Există o recepție standard cu afișaj: bloc; și max-width: 100% pentru imagini:
Dacă măriți / micșorați lățimea containerului, imaginea reduce / crește lățimea acestuia și, simultan, scade / crește în mod proporțional înălțimea acestuia. Aceasta este o caracteristică foarte interesantă a imaginilor, o mulțime de unde ajută.
Cum să vă asigurați că atunci când măriți / micșorați înălțimea recipientului, imaginea se comportă ca primul caz: înălțimea imaginii a devenit egală cu înălțimea recipientului, iar lățimea imaginii a scăzut / a crescut proporțional? Cum se face fără Javascript? (Cum se face cu Javascript stiu.) Puteți folosi cele mai noi piese CSS3 nou-fangled.
Setarea instrumentelor pentru sesiuni A început: 5 august 1911


În general, după cum sa dovedit, este suficientă o singură regulă și un container bloc, astfel încât imaginea să fie scalată și în înălțime - maximă înălțime: 100%:
Iată o piesă gata făcută. (Desigur, trebuie să redimensionați cadrul jsfiddlovsk (aka container)).
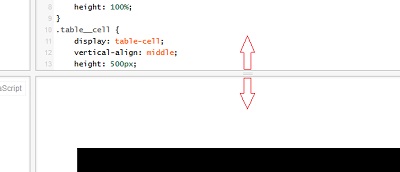
Cu experiență sa constatat că astfel de resizări sunt posibile numai în interiorul elementelor bloc (de exemplu, corp). În elementele cu afișaj: tabel și afișaj: table-cell, imaginea redimensionează numai în lățime și cu afișaj: flex nu redimensionează deloc.
Va trebui să fie proporțional Javascript.
Dacă înțeleg corect, atunci trebuie să modificați dimensiunea imaginii când redimensionați fereastra browserului la înălțime.
În acest caz, CSS înseamnă că nu se poate face în același mod ca și cu o lățime de, pentru motivul că înălțimea ca nu are nici o limită, și, prin urmare, nici o modalitate de a stabili înălțimea în raport cu fereastra browser-ului ca procent.
În această situație, deocamdată, văd o singură cale de ieșire: acestea sunt cereri media (@media). Nu este nevoie să se aștepte la o schimbare netedă a imaginii, deși se poate face ceva imitație:
În exemplu, schimbați cadrul.

răspunsul dat 5 august '13 la 11:48