Oricărei zile ale zilei! Am o seară bună acum.
Astăzi pe blog postat și frumos proiectat formularul de abonament prin e-mail de la Google feedburner.
Pentru cei care își creează site-ul pe WordPress, voi descrie în acest articol ce și cum am făcut.
Codul care oferă în mod prestabilit feedburner creează următoarea formă:

Cum de a veni de la forma de bază la cea mai frumoasă suntem acum și vom trata cu voi.
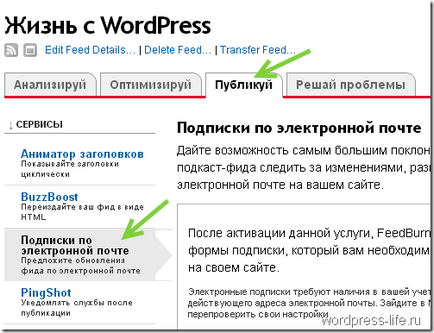
Acum, pentru a obține codul de formular, accesați feedburner.google.com și accesați gestionarea feedului. În cazul meu, fac clic pe numele feed-ului "Viața cu WordPress".

Mai jos pe această pagină veți primi un cod similar:
Introduceți adresa dvs. de e-mail.
Diferențierea codului dvs. de la aceasta va fi numai valoarea din rândul 5 value = "wordpress-life" este numele feed-ului meu, veți avea propriul dvs.
Acum trebuie să alegeți locul unde să plasați formularul de abonament. Dacă doriți să puneți formularul, precum și pe mine, în bara laterală, deschideți fișierul
Determinați locația și inserați codul formularului de la alimentatorul de alimentare. După salvarea și actualizarea paginii site-ului, ar trebui să aveți un formular de subscripție pentru feedburner nativ (ca în cea de-a doua captură de ecran din acest articol).
Pentru a crea o formă frumoasă, aveți deja nevoie de cunoștințe despre foaia de stil CSS. De exemplu, pentru câmpul de e-mail, am setat class class = "subscribe-field" și i-am descris proprietățile în fișierul /wp-content/themes/your_samble/style.css astfel:
Iată principiile pe care am vrut să le spun. Atunci încercați să puneți întrebări. Sunt sigur că veți reuși.
Doresc mai mulți abonați și mai ales abonații! =)