Cropping este atunci când am tăiat o bucată de ceva. În cazul nostru, aceasta este o operație care vă permite să ascundeți parțial sau complet elementul de pe pagină. În acest articol vom folosi două concepte despre calea de tăiere (calea de tăiere) și regiunea de tăiere (regiunea de tăiere).
Calea de tăiere este traseul de-a lungul căruia elementul va fi tăiat. Cu ajutorul acestuia, specificăm zona care trebuie tăiată. Forma regiunii poate fi simplă sau complexă. Regiunea de tăiere este tot ceea ce se află în interiorul căii de tăiere.
Totul în afara regiunii de circumcizie este ascuns de browser. Ascunde nu numai fundalul, ci cadre, umbre de text etc. În majoritatea browserelor, în afara regiunii de recoltare, evenimentul de hover sau clic pe element nu va funcționa.
Chiar dacă elementul nostru arată ca o formă diferită de un dreptunghi, conținutul din jur îl percepe încă drept dreptunghi. Pentru a rezolva aceasta, trebuie să utilizați proprietatea de formă-exterioară.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Nu puteți confunda această proprietate cu un clip învechit, care a avut multe restricții și a fost acceptată numai încadrarea dreptunghiulară.
Sintaxă și aplicație
clip-source - Adresa URL a elementului SVG intern sau extern.
forma de bază acceptă funcția de formular standard specificată în caietul de sarcini CSS Shapes.
Geometria-box este un parametru opțional. Împreună cu funcția de bază, acest parametru stabilește blocul de referință pentru tăierea cu funcția de bază. Dacă este specificată numai căsuța de geometrie, atunci forma acesteia este utilizată pentru tăiere, incluzând toate curburile (folosind proprietatea radius-limită). Mai jos vom discuta această funcție în detaliu.
Uită-te la codul CSS cu funcția de bază:
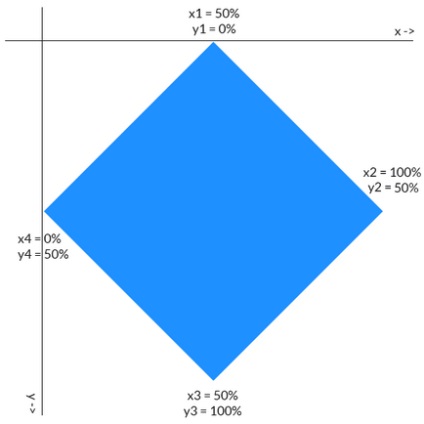
Toate imaginile vor fi tăiate în formă de diamant. Dar de ce exact rombul, și nu un trapez sau paralelogram? Totul depinde de valorile specificate ale nodurilor. Figura de mai jos poate fi folosită pentru a crea propriile forme pentru încadrare:

Prima coordonată a fiecărui punct determină poziția pe axa X. A doua valoare este responsabilă pentru axa Y. Toate punctele merg în sensul acelor de ceasornic. Uită-te la punctul cel mai de dreapta al rombului nostru. Acesta este situat în mijlocul axei Y, adică coordonatele sale sunt de 50%. De asemenea, acesta este situat la valoarea maximă de-a lungul axei X, adică coordonata este de 100%. Valorile punctelor rămase pot fi calculate într-un mod similar.
Decupați elementele utilizând valorile geometriei
Atunci când tăiem un element HTML, caseta de geometrie poate lua una dintre următoarele valori: caseta de margine, caseta de margine, caseta de umplere sau caseta de conținut. Valoarea casetei de geometrie se utilizează după cum urmează:

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Aplicând proprietatea căii clipului
Această proprietate are multe utilizări interesante. În primul rând, îl puteți utiliza pentru a îmbunătăți conținutul textului. Uitați-vă la imaginea de mai jos. Fundalul antetului și al doilea paragraf sunt create cu această proprietate:

Primul fundal poate fi, de asemenea, creat cu un gradient sau orice altă tehnică. Dar cel de-al doilea fundal va crea mult mai complicat fără proprietatea clip-path. Rețineți că linia de fund a paragrafului nu este destul de dreaptă, este puțin înclinată. Puteți face acest fundal utilizând proprietatea clip-path într-o singură linie:
Exemplu de cale a clipului:
Cu proprietatea clip-path, puteți face orice - puteți crea butoane de forme fanteziste sau puteți adăuga un efect de hover frumos în meniu. Totul depinde de imaginatia ta!
Adăugați animație
Această proprietate poate fi animată. Este necesar doar să observăm că numărul de noduri din figura finală și prima coincide. Această restricție nu este stabilită pur și simplu, altfel browserul pur și simplu nu poate înțelege de unde să introducă un alt vârf (sau unde să îl eliminați). Mai jos este codul de animație al trapezului:
La sfârșitul animației, trapezoidul se transformă într-un triunghi. După cum am spus mai devreme, nu puteți schimba numărul de noduri. În caz contrar, trecerea la un nou formular va fi abruptă. Prin urmare, am setat primele două vârfuri ale ultimului poligon în același loc. Cvadrangul nostru este frumos transformat într-un triunghi.
Suport în browsere
Proprietatea nu este acceptată în IE și Edge. Firefox acceptă parțial clipul (doar sintaxa url () este acceptată). Cu toate acestea, începând cu versiunea 47, Firefox acceptă pe deplin această proprietate cu pavilionul layout.css.clip-path-shapes.enabled activat.
Chrome, Safari și Opera au nevoie de prefixul -webkit. Din păcate, chiar și în aceste browsere, cifrele din fișiere externe SVG nu sunt acceptate. Mai multe informații despre asistență pot fi găsite pe site-ul Web Can I Use.
concluzie
În această lecție am aflat despre proprietatea clip-path. Învățarea de a lucra cu această proprietate nu durează prea mult timp. Cu toate acestea, dacă doriți să creați ceva cu adevărat creativ, trebuie să practicați puțin. În plus, suportul pentru clip-path este destul de bun, puteți crea deja efecte puternice.
Vă dau link-uri către două instrumente - clippy de la Bennett Feely și generatorul de cale clip din CSS Plant - cu ajutorul lor veți crea cu ușurință forme poligonale complexe.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame