", "Ca și", sunt disponibile atunci când plasați cursorul pe container și utilizatorul care sa mutat înainte nu trebuie să se întoarcă la tweet.
Twitter demonstrează utilizatorilor procesul de descărcare de conținut nou

Pe Tumblr, atunci când descărcați actualizări, subsolul dispare
Acum, luați în considerare cazurile în care defilarea infinită este inadecvată și învățăm ce putem învăța din exemplul lor.
Căutare Bing Image
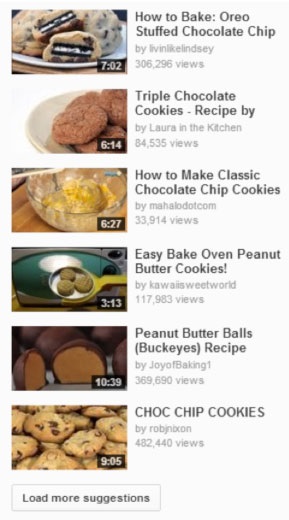
YouTube oferă derulare nesfârșită, mai precis, un fel de defilare. După câteva descărcări, sarcina este preluată de buton.

recomandări
Deci, ce concluzii pot fi trase din toate materialele prezentate? Am creat câteva sfaturi care vă vor ajuta: a) să ia decizia corectă dacă doriți să utilizați derularea infinită pe site-ul dvs. și b) cum să evitați problemele menționate.
Specificați posibilitatea reconstituirii interfeței. Dacă este posibil, permiteți vizitatorilor să decidă singuri dacă doresc să utilizeze defilare nesfârșită sau nu. Ei vă vor mulțumi (dacă nu le-ați mulțumit literalmente, atunci cel puțin ei vor rămâne utilizatori adevărați ai produsului).
Indicați încărcarea conținutului nou cu simboluri ușor de înțeles. Jocul neobișnuit - o roată rotativă sau alt indicator - îi va spune utilizatorului: "Am descărcat mai mult conținut". Fără asistență vizuală, utilizatorii sunt probabil atenți la faptul că pagina a crescut brusc în volum.
Întoarceți utilizatorii la elementul dorit din listă. Nu puteți permite utilizatorilor să piardă punctul la care s-au oprit, tocmai pentru că au folosit butonul "Înapoi". Dacă nu puteți să păstrați poziția, probabil că merită să renunțați complet la derularea infinită.
Testul. Testați mecanismul derulării infinite asupra utilizatorilor, utilizând o varietate de dispozitive.
concluzie
Deplasarea infinită într-o formă sau alta va avea loc acum mai des. Deși în multe cazuri utilizarea sa este justificată (în special pentru dispozitivele mobile și senzoriale), nu este ușor să se obțină o bună utilizare aici. Cu toate acestea, cunoscând greșelile altor persoane și respectând recomandările de mai sus, derularea nesfârșită poate fi folosită ca un instrument care poate transforma vizitatorii casual în utilizatori loiali.