

Creați primul buton în TinyMCE
Să începem cu elementele de bază, în primul rând, pentru a face schimbări în panoul administrativ WordPress, trebuie să verificați drepturile utilizatorilor, pentru aceasta vom lansa cârligul în partea admin_head. Deschideți fișierul functions.php al temei și scrieți:
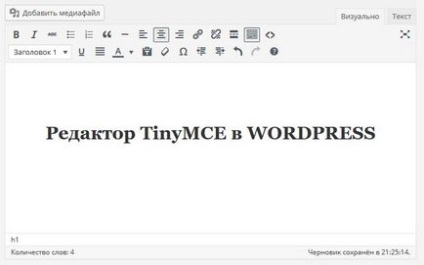
Desigur, acesta nu este un buton multifuncțional, dar acesta este primul buton care își îndeplinește sarcina după cum este necesar:

Crearea unui buton cu o pictogramă standard
Doar modificați codul în fișierul btn.js astfel:
S-au făcut două schimbări:
- Proprietatea de afișare a textului a devenit acum atributul titlului (care creează un indiciu când treceți deasupra unui buton).
- Am instalat pictograma din setul standard, aparent, pentru a folosi propria pictogramă necesită intervenție prin CSS.
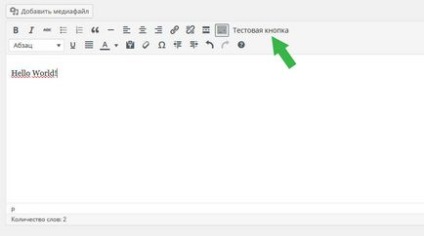
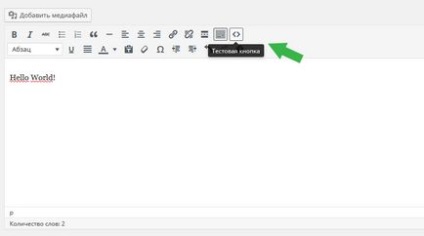
Ca urmare a acestor modificări, rezultatul arată astfel:

Creați un buton cu propria pictogramă de la Dashicons
Să presupunem că nu suntem mulțumiți de setul standard de pictograme și dorim propriile noastre de la Dashicons, cum ar fi un buton cu un simbol al logotipului WordPress.
Din fericire, soluția este destul de simplă - trebuie să atașăm codul suplimentar CSS, care are următoarea structură.
Creați un fișier btn.css în directorul cu tema și adăugați acest cod: