Ce este derularea paralaxelor?
Sincer, acesta este un nume grozav pentru o idee destul de simplă. Esența este că, atunci când derulați pagina fundalul se mișcă mai lent decât toate celelalte elemente. Și, în ciuda unei explicații simple, pare foarte impresionantă. Interesat? Vrei să încerci? Apoi următoarele sfaturi sunt pentru dvs.:
Derulare lungă + parallax = <3
Observați măsura
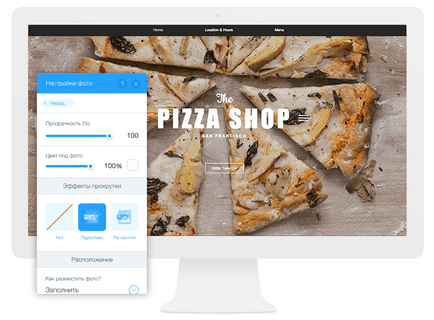
Principiul "mai puțin este mai bun" este potrivit în viață și în designul web. defilare Parallax este un lucru rece, principalul lucru - să cunoască măsura și nu-l adăugați la toate paginile într-un rând. În primul rând, decide cu privire la ceea ce doriți să sublinieze, și numai apoi începe să lucreze pe site-ul. Bazat pe același principiu în prim plan puteți adăuga elemente cu un fundal transparent. Când defilează, se vor mișca, iar utilizatorii - se întreabă.
Apariția unor efecte diferite atunci când defilare - cel mai bun mod de a menține atenția persoanei și să se asigure că el duce la pagina sa până la sfârșit. Utilizați acest cip și surprindeți vizitatorii cu o poveste înceată.
Livrați textul
Textul combinat cu efectul parallaxului provoacă un sentiment că scrisorile plutesc magic peste fundal. Se pare interesant, utilizatorii sunt dependenți și termină citirea scrisă până la sfârșit. Dacă există o mulțime de text, încercați să-l rupeți în blocuri și să-l răspândiți pe site cu ajutorul "Benzi". Conținutul organizat și decorat este mult mai ușor de citit.
Desigur, nu sunteți obligat să urmați sfatul nostru ca și cum ar fi fost sculptate pe tablete. Încercați, vedeți ce se întâmplă și faceți-o cum vă place mai întâi.
Și acum - pentru muncă:

Iată câteva șabloane noi cu scrolling built-in paralax:
Studio de fitness >>
Antrenor personal >>
Pizzeria >>
Salonul de Tatuaje >>