Aveți idee că consola WordPress nu este prea eficientă? Astăzi vom încerca să schimbăm acest lucru. Firește, există diferite pluginuri care adaugă modulele lor în consola, dar există metrici și comenzi rapide diferite pe care le puteți adăuga. În acest articol, vă voi arăta cum puteți să adăugați widget-urile proprii - personalizate - consola.
Consola de bază widget
Anatomia widget-urilor din consola este foarte simplă. Mai întâi trebuie să utilizați funcția wp_add_dashboard_widget () pentru a înregistra widget-ul în WordPress. Apoi, creați o funcție care gestionează ieșirea conținutului. Iată codul de șablon pe care îl puteți utiliza pentru a crea rapid un widget:
Rețineți că acest cod trebuie plasat în plugin. Dacă doriți să îl testați rapid, puteți adăuga și codul în fișierul functions.php al temei.
Primul pas este să atașați funcția la wp_dashboard_setup. Conținutul acestei funcții este un apel simplu la wp_add_dashboard_widget () cu trei parametri:
- Gadget Slug
- Titlu widget
- Funcția de ieșire
Al doilea pas este să creați funcția de ieșire my_dashboard_widget_display () și să o completați cu conținutul.
Ieșire widget în partea superioară a consolei
În unele situații, este posibil să fie nevoie să aduceți informații sau funcții importante chiar în partea superioară a consolei. WordPress nu are un API bun pentru a face față acestei acțiuni, dar cu un anumit efort, poate fi implementat. Trebuie să adăugăm un cod suplimentar funcției noastre de înregistrare. Iată întregul cod al widgetului nostru de testare:
Șapte linii suplimentare pentru o reconstrucție simplă a consolei sunt extrem de numeroase, dar nu există alte metode. În primul pas, trebuie să facem o variabilă globală $ wp_meta_boxes, care conține informații despre toate widgeturile înregistrate. Pentru a face mai ușor înțelegerea codului, am adăugat widget-urile care sunt afișate în consola la variabila tabloul de bord.
În pasul următor, obținem widget-ul înregistrat dintr-o serie de widget-uri. Este stocată în variabila $ my_widget, deoarece va trebui să o scoatem din matrice și apoi să reasamblam matricea.
În pasul următor, combinăm conținutul $ my_widget și $ dashboard. Funcția array_merge () adaugă a doua matrice la primul, astfel încât widgetul nostru este acum primul din noul $ sort_dashboard matrix. În ultima etapă, schimbăm matricea consolă originală într-o nouă matrice sortată.
Adăugarea de funcții

Structura HTML
Am creat exemplul de mai sus numai cu CSS, fără JS. Pentru aceasta am folosit următoarea structură HTML:
Widgetul stilizat va folosi un fișier CSS, precum și unele stiluri încorporate care să aibă grijă de înălțime și lățime.
Stocarea coloanelor
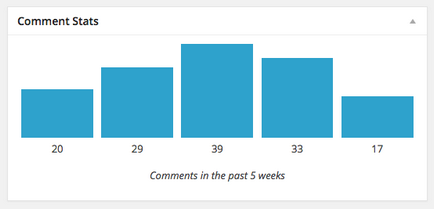
Înălțimea întregului container (.comment-stat-bars) este fixă - 120 pixeli. Coloanele în înălțime sunt de asemenea 120 de pixeli. Înălțimea înaltă a coloanelor este obținută prin adăugarea de cadre (de frontieră) cu înălțimi diferite. Astfel, putem garanta că coloanele vor începe de la partea de jos și, cu ajutorul supraîncărcării: ascunse pentru container, putem ascunde tot ce este inutil.
Foaia de stil este adăugată în mod obișnuit, utilizând conexiunea alternativă:
Rețineți că verificăm valoarea variabilei $ hook pentru a vă asigura că stilurile sunt utilizate numai pe pagina consolei, deoarece acestea nu sunt necesare în altă parte. Dacă adăugați un cod în fișierul theme.php, va trebui să utilizați get_template_directory_uri () în loc de plugins_uri ().
Conținutul foii de stil va rezulta mai jos. Alte stiluri vor fi construite în:
Calculul înălțimii
În foaia de stil, am adăugat o marjă de 1% pe fiecare parte a coloanei. Aceasta înseamnă că pentru fiecare coloană pe care o avem, avem 2% mai puțin spațiu disponibil pentru distribuire între coloane. Deci, dacă folosim 100% ca lățime totală, putem regla lățimea procentuală a fiecărei coloane:
Acum du-te la înălțime. Coloana cu cea mai mare valoare a înălțimii va umple întotdeauna întreaga înălțime a containerului. În exemplul nostru, a treia coloană (cu o valoare de 40) este cea mai mare valoare, deci va avea o înălțime maximă de 120 de pixeli. La fiecare coloană următoare, care va fi mai puțin valoroasă, vom adăuga o marjă de top.
Ce anume va fi marginea superioară depinde de relația dintre dimensiunea coloanei și cea mai mare coloană din set. În exemplul nostru, prima coloană este exact jumătate din dimensiunea celei de-a treia coloane. Prin urmare, trebuie să adăugăm un câmp de mai sus cu 60 de pixeli, exact jumătate de 120 de pixeli. Iată cum arată codul:
Afișarea unui grafic static
Dacă vom combina întregul cod, vom obține o diagramă convenabilă a barei, în ciuda faptului că numerele din acesta sunt rigid scrise. Să vedem:
concluzie
Widgeturile consolei ne permit să simplificăm viața personalului site-ului. În plus față de conținutul static, putem să "spice" lucrurile cu CSS și să adăugăm funcționalități suplimentare cu JS.
Împreună cu obținerea de date din WordPress, puteți lua în considerare, de asemenea, API-uri terțe pentru date. Puteți obține statistici de la Mailchimp, Google Analytics, Twitter etc.