Unitate de carusel Proiectat cu derulare pe orizontală este perfect pentru Joomla 2.5 și 3. Una dintre caracteristicile sale este ușurința de a selecta imagini pentru a afișa pe carusel - are nevoie în setările specificați directorul cu imagini.
Luați în considerare caracteristicile caruselului
1. Funcționează pe baza scriptului de bufniță, datorită modului în care modulul a absorbit multe setări utile.
2. Puteți seta o mulțime de carusele pe aceleași sau diferite pagini, în cazul în care fiecare set setările (doar duplicat modulele carusel și în fiecare loc un număr diferit id în setările).
3. Există posibilitatea de a alege numărul de diapozitive pe pagină (dacă puneți 1, atunci caruselul se va transforma într-un cursor).
4. Puteți ghida galeria astfel încât diapozitivele să fie întotdeauna derulate unul câte unul.
5. De asemenea, puteți seta setările de derulare automată, diapozitivele de timp și stilurile unice.


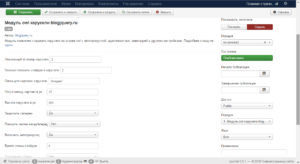
După instalarea caruselului, vor fi disponibile următoarele setări:
1. Numărul unic al caruselului - dacă intenționați să utilizați mai multe caruseluri pe site, adresați fiecărui modul un număr unic în acest câmp.
2. Câte diapozitive sunt afișate în carusel - câte dintre ele prezintă diapozitive în carusel pe un singur ecran.
3. Folder pentru imagini de carusel - aici trebuie să specificați directorul de la care vor fi încărcate toate imaginile. Fotografiile sunt afișate în ordine alfabetică. Denumiți imaginile pe care le scrieți numai în caractere și caractere latine.
4. Indentul dintre carduri în px
5. Înălțimea caruselului în px - aici trebuie să specificați înălțimea caruselului în px.
6. Galeria buclă - utilizați efectul buclă - astfel încât, după ce am trecut la ultimul diapozitiv, spectacolul a început fără probleme de la primul.
7. Afișați butoanele înapoi / înainte
8. Activați funcția de derulare automată - vă permite să activați diapozitivele de auto-defilare.
9. Glisați timpul de schimbare - timpul pentru schimbarea diapozitivelor cu autoscroll în câteva secunde.
10. Conectați jQuery - dacă nu aveți o bibliotecă jQuery în șablonul dvs., selectați Da în acest element.
11. Stilul modulului - dacă doriți să resetați stilurile - lăsați un spațiu în acest câmp.
Modulul funcționează întotdeauna stabil pe acele site-uri unde nu există niciun conflict între scripturile jQuery. Dacă din anumite motive nu a funcționat pentru dvs., vă recomand să dezactivați toate script-urile și plug-in-urile care pot crea erori.
Citiți de asemenea


