Te salut. Se pare că pe paginile blogului meu nu am descris încă modul în care cadrele decorative sunt făcute în css, și dacă da, atunci acesta este subiectul articolului meu de astăzi.
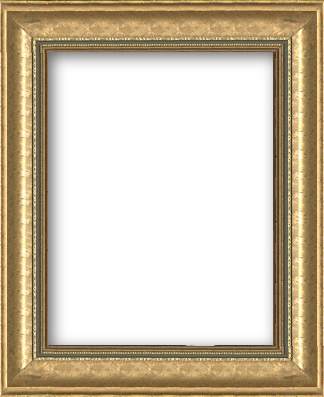
Excelent, pentru a începe, avem nevoie de recuzită, ca să spunem Astăzi, ca recuzita mea, fotografia mea și o imagine a cadrului decorativ va funcționa. Aici sunt:


Aici sunt în clasa a IV-a, acum 10 ani. Eram un student excelent la vremea aceea, așa că am fost fotografiat pentru consiliul de onoare al școlii, după părerea mea. Pe scurt, acum, așa cum spun ei, în aer vor face un cadru pentru această fotografie.
Realizarea cadrului în sine
Nu este nimic de spus despre aspect, există doar o imagine:
Dar despre codul CSS, care va face totul, merită să ne spui în detaliu:
Mai întâi, faceți imaginea blocky astfel încât să puteți aplica un cadru pentru aceasta. În al doilea rând, trebuie să specificați un cadru standard. Trebuie să-i prescrieți o grosime pe care doriți să o vedeți în grosimea cadrului decorativ. Stilul și culoarea nu sunt deosebit de importante pentru noi, deoarece nu vor fi vizibile oricum, dar trebuie încă să fie prescrise.
Următoarea linie de cod este cea mai importantă pentru noi - este setarea cadrului în sine. După cum puteți vedea, acest lucru se face aproape la fel de bine ca setarea fundalului în css - cu ajutorul cuvântului url și calea spre imagine. Următorul parametru este de a scrie din nou grosimea cadrului, dar fără px. doar un număr. Parametrul Lastnyh - tipul de repetare. Există 3 valori:
- repetați - imaginea laturilor cadrului va fi repetată dacă dimensiunea este mai mică decât elementul la care este aplicată.
- stretch - imaginea va fi întinsă. Dacă dimensiunea cadrului este mai mică decât elementul, poate exista o deteriorare a calității.
- rotund - repetând modelul astfel încât să fie plasat un număr întreg de repetări.
Sincer, este greu să explici totul în cuvinte. O mai bună practică, încercați să prescrieți la rândul său toate valorile pentru cadru și să dați seama rapid cum funcționează.
Iată ce avem:

Pentru o înțelegere mai bună
Veți putea să vă ocupați de cadrele decorative mult mai repede dacă faceți exerciții cu acest site. Aici puteți încărca imaginea de cadru, setați diferite grosimi ale laturilor, dimensiunilor, repetării etc.
Și cum să faceți un cadru rotund?
Rețineți că proprietatea razei de frontieră poate rotunji numai imaginea însăși, dar în nici un caz nu este o graniță. Doar raza de frontieră funcționează doar pe cadre normale, dar nu decorative.
În consecință, singura dvs. ieșire este de a găsi inițial un cadru rotund pe Internet.
Ați putea fi, de asemenea, interesat
