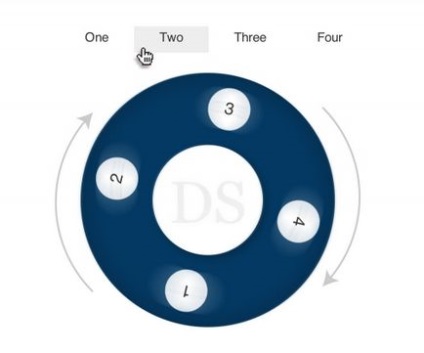
Opriți în mod constant pentru a crea conștient un fel de cadru, ieșiți din cutie și învățați să folosiți cercuri! Astăzi vom dezvolta o navigare rotundă - un meniu care se învârte în jurul anumitor puncte atunci când utilizatorul se deplasează peste legăturile de ancorare.
Pe drum va trebui să depășească mai multe obstacole, constând în modul cel mai bine structura noastră HTML-cod în așa fel încât putem gestiona de la distanță, și cum să aranjeze toate elementele, astfel încât totul a mers. Acest lucru este destul de interesant de făcut, deci începeți!
Vizualizați demonstrația | Descărcați fișiere
Pasul 1: Structurarea HTML
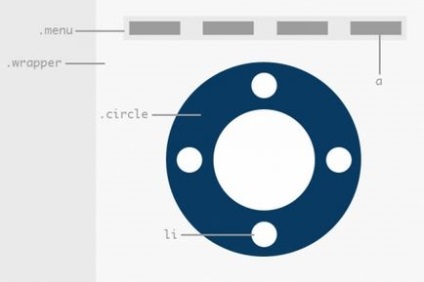
Înainte de a scrie ceva în HTML, trebuie să definim structura a ceea ce vom crea. Pentru aceasta, putem deschide Photoshop și putem crea o schiță simplă a modului în care ne dorim ca meniul nostru să arate. Iată ce avem:

Fiecare dreptunghi este atașat de deasupra la una din cele patru cercuri din interiorul unui cerc mare. Când cursorul mouse-ului este desenat pe un dreptunghi, cercul mic corespunzător va fi mutat în partea de sus a meniului. Din nou, folosim ideea de orientare "la distanță", în care utilizatorul interacționează cu o zonă și acest lucru se reflectă în celălalt.
De fiecare dată când eram angajat în dezvoltarea îndrumării de la distanță, totul bine structurat la mine a ieșit doar a treia oară. Acest lucru se datorează modului în care funcționează selectorii CSS și, mai important, datorită comportamentului clasei pseudo-hover. Să ne uităm la următorul cod:
Să presupunem că toți am aranjat astfel încât atunci când plasați cursorul peste o legătură de ancorare, culoarea paragrafului se modifică. Dacă înțelegeți cum funcționează ghidarea la distanță, puteți utiliza următorul CSS:
După cum se pare, nu a funcționat! În nostru CSS-selectorul de care avem nevoie pentru a lega link-ul de ancorare, care se va muta cursorul mouse-ului la paragraf, ci pentru că membrii noștri sunt în două elemente-div diferite. Și nu avem ocazia să urcăm copacul DOM atât de repede și pur și simplu atât de înalt.
Deci, ce facem? Răspunsul constă în restructurarea codului HTML. De data aceasta conectăm cele două elemente la același nivel al copacului.
Acum, elementul nostru de paragraf este legat de referința noastră ancoră, ceea ce înseamnă că avem o modalitate ușoară de a le lega împreună în codul nostru CSS. Să vedem cum funcționează:
De data aceasta, îi spunem browserului că trebuie să implementăm schimbarea de culoare a oricărui element al paragrafului, care este asemănător cu elementul de legătură de ancoraj pe care a fost mutat cursorul mouse-ului.
Dacă aplicăm cunoștințele noastre în acest scenariu, atunci putem face ca structura să funcționeze. Începeți prin crearea a trei elemente div: coajă, meniuri și cercuri. Puneți meniul în interiorul coșului și cercul din interiorul meniului.
În meniul div, plasați 4 link-uri de ancoră - fiecare cu o clasă unică. În interiorul divului cercului, puneți o listă neordonată conținând numere de la 1 la 4.
Probabil încă departe pare un pic confuz, și nu înțeleg destul de modul în care toate aceste părți sunt conectate cu o schita, pe care am făcut-o în trecut, așa că hai adăuga unele efecte vizuale pentru a face să înțelegeți ce se întâmplă aici.

Pasul 2: Codul CSS al shell-ului
Codul de mai sus reprezintă tot HTML-ul de care avem nevoie pentru micul nostru proiect. Cea mai mare parte a activității noastre este în CSS. Pentru a începe, folosiți codul de bază și codul de poziționare:
Aici, în principiu, nu este nimic complicat, din moment ce am schițat shell-ul. Rețineți că aici -webkit-backface-visibility este folosit pentru a preveni erorile care apar și provoacă pâlpâirea transcendelor CSS atunci când lucrează în browserele de familie WebKit.
Pasul 3: CSS din cerc
Apoi, să mergem la dezvoltarea unui cod pentru un cerc mare. Crearea unui cerc cu CSS este destul de simplă, nu uitați să introduceți valori egale pentru parametrii de lățime și înălțime și setați parametrul razei de margine la cel puțin 50%. Totul altceva aici vă ajută să puneți totul în ordine.
Pentru a face ca cercul să arate mai atractiv, am adăugat o umbră internă. În cele din urmă, legăm tranziția astfel încât cercul animă rotația, care se va întâmpla mai târziu.
Dacă ne uităm la previzualizări, ar trebui să obținem un cerc mare și câteva elemente împrăștiate, pe care le vom aranja mai departe.

În acest pas, vom proiecta elementele de meniu. Pentru a face acest lucru, specificați legăturile de ancorare, adăugați marginile și liniuțele, setați opțiunile de lățime și culoare, specificați decorarea textului și faceți fontul. Apoi specificați poziția când plasați cursorul și adăugați o culoare de fundal. Codul nostru va fi:
Acum, dacă ne uităm la previzualizare, legăturile din meniul nostru vor arăta mai atractive. Elementele de pe listă vor fi încă împrăștiate, așa că le vom lua mai departe.

Pasul 5: CSS a unui cerc mic
Pentru a crea cercuri mici, definim mai întâi elementele din listă, și de a face toate aproximativ la fel ca și în cazul unui cerc mare: face lățimea și înălțimea egală cu, și a stabilit border-radius cu 50%. De asemenea, nu uitați să eliminați fila listei, să setați un fundal alb și să aranjați fontul în imaginea pe care o puteți vedea mai jos.
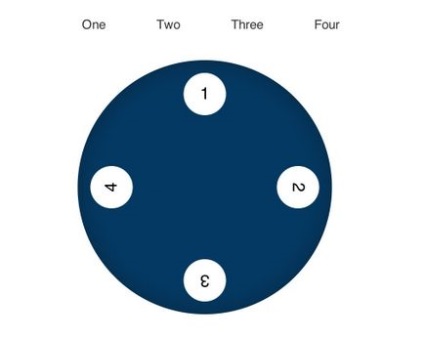
Aici începe un moment dificil. Mai sus, ați dat fiecărui cerc o poziționare absolută și acum trebuie să le plasăm în locuri. Putem selecta fiecare cerc individual cu n-copil, apoi folosim top și stânga pentru a le plasa oriunde ne place. În cele din urmă, trebuie să ne asigurăm că partea superioară a fiecărei cifre este în contact cu limita exterioară a unui cerc mare. Astfel, atunci când întregul element se rotește, numărul de la vârf va fi întotdeauna partea dreaptă în sus. Acest lucru poate fi implementat folosind transformarea css.
Dacă ne uităm la previzualizare, totul ar trebui să pară destul de atractiv. Dar există încă ceva care trebuie rezolvat.

Pasul 6: Cercul intern CSS
Inițial, ideea noastră nu a fost de a fi avut un mare cerc - a avut, de asemenea, un alt cerc mic. Putem face acest lucru fără cod HTML suplimentar, în schimb vom folosi vechiul nostru prieten înainte. Crearea unui element shell, expune valoarea conținutului DS, fac din ea un cerc, așa cum am făcut-o deja înainte (numai de data aceasta utiliza valoarea de 130 de pixeli), aliniați și să completeze textul, trageți-l pe partea de sus a celeilalte, folosind z-index, și setați este locația cu poziționare absolută.
Acum totul arată mult mai bine! Pe acest design vizual este gata. Acum trebuie să "reînviem" copilul nostru!

Pasul 7: CSS Circle Hover
Pentru a face ca cercul să se rotească, trebuie să folosim trucul de control de la distanță împreună cu transformarea CSS. Când utilizatorul pune cursorul peste unul dintre elementele de meniu, întregul element din cerc se rotește astfel încât cifra corespunzătoare să fie în partea de sus.
Partea cea mai dificilă este configurarea selectorului. Începem la cel mai înalt nivel, care conține atât cercul div și elementele de meniu (adică meniul div). Apoi scurtem opțiunile noastre la un copil separat al meniului și îl definim pe hover. În cele din urmă, îi spunem browser-ului că trebuie să executați acest mecanism atunci când plasăm cursorul peste unul dintre elementele asociate cu cercul de clasă. Iată cum arată în practică:
Acesta este un selector destul de complex, dar face o treabă minunată și ne permite să ne distrăm și să experimentăm. Acum, deoarece am indicat cercul sub numărul 2, trebuie să defilați întreaga div 90 grade. De asemenea, având în vedere faptul că trebuie să rotim elementul în sens contrar acelor de ceasornic, numărul va fi negativ:
Și asta este! Acum folosim același mecanism pentru toate cele patru cercuri. Porniți rotația de la 0, apoi treceți la -90, apoi la -180 și apoi la -270.