
În acest articol, vom examina proprietatea cursorului CSS, care, așa cum vă puteți aștepta, vă permite să schimbați stilul cursorului când mutați mouse-ul peste un element. Acest lucru poate fi foarte util pentru aplicațiile web interactive.
Stiluri cursor CSS2
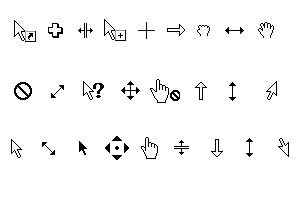
În CSS2, există relativ puține variații ale stilurilor cursor (treceți mouse-ul peste proprietăți pentru a vedea cum se schimbă cursorul):
Stiluri cursor CSS3
În CSS3, avem o opțiune mult mai mare. Aceste stiluri funcționează în IE9 și în cele mai recente versiuni de Firefox, Chrome, Safari și Opera, cu excepția cazului în care se specifică altfel:
Cursoare speciale pentru browsere diferite
Mozilla și unele versiuni de Chrome și Safari oferă un număr de stiluri cu prefixul browserului lor, care pot deveni parte din specificația CSS3:
Crearea propriului cursor
În cele din urmă, puteți crea propriul cursor, bazat pe imagine, de exemplu,
cursor. URL-ul # 40; imagini / cursor.cur # 41; ;
cursor. URL-ul # 40; imagini / cursor.png # 41; x y. auto;
- Internet Explorer cere un fișier pentru cursorul Windows (extensie .cur).
- Firefox, Chrome și Safari necesită o imagine - este recomandat un PNG transparent de 24 de biți.
- Firefox necesită, de asemenea, oa doua opțiune, pentru utilizarea în browserele mai vechi.
- Acest lucru nu funcționează în timpul operației.
- x și y - proprietăți suplimentare în Firefox, Chrome și Safari, care determină poziția exactă a indicatorului față de colțul din stânga sus. Dacă sunt omiteți, valoarea implicită este 0 0.