În plus, pe paginile web, puteți selecta elemente după id-ul lor, putem, de asemenea, să selectăm elementele după atributul de clasă.
Sarcina este de asemenea foarte comună. Când scriu scripturile mele, folosesc selectorul foarte des.
Să presupunem că avem următorul cod pe pagină.
Să ne uităm la câteva opțiuni despre cum să procedăm.
Dacă nu utilizați alte biblioteci suplimentare, puteți să consultați elementul folosind metoda getElementsByClassName ("class_name").
De exemplu, în ceea ce privește codul sursă, puteți adăuga următoarele linii de cod.
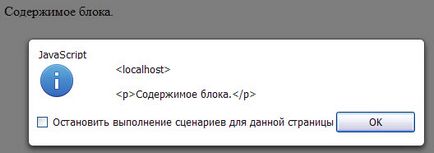
În final, dacă totul funcționează corect, vom primi o fereastră pop-up care va afișa textul din interiorul blocului div.

Rețineți că rezultatul metodei getElementsByClassName este o serie de elemente. elementele cu aceeași clasă pe pagină pot fi mai multe.
Dar problema cu utilizarea metodei getElementsByClassName este că această metodă nu este acceptată în versiunile mai vechi ale browserelor.
Există câteva trucuri despre cum acest lucru poate fi eludat, dar acesta este un cod suplimentar. De exemplu, puteți utiliza expresii regulate:
Aceasta este o modalitate de a rezolva problema. Dar, sincer, pentru mine nu este deloc acceptabil să alterați pagina cu cod suplimentar, de aceea cel mai adesea folosesc a doua opțiune.
Opțiunea 2. Folosind biblioteca JQuery.
Utilizarea bibliotecii JQuery vă permite să rezolvați problema selectării elementelor după atributul lor de clasă, mult mai ușor. Este necesară utilizarea construcției:
Aici elem este numele clasei atribuit elementului.
Trebuie să ne amintim că pentru ca aceasta să funcționeze, biblioteca Jquery trebuie mai întâi să fie conectată. Se adaugă în secțiune
, o modalitate de a face acest lucru este să adăugați următoarea linie de cod:Pentru ca biblioteca să fie încărcată, trebuie să existe o conexiune la Internet.
Să vedem cum funcționează acest lucru prin exemplu.
Scriptul însuși, ca în exemplul anterior, ar trebui să fie mai mic de codul elementului cu care doriți să interacționați.
Deci, iată două modalități de a interacționa cu elemente care au atributul de clasă setat. Alege cel care ți se potrivește cel mai bine și folosește-l în practică.
Apropo, dacă sunteți interesat, lucrez la configurarea unor sisteme de analiză web pentru site-uri (Yandex Metrics și Google Analytics).

Dacă doriți să faceți site-ul dvs. mai eficient și că aduce mai mulți bani, analizele web vă pot ajuta în acest sens.
Cu ajutorul instrumentului "Obiective" puteți obține rezultate bune în această afacere. Citiți mai multe aici.