Salutări pentru dvs., dragi cititori ai blogului beloweb.ru. În această zi de toamnă vreau să vă prezint o selecție minunată de bare minunate de progres și grafice pentru site-urile dvs. folosind jQuery, HTML5 și CSS3.
Prieteni, cred că aceste grafice și bare vă vor ajuta să vă creați proiectele web perfecte. Dar sursele de calitate, ca de obicei, sunt foarte greu de găsit. Vă asigur de această selecție de calitate superioară, precum și de tot ceea ce puteți vedea în acțiune, precum și de descărcarea completă.
Frumoase rânduri rotunde de progres
Câteva bare de progres care nu se pot schimba cu mouse-ul în timp ce se deplasează.

Progresul elegant al barei utilizând CSS3
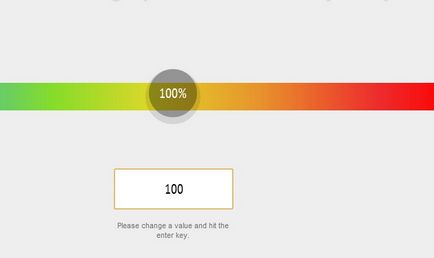
O bară de progres minunată și modernă care începe să funcționeze atunci când utilizatorul dă clic pe numerele de mai jos.

O bară de progres excelentă pentru site-ul dvs. web. Doar introduceți valoarea în procente, apoi apăsați enter și apoi totul se va întâmpla automat și foarte frumos.

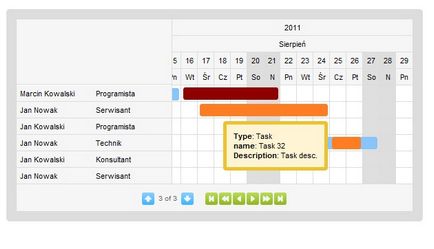
Bara de progres cu vârful instrumentului
O bara de progres modernă și foarte frumoasă când se deplasează peste care apare un vârf neted.
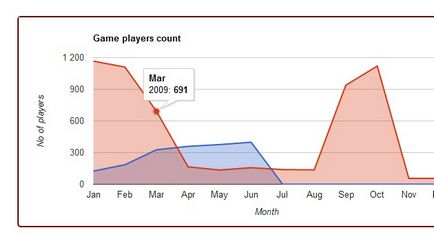
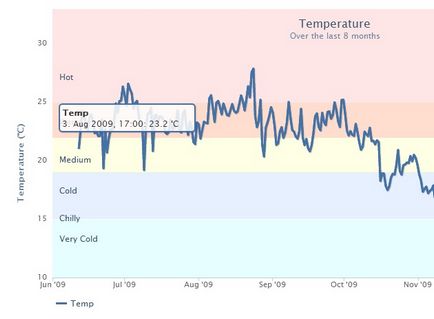
Un program cool și puternic pentru site-ul dvs., care conține sugestii pop-up.

Un grafic mare și foarte frumos, în care sunt construite sfaturi cool. În general, super.

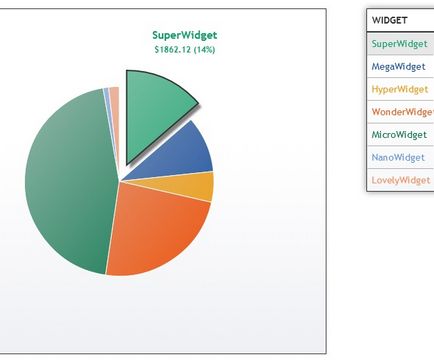
Grafică rotundă și animată pe HTML5
Un program răcoros într-o formă rotundă, deoarece există o animație frumoasă pentru fiecare procent individual.


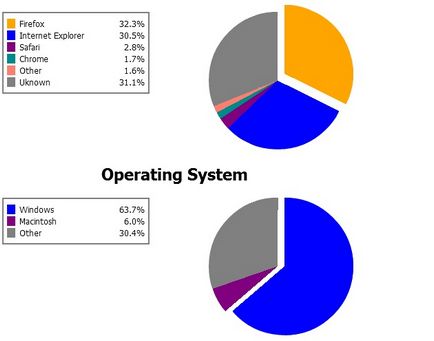
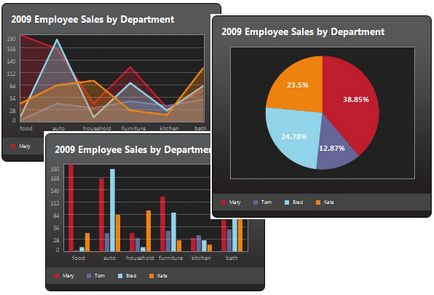
Mai multe variante de grafice pentru site-ul dvs. pe jQuery și HTML5
Minunat grafic într-un design întunecat, deoarece există mai multe opțiuni pentru înregistrarea diagrame.

Frumoasă progresie pe CSS
Un bar de progres remarcabil și elegant, de culoare verde.

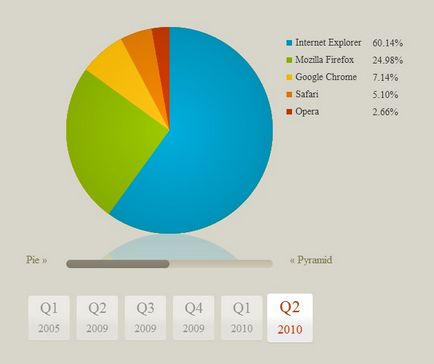
Frumos grafic albastru

Graficul liniilor pe CSS pur
Nu este o diagramă de linie proastă, care se face pe CSS pură.

Câteva hărți frumoase și luminoase cu sfaturi