Cum de a schimba designul de chat pe site
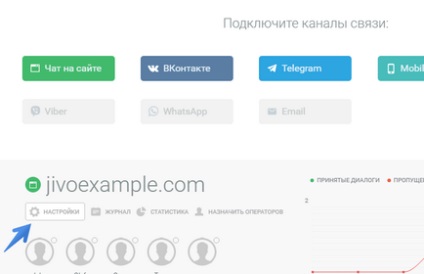
Pentru a schimba designul chat-ului pe site-ul dvs., trebuie să introduceți contul personal. Apoi, sub numele site-ului dorit, faceți clic pe butonul Setări / Design.

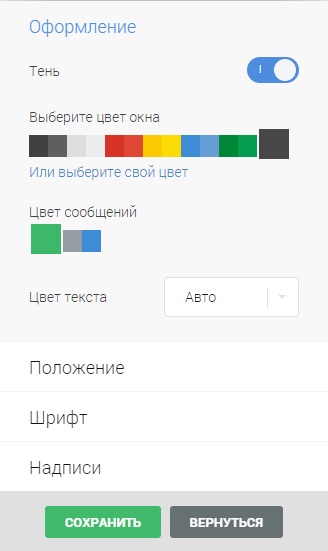
În secțiunea Design, avem posibilitatea de a schimba complet schema de culori folosită pe site-ul dvs., fără a schimba codul sau pentru a-l reinstala.

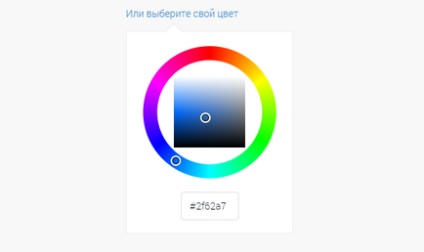
Puteți seta o umbră, alegeți o schemă de culori din culorile sugerate și setați și culoarea dorită pe care doriți să o utilizați în proiectarea chat-ului pe site

În acest caz, după salvarea setărilor curente, toate modificările se aplică site-ului imediat.
De asemenea, setările vă permit să ajustați mesajele de fundal, unde puteți selecta culorile sugerate.
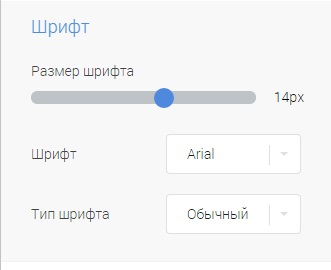
Setările de proiectare vă permit să ajustați fontul - tipul, mărimea și alegerea însăși

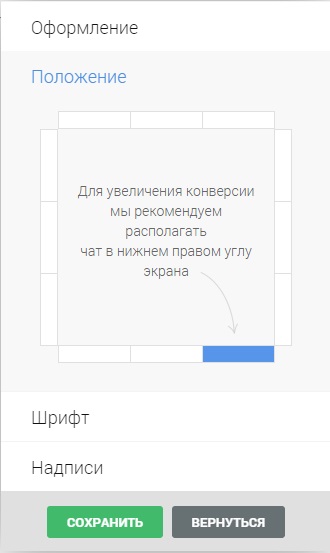
Poate că cea mai importantă dintre setări, pe lângă schema de culori - este poziția butonului și a ferestrei de chat sau mai exact unde va fi localizat serviciul nostru pe site-ul dvs.
Aceste setări pot fi ajustate aici, în secțiunea Design / Position

Puteți alege poziția butonului în locul potrivit pe site-ul dvs.
Notă * - poziția celei mai deschise ferestre de chat (care este declanșată la apăsarea butonului) este în prezent ajustată numai de poziția butonului.
Dacă butonul se află în partea stângă a ecranului (partea de jos, de sus, laterală) - fereastra de chat cu auto-deschidere de pe site va fi, de asemenea, în partea stângă, cu referire la marginea de jos a ecranului browserului.
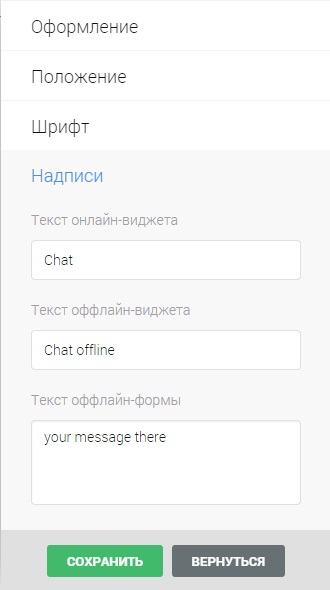
În setările de proiectare specificate, puteți schimba și textul utilizat în butonul de chat (în modul online și offline).

Textul specificat va fi utilizat pe butonul real de chat de pe site în modul Online sau puteți modifica și textul pentru butonul de formular offline.
Notă: dacă utilizați text lung pe butonul de chat de pe site, butonul în sine va crește, de asemenea, în lățime.
Acum 2 ani - Tabloul de bord Jivosite