În articolul precedent din ciclul "Ce înseamnă numele" a fost arătat ce reprezintă DurandalJS și cum să lucrați cu el. În acest articol vom lucra cu EntityFramework: vom crea o bază de date bazată pe principiul Code First; creați clasele de entități, configurați conexiunea SQL.
Noțiuni de bază
Înainte de a începe să utilizați BreezeJS, ar trebui să pregătiți o bază de date. Aceasta este ceea ce vom face în acest articol. Dar, pentru început, este logic să arătați care bază de date este "blocată" în dosarul meu numită "Poate veni la îndemână", astfel încât să puteți imagina în mod clar despre ce este vorba.
Schema bazei de date
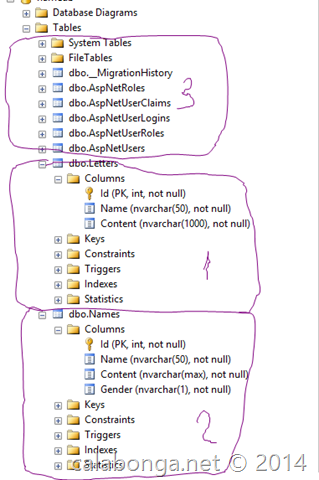
Am avut o bază de date cu praf multă vreme cu interpretarea numelor. Este atât de simplu încât voi da o diagramă:

Am o bază de date, dar nu o voi folosi în scopul propus. Vom crea o nouă bază de date bazată pe principiul "Code First", adică vom crea clase, iar baza de date pentru noi va fi creată de EntityFramework. După aceea, voi transfera numai datele din baza de date arhivă în noua bază de date.
Vreau să subliniez că baza de date prezentată în imagine este doar un exemplu. Vom crea o nouă bază de date. Și de aici am copiat datele, dar nu structura.
Creați o bază de date pe baza codului "Primul cod"
Pentru început, avem nevoie de clase, pentru că "Cod" nu înseamnă altceva decât "cod", ceea ce înseamnă clase. De mult am ajuns la concluzia că totul ar trebui să fie în locul ei și de această dată nu pot să fac altceva. Sunt obișnuit să plasez clase de model într-un proiect de soluție separată.

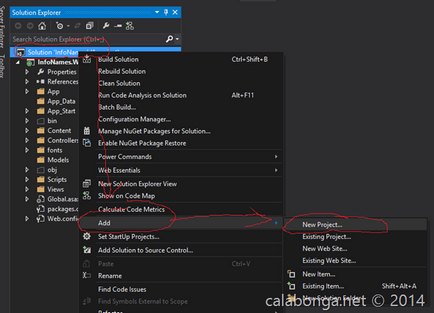
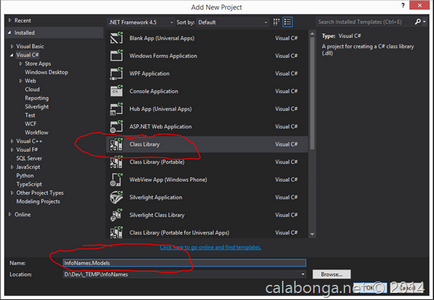
Creați un nou proiect:

Modele pentru codul întâi
Și acum creăm prima clasă numită LetterInfo ... Deși nu, să ne familiarizăm cu unele principii ale POR și mai ales unul dintre cele fundamentale este "Moștenirea". Creați o clasă care va fi clasa de bază pentru următoarele două. Clasa se numește ModelBase:
Am făcut acest lucru deoarece fiecare din cele două clase următoare: LetterInfo și NameInfo vor conține aceleași proprietăți:
Clasa NameInfo nu are o altă proprietate (bazată pe schema bazei de date exemplu), care nu se află în clasa de bază și o adăugăm:
Astfel, modelul arhitectural al aplicației este gata.
Atribute, clase, proprietăți, modele
Mai degrabă, începutul este pus, acum trebuie să aplicați un anumit număr de atribute proprietăților și claselor pentru a indica EntityFramework câțiva parametri atunci când se generează tabele de baze de date. Pentru a începe în clasa de bază:
Atributul Key specifică EntityFramework că acest câmp este PrimaryKey (cheie primară) pentru clase (tabele) care vor folosi clasa de bază ca succesor.
În general, merită să faceți o explicație. De fapt, EntityFramework este un cadru foarte inteligent. Dacă nu setați atributul Key al acestei proprietăți, atunci EntityFramework va marca încă acest câmp ca PrimaryKey. care este, face cheia primară. Platforma EntityFramework se bazează pe faptul că fiecare entitate are o valoare cheie care este utilizată pentru a urmări entitățile. Unul dintre acordurile invocate de Codul întâi. este modul în care este definită proprietatea cheie din fiecare clasă de clasă întâi. Această convenție caută o proprietate Id sau o proprietate care combină "numele clasei" și Id. de exemplu LetterId. Proprietatea este mapată la coloana cheii primare din baza de date.
În cazul nostru, proprietatea Id va fi în fiecare dintre clasele de moștenitori. Întotdeauna am pus acest atribut, mai des decât din obicei. Următorul din listă este atributul Afișare. Acest atribut nu este atât pentru EntityFramework, cât și pentru formele ASV.NET MVC și pentru citirea codului în viitor. Utilizați marcaje Razor:
Formularul va afișa valoarea proprietății din atributul DisplayAttribute. De asemenea, am pus-o aproape întotdeauna din obișnuință, pentru că este posibil să se specifice denumirea de câmpuri în limba rusă, cu toate că în cererea noastră, acest atribut este inutil, deoarece redarea formei nu produce Razor. și DurandalJS înseamnă KnockoutJS.
Următoarea proprietate este "Nume". Dar în cazul nostru, această proprietate utilizează diferite setări de atribute pentru fiecare dintre moștenitori. De exemplu, în clasa LetterInfo, această proprietate are un nume (DisplayAttribute) "Letter", din clasa NameInfo - "Name".
Vom crea o clasă de metadate direct în clasele moștenitorilor și vom redefini metadatele clasei de bază în ele. În primul rând, să examinăm clasa LetterInfo:
Mai întâi, uitați-vă la linia 4, unde este definită clasa de metadate LetterInfoMetadata. Rețineți că numele proprietății este același cu numele proprietății din clasa de bază a ModelBase. Am descris deja atributul Display, următorul este necesar (linia 10). Acest atribut specifică EntityFramework pentru a marca proprietatea ca fiind obligatorie, adică intrarea din tabel nu scade până când toate câmpurile obligatorii sunt completate. Apoi, atributul StringLength (linia 11), care stabilește o limită a lungimii rândului în tabela SQL. Pentru proprietatea Content, configurați atributele.
Următoarea clasă este NameInfo:
Lipsa lirică: puteți obiecta la ceea ce este complexă în formarea entităților. Nu voi nega faptul că aceasta nu este cea mai ușoară cale de ao implementa. Ca soluție alternativă, ar fi mult mai simplu să se creeze două clase și în fiecare să se pună în aplicare propriile proprietăți cu atribute diferite. Teză în apărarea lucrării:
- Folosirea principiilor și regulilor de programare orientată pe obiecte (OOP) este un ton bun pentru orice programator;
- Odată cu dezvoltarea ulterioară a proiectului, schimbarea proprietăților de bază poate fi efectuată la nivel central;
- În orice caz, programarea ar trebui să fie corectă și să dezvolte obiceiurile corecte.
Un alt tip de atribut care nu se aplică proprietăților, ci claselor. Unul dintre reprezentanții acestor atribute este atributul TableAttribute. Setarea acestui atribut la o clasă entitate vă permite să specificați numele EntityFramework pentru tabelul pentru acea clasă.
De exemplu, pentru clasa LetterInfo, am setat acest atribut:
Și, în consecință, masa pe care EntityFramework o va crea pentru mine, în care numele de litere vor fi stocate, vor fi numite "Letters". și nu "LetterInfo", dacă n-aș fi pus acest atribut.
Vom face același lucru pentru a doua entitate:
Cu astfel de atribute, EntityFramework va crea pentru mine două tabele cu numele Letters and Names. Este timpul să cunoaștem mai bine activitatea EntityFramework.
DbContext sau să cunoști EntityFramework

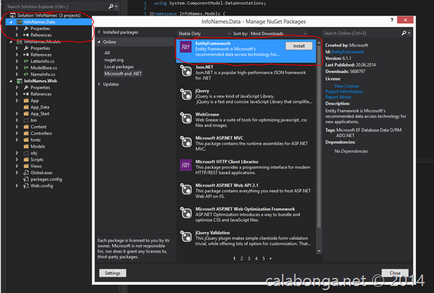
Mai întâi, trebuie să instalați pachetul nuget, care vă va permite să începeți să lucrați cu EntityFramework. Selectați proiectul InfoNames.Data, faceți clic dreapta pe Gestionați pachetele Nuget. În managerul de pachete, selectați stocarea stânga „Microsoft și NET“, EntityFramework-pachet va fi în primul rând (datorită frecvenței de download-uri), în cazul în care nu este în primul rând, introduceți EntityFramework în căutarea coloanei la informații corecte.

Faceți clic pe butonul Instalare.
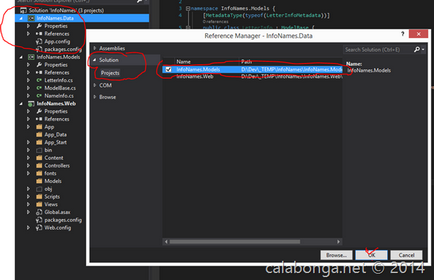
Următorul pas este să adăugați un link la proiectul InfoNames.Models. Selectați din nou proiectul InfoNames.Data, faceți clic dreapta pe meniu și căutați elementul Add -> References:

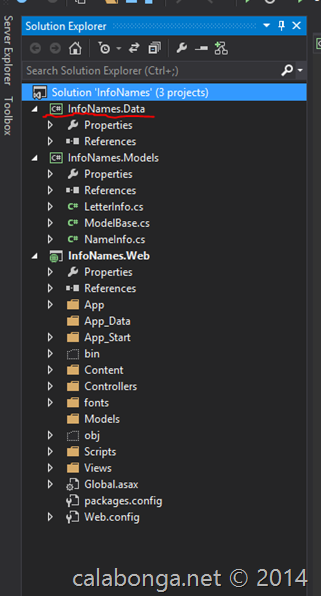
Marcați proiectul cu o verificare și faceți clic pe Ok. Bine. Acum totul este gata să înceapă crearea unui context de bază de date, pentru aceasta vom crea o nouă clasă ApplicationDbContext în proiectul InfoNames.Data:
În constructorul clasei de bază am specificat numele șirului de conexiune "DefaultConnection". Să adăugăm acum șirul de conectare la serverul SQL în web.config al proiectului InfoNames.Web.
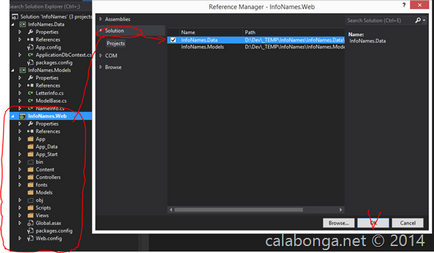
Notați parametrul "Catalog inițial", specifică numele bazei de date care va fi creată în serverul SQL. În cazul meu, va fi creată baza de date "infonamesdb". Acum, în proiectul InfoNames.Web trebuie să adăugați un link la proiectul InfoNames.Data:

Selectați proiectul, marcați-l cu o verificare și apăsați OK. Să mergem mai departe.
Echipa Enable-Migrations
Să ne întoarcem la proiectul InfoNames.Data. trebuie să activați migrațiile. Migrările pentru baza de date vă vor permite să modificați structura modelului de date aplicație "automat" când apelați comanda Update-Database. Cu alte cuvinte, dacă lipsește ceva atunci când în curs de dezvoltare a modelului, de exemplu, uita orice atribut sau a ratat unele proprietăți, atunci când adăugați-l la modelul va trebui să execute o comanda update-Baza de date upgrade la „vin“ la serverul SQL. EntityFramework va face munca principală pentru dvs. dacă migrațiile sunt incluse, altfel va trebui să ștergeți complet baza de date și să o generați din nou. Și dacă aveți deja date.
Notă: Nu toate comenzile pentru modificarea schemei bazei de date pot aplica automat modificările primite, unele modificări trebuie să fie gestionate "manual" prin scrierea comenzilor (migrărilor) cu mâna ta. Dar cel mai probabil, în special în structurile simple ale unui DB pentru voi toți, veți face automigrație.
În Consola Manager pachet, executați următoarea comandă:
În proiectul InfoNames.Data, dosarul Migrații apare cu fișierul Configuration.cs
Am conectat migrațiile, acum să le configuram lucrările pe "mașină automată", pentru ca setările proprietăților din linia 9 să fie adevărate și să adăugăm încă una:
Acum totul este rezolvat în cele din urmă. Puteți să accesați Consola Manager pachet și să executați comanda Update-Database:
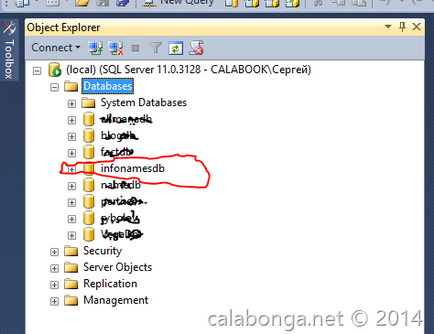
Ura! executate fără erori. Linia 3 specifică faptul că nu au fost găsite migrări explicite (cele care sunt scrise "manual"), iar linia 4 a detectat actualizări ale structurii de date (bineînțeles a fost creat) și a fost aplicată auto-migrarea. Rezultatul execuției comenzii a fost o nouă bază de date în lista de servere SQL:

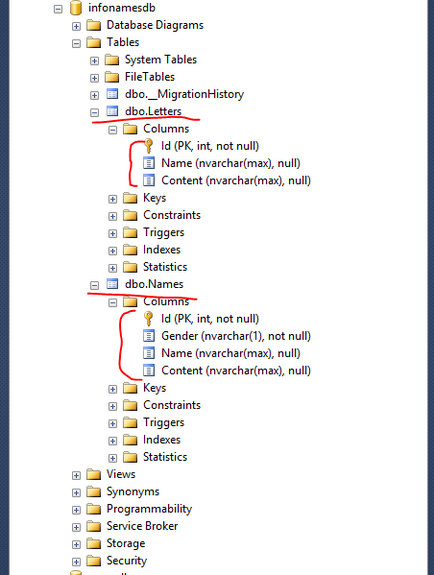
Dacă extindeți și vizualizați structura tabelelor:

Ceea ce trebuia să obținem din rezultatele articolului. Apoi, export datele din vechea mea bază de date într-una nouă (aceasta va rămâne în spatele scenei). Și în următorul articol vom începe să lucrăm cu BreezeJS.
concluzie
În concluzie, aș dori să vă reamintesc că puteți experimenta descărcând versiunea curentă a proiectului cu Github.