Steve Bain (traducere: Shmell)
Este vorba despre crearea butoanelor translucide de sticlă. La prima vedere, poate părea că acest efect a fost creat folosind programe 3D, dar de fapt puteți obține acest efect folosind doar două sau trei obiecte vectoriale reglate corect. În acest tutorial, veți învăța cum să creați obiecte de sticlă în CorelDraw.

Crearea unei mingi de sticlă
Efectul sticlei este influențat de factori cheie precum direcția luminii, intensitatea, reflexia, focalizarea și culoarea. În orice obiect transparent, muchiile sale sunt mai întunecate decât mijlocul. Lumina slabă pe un obiect de sticlă, direcționat de sus, creează o reflectare a sursei de lumină. Reflexia focalizată face ca suprafața să fie mai fină.
Utilizarea CorelDraw pentru a crea un efect de sticlă necesită aplicarea atentă a culorilor și transparenței în obiectele dvs. Pentru a vedea cum influențează culoarea și iluminarea, începeți prin crearea unui obiect colorat de sticlă.
1. Desenați un cerc cu un diametru de 50 mm (instrument Ellipse), țineți apăsat Ctrl.
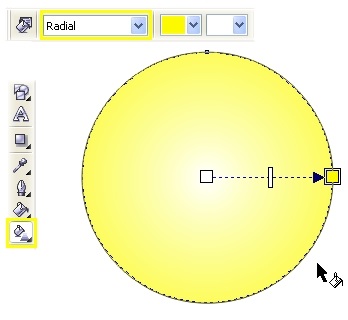
2. Selectați instrumentul Interactiv umplere (G). În meniul proprietăți, selectați tipul de umplere radială și culoarea este galben și alb

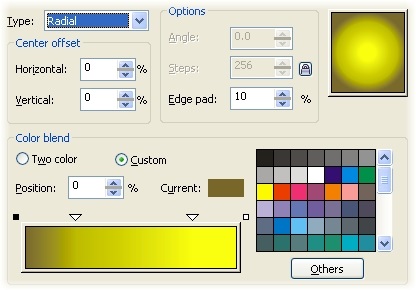
3. Pentru a regla gradientul, utilizați caseta de dialog Fill Fill Fill (F11), selectați Custom. Selectați marcatorul de culori din stânga și faceți clic pe butonul Altă pentru a accesa mai multe culori. Expuneți culorile C40, M50, Y100, K20. Apoi selectați marcatorul din dreapta și setați culoarea C0, M0, Y100, K0. Faceți dublu clic pentru a adăuga două marcaje noi în pozițiile 25% și 80% și setați culorile C0, M5, Y100, K20 și C0, M0, Y100, respectiv K0.

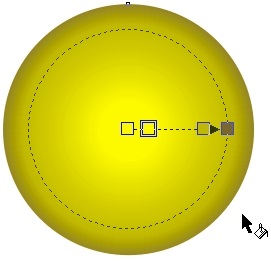
4. Pentru a finaliza ajustarea culorilor, setați proprietățile unealtei Interactive Fill în fereastra Fill Fill Angle și Edge Pad la 5%. Îndepărtați cursa din cerc.

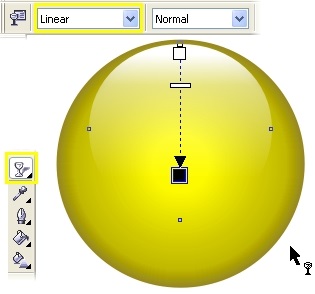
Pentru efectul de evidențiere, creați un al doilea cerc cu diametrul de 30 mm, umpleți-l cu alb și plasați-l în partea de sus și în centrul unui cerc mare, chiar sub marginea sa. Fără a elimina selecția, utilizați instrumentul Interactive Transparency Tool. Trageți marcatorul deasupra cercului cu trei sferturi în jos.

Numai cu ajutorul a două obiecte ați creat un obiect de sticlă realist. Rețineți că umplutura aplicată obiectului oferă o astfel de iluzie ca marginile sferei să lase mai puțină lumină decât în mijloc, ceea ce dă volumul sferei.
Aceleași acțiuni vă vor ajuta să dați un aspect de sticlă oricărui obiect. Pentru a face acest lucru, trebuie să vă amintiți că trebuie să acordați o atenție deosebită umplerii gradientului și direcției efectului de transparență.
Acum, pe baza pașilor de mai sus, vom crea butoane de sticlă.
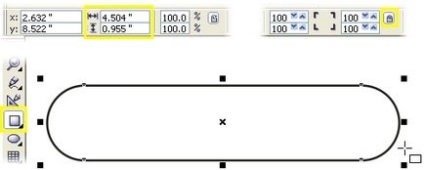
1. Desenați un dreptunghi (Instrumentul dreptunghiular, F6) de aproximativ 115x30mm. (proporțiile dreptunghiului depind de textul pe care doriți să-l puneți pe buton).
2. Selectați dreptunghiul și rotunjiți-l la toate unghiurile introducând o valoare de 100% în câmpurile Roundness Corner Corner din meniul superior. Rețineți că blocarea Round Corners Together trebuie să fie activată.
De asemenea, puteți roti manual colțurile tragându-le cu ajutorul instrumentului Shape.

Notă: pentru a păstra simetria dreptunghiului rotunjit, creați imediat forma dimensiunii de care aveți nevoie, astfel încât să nu o transformați, încălcând astfel proporțiile colțurilor rotunjite.
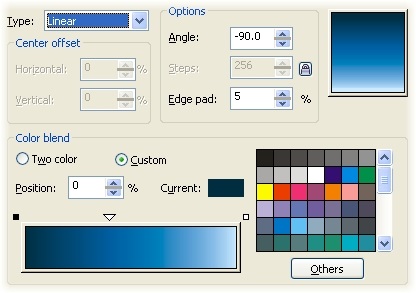
3. Selectați instrumentul Interactiv de umplere și aplicați o umplere cu gradient cu setările implicite prin tragerea mouse-ului de sus în jos. Apoi deschideți caseta de dialog Gradient (F11) și accesați fila Custom. În acest exemplu, au fost folosite următoarele culori: markerul 0% - C100, M20, Y0, K80, markerul 100% - C10, M0, Y0, K0, noul marker 40% - C100, M20, Y0, K20. Înainte de a închide fereastra, setați valoarea Edge Pad la 5%. Faceți clic pe OK și ștergeți cursa din obiect.

4. Desenați un alt dreptunghi cu dimensiunea de aproximativ 100x13mm, rotunjiți colțurile, umpleți-l cu alb, îndepărtați cursa și puneți-l deasupra primului pe centru și deasupra, după cum se arată mai jos.

5. După selectarea Instrumentului Interactiv pentru Transparență, trageți mouse-ul de sus în jos pentru a aplica transparența. În meniu, setați parametrul Edge Pad la 8%.

6. Selectați micul dreptunghi cu ajutorul Instrumentului de selecție și copiați-l apăsând + de pe tastatură. Transformați noul dreptunghi trăgând marcatorul central inferior în jos și completați culoarea cyan din paletă.
7. Selectați Instrumentul Interactiv pentru Transparență și setați markerii așa cum se arată în figura de mai jos. Pentru a atenua ușor efectul, trageți un eșantion de culoare neagră de 60% din paleta de culori pe marcatorul alb inferior. Pentru a finaliza, schimbați modul de amestecare de la Normal la Adăugare în meniul proprietăți. Butonul dvs. este gata.

Puteți modifica culorile de umplere prin crearea unor opțiuni diferite de culoare pentru butoane
Pentru a crea un efect de sticlă transparentă, puteți utiliza un efect de lentilă care va distorsiona suprafața pe care este localizat obiectul.
În primul rând, face un dreptunghi mai mare decât butonul dvs., care va servi ca fundal. În acest exemplu, a fost utilizată o textura raster. Pentru a aplica această textură, selectați Interactive Fill Tool și găsiți modelul de tip bitmap din meniul derulant Tip umplere.
Creați un dreptunghi cu colțuri rotunjite pentru butonul viitor și deschideți docul obiectivului (Alt + F3). Selectați opțiunea Fish Eye. Modificați valoarea ratei până când distorsiunea fundalului este suficientă și faceți clic pe Aplicați sau pe Enter. Cu cât este mai mare valoarea parametrului Rate, cu atât este mai distorsionat obiectul.
Apoi, creați două dreptunghiuri mai mici, subliniate în exemplul anterior, umpleți-le cu alb și aplicați instrumentul Interactive Transparency Tool (de sus în jos pentru mai mici, de jos în sus pentru mai mari).

Introduceți textul în mijlocul butonului cu instrumentul Text. Pentru a centra corect textul, grupează toate elementele butonului (Ctrl + G), apoi selectați grupul și textul și apăsați C pentru a centra vertical și E pentru orizontală.
Pregătirea butonului pentru web.
Având un buton gata, putem să îl facem interactiv și să-l setăm modurile de presare și suprapunere, numite Rollover. Deoarece simulăm un efect 3D cu evidențierea realistă, adăugarea umbrelor va fi următorul pas logic.
Pentru a crea efectul Rollover, vom folosi Bara de instrumente Internet.
1. Înlăturați elementele create în etapele anterioare ale butonului (Ctrl + U).
2. Selectați Instrumentul Umbra Interactivă de Drop și faceți clic pe dreptunghiul de jos. Țineți apăsat Ctrl și trageți de la centru spre fund. Deci, aplicați o umbră cu setările implicite. În meniul proprietăților, setați offsetul la X = 0, Y = -0,7mm, transparență (opacitate) 80, estompare 7; culoarea umbrei, selectați cian.

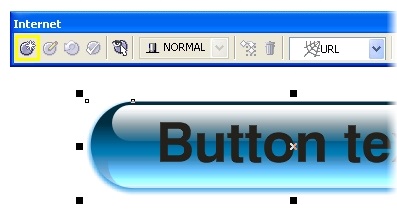
3. Deschideți meniul ferestrei Instrumente Web> Bare de instrumente> Internet. apoi selectați întregul buton. Faceți clic pe butonul de creare a rolloverului (la stânga). Asigurați-vă că butonul Live Preview of Rollovers este dezactivat.

4. Faceți clic pe butonul Edit Rollover (al doilea din stânga) pentru a seta starea activă a butonului (acum este Normal). Din moment ce am creat deja butonul principal, nu vom schimba nimic în această stare pentru această stare, așa că vom merge direct la modul Overlap.
5. Pentru a comuta starea activă la suprapunere cu mouse-ul, selectați Peste din meniul derulant. Evidențiați legenda și schimbați culoarea. În acest exemplu, albul a fost selectat astfel încât atunci când plasați mouse-ul peste un buton, textul său este evidențiat.

6. Acum du-te la starea activă de a face clic pe butonul - Jos. Cu instrumentul Pick, faceți clic pe umbra și alegeți Clear Drop Shadow din meniul Effect. Prin această acțiune, eliminați umbra din buton.
7. În timp ce rămânem în modul de editare a stării Down, selectați toate obiectele și deschideți localizatorul de obiect Arrange> Transformations> Position, Alt + F7. Introduceți valoarea H = 0 și V = -0,7mm și faceți clic pe Aplicare sau Enter. După cum vă amintiți, am introdus astfel de valori pentru efectul de umbră și acum deplasăm butonul în același loc în care era umbra.

8. Închideți fereastra Transformare și faceți clic pe Finalizați modificarea modificării în meniul Instrumente Web. Rollover este gata.