Când creați un site în studioul nostru, o atenție deosebită este acordată calității aspectului paginilor web. Mai multe informații despre aspectul site-ului în studioul nostru, am scris într-un alt articol. Astăzi aș dori să vorbesc despre tipurile de aspect - cauciuc și fix. În fiecare zi folosim evoluțiile giganților străini de Internet, cum ar fi Google, Microsoft și Facebook. Suntem în spatele PC-urilor AiMaks și IBi și folosim standardele computerizate create de oameni de știință americani. Cu toate acestea, tocmai pentru că am apărut aproape făcut „pe genunchi“, cu o mare lipsa de finanțare, aproape de entuziasm, în comunitate extrem de vizibile www-resurse pe o scară globală, adesea numit Runet (Internet rusă). Deși nici o limită clară între „a noastră“ și „nu a noastră“, nu există într-adevăr ca o rețea internațională, prin definiție, este specific site-uri de pe piața internă o serie de caracteristici care le deosebesc pe fundal la nivel mondial.
În exterior, segmentul vorbitor de limbă rusă a rețelei globale este foarte diferit de cel occidental. În timp ce segmentul american și orice alt segment al internetului este pur practic, designerii noștri web concurează reciproc în eleganța, eleganța și atracția externă a proiectelor lor. Nu există astfel de site-uri frumoase și finisate funcțional, se pare, nicăieri altundeva.
Un aspect care este inevitabil menționat în legătură cu designul web local este aspectul "cauciuc" (markup). În Runet, designul este considerat standard, în care designul ocupă 100% din ecran, indiferent de rezoluție, în timp ce siturile occidentale sunt cel mai adesea realizate pe o rețea rigidă și fixate în lățime.
Slang expresia „cauciuc“ (desen, nefixate) aspect reprezintă o metodă de formare a paginilor site-ului, în care blocurile de bază construi dispunerea lor reciprocă, în funcție de dimensiunea ferestrei browser-ului. În acest caz, modificarea proporțiilor ferestrei browserului duce la o modificare a proporțiilor site-ului. De regulă, dimensiunile coloanelor sau blocurilor sunt stabilite ca procent din lățimea ferestrei.
Contragreutate la aspect - aspect fix. În acest caz, situl are o lățime strict definită și proporții riguros definite ale coloanelor sale principale. Adică, în cele mai multe cazuri, site-ul este deja "ferestre" ale browserului, amplasat fie în centrul ferestrei, fie apăsat în stânga sau (foarte rar) la marginea din dreapta a ferestrei. Spațiul rămas al ecranului umple fundalul.
Ambele abordări au propriile particularități, plusuri și minusuri. În acest articol, voi încerca să explic motivele pentru dezvoltatori de a alege unul sau altul.
Aspectul fix

1280 × 1024 - 14,8%
1280 × 800 - 14,4%
1024 × 768 - 13,8%
1366 × 768 - 10,1%
1440 × 900 - 9,9%
1680 × 1050 - 9,2%
1920 × 1080 - 6,2%
1920 × 1200 - 4,5%
1600 × 900 - 2,5%
1152 × 864 - 1,5%
1360 × 768 - 1,3%
800 × 600 - 0,6%
Pro cu aspect fix:

Aspecte fixe:
Un exemplu bun al unui aspect fix este site-ul recent finalizat pentru închirierea de bunuri imobiliare
Aspectul cauciucului
Aspectul de cauciuc este creat fără o dimensiune a coajăcii specifice, dar cu proprietăți procentuale. Cu alte cuvinte, 100% din lățimea site-ului va ocupa tot spațiul liber al ecranului monitorului.

Pro-urile de impunerea de cauciuc:
- Impunerea de calitate poate fi adaptată la aproape orice rezoluție a ecranului, ceea ce îl face universală;
- Formatele de cauciuc bine concepute pot exclude apariția derulării orizontale la rezoluții mai mici;
- Un site cu aspect de cauciuc poate maximiza utilizarea spațiului monitorului.
Dezavantajele impunerii cauciucului:
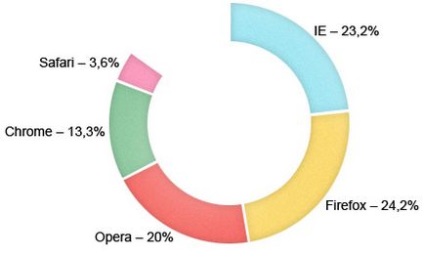
Cele mai populare browsere web, pentru care, în primul rând, se efectuează testarea:

Un exemplu de buletin de cauciuc este producția noastră de site-uri Transit
De asemenea, cauciucul include un aspect hibrid și elastic. Hybrid - acesta este cel mai des întâlnit tip de aspect, care include atât dimensiuni fixe cât și relative ale elementelor - un anumit compromis între impunerea html fixă și cauciuc. Cei mai mulți webmasteri folosesc acest tip de aspect atunci când elaborează un site web.
Atunci când se utilizează o structură elastică, mărimea containerului principal și a altor elemente (importante) este specificată în unități speciale - em. Em sunt direct proporționale cu dimensiunea textului sau fontului. Prin urmare, pe măsură ce mărimea textului pe pagină crește, dimensiunile partițiilor specificate în em vor crește proporțional.
Toate tipurile de aspect de cauciuc sunt mai exigente în ceea ce privește timpul și abilitățile dezvoltatorilor, dar aproape întotdeauna vă permit să maximizați utilizarea spațiului monitorului și să oferiți utilizatorului o interfață convenabilă și universală. Cu toate acestea, înainte de proiectarea site-ului, trebuie să decideți dacă eforturile sunt justificate pentru "cauciuc" și este cea mai eficientă furnizarea de informații în această formă pentru cazul dat?
- Vyacheslav
- tehnolog
- 5 articole