În lecția "Meniu orizontal concentrat folosind doar CSS", a fost propusă o soluție pentru organizarea unui meniu centralizat orizontal folosind doar CSS. O soluție simplă are un mic dezavantaj - este imposibil să organizezi un meniu cu sub-elementele drop-down cu el. Utilizarea regulii de depășire: ascunsă; conduce la faptul că toate sub-elementele drop-down vor fi tăiate și nu vor fi niciodată vizibile.
Continuând tema, vom face o modificare a metodei propuse, astfel încât să o puteți utiliza pentru meniuri cu sub-elemente drop-down.


Sub acest meniu se prezintă implementarea soluției:
Eliminați debitul: ascuns;
Pentru a face ca meniul cu puncte de drop-down să funcționeze, trebuie să ștergeți regula overflow: hidden; din stilurile centrului div. Dacă ștergeți pur și simplu această regulă, este posibil să vedeți o bară orizontală de defilare pentru pagină. Acest lucru se datorează faptului că elementul invizibil ul trece uneori dincolo de marginea dreaptă a domeniului. Dar nu-ți face griji. Există o soluție. Putem împiedica elementul să părăsească marginea dreaptă a obiectului prin inversarea poziționării elementelor din meniu, astfel încât ul să apară în partea stângă. Iată codul CSS modificat:
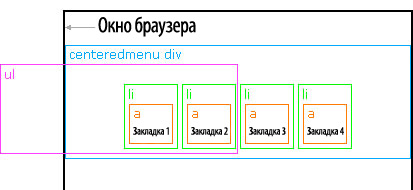
Figura prezintă o diagramă a ceea ce se întâmplă cu elementele când se utilizează regulile de mai sus:

Rețineți că elementul roz roz apare acum în partea stângă a paginii. Browserul taie automat tot ceea ce se află în afara domeniului de aplicare al stângii. Prin urmare, nu este necesar să folosim regula overflow: hidden.
Adăugați elemente drop-down
Acum este la modă să adăugați submeniuri derulante. Semantica HTML este foarte simplă - utilizează liste imbricate:
Selectarea elementului de meniu activ
Selectarea elementului activ din meniul principal se face prin adăugarea cla = = "active" la elementul li corespunzător.
Schimbarea ultimului submeniu
Pentru a ne asigura că ultimul meniu drop-down nu depășește limitele paginii, îl răsturnăm. Pentru aceasta, adăugați class = "last" la ultima submeniu ul. Această acțiune poate fi omisă în siguranță dacă nu corespunde intenției proiectului.
Dansați cu o tamburină pentru Internet Explorer 6

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!