În acest articol, vom examina trei exemple simple care vă vor ajuta să înțelegeți cum să lucrați cu programul SwishMAX. Mai întâi vă vom arăta cum să creați un program de animație, și apoi face un banner text cu efecte de animație, creați un buton cu efecte multiple pentru site-ul dvs. viitoare și, în cele din urmă, să învețe cum să adăugați muzica video.
Exemplu 1. Crearea unei animații simple
Iată un exemplu de creare a unei animații flash simple - a crea "ochii care rulează". Deschide fereastra aplicației și selectează în fereastra apărută Ce vrei să faci? (ce vrei să faci) Începeți un nou film gol (creați un nou proiect de animație). De asemenea, programul vă permite să creați proiecte noi bazate pe șabloane, dar în acest caz nu le vom folosi. În fila Film din fereastra Scene, selectați fundalul proiectului și setați dimensiunea acestuia. Am folosit valorile implicite - culoarea de fundal este albă, mărimea este de 400 cu 300.
În bara de instrumente din fila Layout: Scene_1 din fereastra de lucru, selectați instrumentul pentru crearea elipsei. Desenați această formă în zona de lucru, apoi în setările ferestrei Scene (fila cu numele - Shape) setați culoarea de umplere - galben. Evidențiați butonul stâng al mouse-ului pe obiectul creat, copiați-l în clipboard (Ctrl + C) și inserați-l înapoi în proiect (ctrl + v), duplicarea astfel forma creată.
Creați o altă elipsă mai mică și "culoarea" este neagră, utilizând aceeași opțiune. Copiați-l în clipboard și lipiți obiectul în scenă. Acum poziționați toate obiectele din zona de lucru astfel încât elipsele negre să fie în interiorul celor galbene.
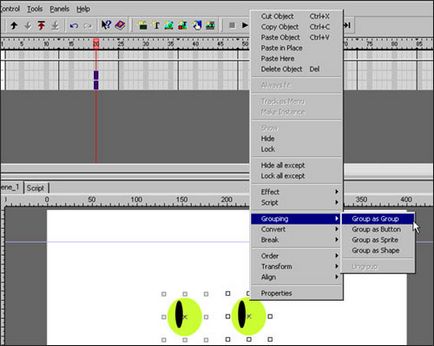
Ținând apăsată tasta CTRL, selectați ambii elevi negri și grupați obiectele. Pentru a face acest lucru, faceți clic dreapta pe meniul contextual al programului și selectați comanda din meniul contextual din Grupare> Grup ca grup. După aceasta, cele două elipse mai mici se vor mișca ca una.

Faceți dublu clic pe linia temporală din zona celui de-al douăzecelea cadru. Pe scara de animație, apare o secțiune albă, care indică durata de timp a animației. Selectați obiectele grupate și deplasați-le într-o mică distanță pentru a-și schimba poziția în zona mai mare.
După efectuarea acestei operații, în zona de lucru apare o urmă punctată, indicând traiectoria mișcării obiectului. În bara de instrumente Bara de instrumente de control, faceți clic pe butonul Redare film și redați animația pe care ați creat-o.
Includând fantezia și petrecând puțin timp în proiect, puteți completa imaginea și obține o astfel de imagine. Pentru a face acest lucru, utilizați instrumentele Linie, Creion.
Exportim scena pregătită în format SWF. Pentru aceasta, executați comanda Fișier> Export> SWF. Acum, această animație este jucată cu un player flash obișnuit.
Dacă doriți să creați o pagină HTML care să conțină animația flash pe care ați creat-o, selectați comanda Fișier> Export> HTML + SWF. Pe lângă fișierul SWF, programul va genera codul HTML necesar pentru a reda fișierul SWF în fereastra browserului.
Exemplul 2. Crearea unui banner cu text
În fila Film din fereastra Scene, setați culoarea de fundal la alb.
Selectați instrumentul Text și desenați un dreptunghi care specifică direcția textului. Dacă faceți clic pe spațiul de lucru, textul va fi poziționat vertical, ceea ce nu este potrivit pentru acest tip de banner.
În fereastra de setări a obiectului creat (fila Text din fereastra Scene) introduceți textul dorit și, de asemenea, selectați dimensiunea acestuia, casca, culoarea (în exemplul nostru - albastru) și fontul. Selectați obiectul și apelați meniul contextual. Programul SwishMAX vă permite să aplicați un număr imens de efecte, care sunt împărțite în grupuri (vedeți mai sus). Din grupul Looping selectați în mod invers efectul Surfin-Pass The Bucket. Veți vedea că a apărut pe scara de animație.
Dacă faceți dublu clic pe efectul din fereastra Cronologie, veți avea acces la setările sale. Astfel, de exemplu, aveți posibilitatea să modificați viteza efectului de curgere, direcția, gama de mișcare și așa mai departe. Fără a închide fereastra cu setările, puteți vedea efectul schimbării într-un parametru privind caracterul animației. Dând clic pe butonul Mai multe opțiuni, puteți accesa mai multe setări de efecte detaliate. După cum puteți vedea, fiecare efect are un număr foarte mare de setări, ceea ce vă permite să creați efecte unice și unice.
Puteți exporta scena pregătită în format SWF. Pentru aceasta, executați comanda Fișier> Export> SWF. Acum, această animație este jucată cu un player flash obișnuit.
Exemplul 3. Crearea unui buton
Pentru a crea un buton simplu într-un document nou, desenați o formă de buton adecvată utilizând instrumentul Ellipse, Rectangle sau AutoShape. Adăugați text peste acest obiect. Setați setările obiectului text și vectorial dorite în fereastra Scene.
Pentru a crea acest buton simplu, nu am folosit efecte, dar dacă vreți ceva mai complicat, puteți folosi obiectul Button din program.
Acest obiect poate fi creat separat cu comanda Insert> Button sau prin transformarea în buton a obiectelor Text existente și a unui desen vectorial. Pentru a efectua ultima operație, selectați ambele obiecte în timp ce țineți apăsată tasta Shift și executați comanda Modify> Grouping> Group As Button. Apoi, veți vedea că obiectul Button a apărut în locul obiectelor Text și Shape din fereastra Output.
Acum, mergeți la fila Button din fereastra Scene și bifați casetele de selectare de lângă Separate Over State (Stăpânire separată), Separate State Down (Stăpare separată) și Separate State Hit (Stare de separare separată). Aceste opțiuni înseamnă că butonul se va schimba când:
- Se separă de stat - se deplasează peste buton
- Are stat separat jos - după ce face clic pe buton
- Are stat separat de lovit - când faceți clic pe buton.
Pentru a seta parametrii pentru fiecare dintre stările butoanelor, extindeți lista de butoane în fereastra Outline. Veți vedea că pentru fiecare dintre stările butoanelor puteți seta propriii parametri pentru obiectul text și vector. În plus față de statele de mai sus, veți vedea unul mai - Up State. Descrie aspectul butonului în starea sa normală. Schimbați setările pentru obiecte în modurile Up State sau Over State și faceți clic pe butonul Play Movie din bara de instrumente Control Panel Toolbar. Când mutați cursorul pe buton, aspectul său ar trebui să se schimbe.
Exemplu 4. Adăugarea de muzică de fundal în videoclip
Pentru a adăuga muzică de fundal în proiectul dvs., urmați acești pași: Creați o scenă de animație în program, în fereastra de lucru Layout, faceți clic dreapta pe meniul contextual al programului și alegeți Script> Sound> playSound (...). În mod automat pe ecran se va deschide fila Script din fereastra de lucru, în care va fi afișat scriptul inserat. Evidențiați linia playSound (). În partea de jos a ferestrei programului, se deschide o fereastră cu setările pentru fișierul de sunet. Utilizați butonul Import pentru a specifica locația pe hard disk a fișierului audio dorit în format wav sau mp3. Numele său apare în fereastra programului.
Încercați să jucați animația. Dacă totul se face corect, muzica de fundal trebuie să însoțească scena de animație, aleasă de dvs.