Tu și Google+
Timpul de timp al zilei, dragi cititori ai blog-ului Blogger pentru începători!
Vă puteți imagina ce oportunități pentru crearea unui brand și promovarea produselor sale deschise, grație unui astfel de mastodon!
Și, prin urmare, fără întârziere, vom începe să creăm acest brand foarte.
Nu voi începe să vă spun cum să vă proiectați profilul, sigur că veți rezolva acest lucru fără probleme, ne vom opri pe acele jetoane care vă vor ajuta într-un timp scurt să formați un cerc de oameni simpatici interesați de subiectul despre care scrieți pe blogul dvs.

Mulțumită gadget-urilor, de ceva timp acest lucru a încetat să mai fie o sarcină dificilă.
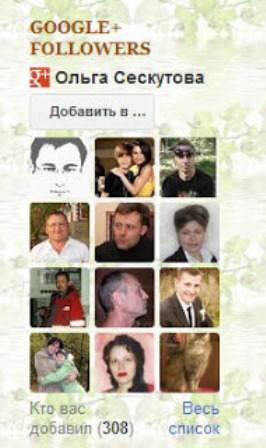
De exemplu, puteți pune gadgetul Google+ +
Pentru aceasta, accesați bara de instrumente blogspot din fila Design și faceți clic pe Adăugare gadget, selectați
Google adepți +
Îl păstrăm într-un loc proeminent în bara laterală a blogului și acum oricine dorește să devină prietenul tău sau să urmeze știrile din blogul tău, te va putea adăuga în cercul lor social.

O opțiune convenabilă, dar ... prea greoaie și ocupă mult spațiu, așa că vă sugerez o altă opțiune.
Cu această caracteristică, m-am întâlnit pe site-ul lui Vitaly Burgomistrov, care își promovează în mod activ proiectul în grupul despre sabskraib Newbie-blogger
pe care le recomand regulat!) și a adaptat acest cip în cadrul BlogSpot.
În loc de un obiect gadget greoi, ca rezultat, vom obține un bloc îngrijit cu fotografia și apelurile dvs. pentru a vă adăuga în cercul dvs.
Mi-au durat două sau trei zile pentru a pune un astfel de bloc pe blog și am constatat imediat că numărul de cereri de adăugare a cercurilor a crescut dramatic.
Și aceasta înseamnă că audiența oamenilor cu aceleași minți și a cititorilor se extinde constant.
Deci, trebuie să corectăm următorul cod:
stil = »lățime: 80px; înălțime: 80px; frontieră: 2px solid # 333333; «Gt;
Adăugați-mă în cercul dvs. pe Google+
fundal: # FFAD01; frontieră: 1px solid #CCCCCC;
raza de graniță: 3px 3px 3px 3px; float: stânga; padding: 6px 8px;
target = "_ blank" rel = "nofollow" style = "font-size: 1.3m; text-decoration: none;
font-weight: bold; font-size: 15px;>> Olga Seskutova
Lucrul cu codul este cel mai convenabil în programul Macromedia Dreamweaver sau Microsoft FrontPage, dar este posibil și într-un registru obișnuit Notepad ++
Am pus numele meu
Modificați culoarea butonului
Culoarea butonului poate fi selectată în funcție de spectrul de culori al blogului dvs.
Și o poți face cu programul Pixi. Veți găsi în programe pentru un blogger începător.
Și, în final, introduceți fotografia.
Pentru a fi afișat corect în browser, este mai ușor să folosiți serviciile de servicii terță parte pentru stocarea fotografiilor.
Salvați și admirați fotografia dvs. ... îmi pare rău, fotografia ta.
Nu ratați această ocazie să vă alăturați rîndurilor oamenilor simpatici!
Împărtășește această pagină cu prietenii tăi!
Dragi cititori, mă bucur să vă urez bun venit pe blogul actualizat!
Puteți găsi răspunsuri la întrebări legate de crearea și generarea de bani în blog, blogging, SEO, SMO, precum și câștigarea de bani pe blog și pe Internet.
Acum, în Școala Blogger, vom învăța să creăm și să promovăm bloguri pe WordPress, ale căror capabilități sunt mult mai largi în ceea ce privește generarea de bani.
În Școala Blogger, vă voi împărtăși experiența bogată de rețea.