Ce avem nevoie
Înainte de a începe, trebuie să pregătiți câteva lucruri de care trebuie să creați un player audio: jQuery, jPlayer plugin și font FontAwesome.
Odată ce toate instrumentele necesare sunt gata - conectați-le la pagina noastră:
După cum puteți vedea, în plus față de bibliotecile jQuery și jPlayer, am specificat încă două fișiere CSS. Primul - normalize.css va reseta stilurile implicite ale browserului pentru o mai bună afișare a playerului, al doilea - stil.css conține stilurile pentru player.
Marcaj HTML
Este timpul sa facem marcajul HTML pentru playerul nostru web. Un punct important în marcare este un element cu id = jquery_jplayer_1. Mai târziu, vom trece acest id la pluginul jPlayer folosind jQuery.
În plus, toate clasele CSS sunt în marcare, inclusiv jp-play. jp-pauză. jp-mute și jp-unmute - toate aceste clase sunt clase standard folosite în jPlayer.
Dacă vă uitați atent, veți vedea simboluri incomprehensibile 🙂. # 61515; # 61516; # 61480; și # 61478; Aceste caractere sunt caractere speciale HTML care vor fi folosite pentru a reda iconițe FontAwesome.
Activați playerul audio
Acum, că marcajul este gata, rămâne doar să activați playerul cu următorul script. În acest script, vom specifica fișierele pentru redare.
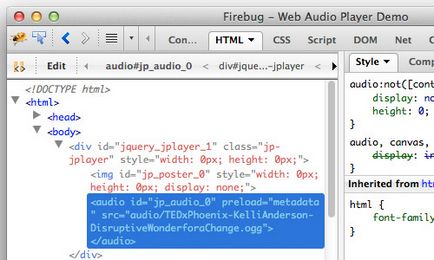
După adăugarea scriptului, puteți deja să redați muzică și dacă vă uitați la codul marcajului nostru folosind instrumentele de dezvoltare, puteți găsi eticheta HTML5

Styling un player audio
Titlul piesei
Nu vom schimba foarte mult această parte a stilurilor standard, deoarece ei sunt responsabili numai de afișarea înregistrării curente. Noi doar facem textul mai mic și îl face gri.
Interfața jucătorului
Interfața jucătorului este cuprinsă în div cu clasa jp-gui. Ce va arata jucatorul, puteti vedea in imaginea de mai sus. Fundalul va fi un gradient cu culori: # f34927. și # dd3311. De asemenea, este important ca poziția proprietății să fie setată la relativă.
controlere
Interfața player conține controlere pentru controlul redării, de exemplu butoanele de pornire, pauză și volum. Tot ce facem este să setăm proprietatea font-familie la FontAwesome. faceți culoarea textului alb și adăugați umbre.
Redați și întrerupeți butoanele
Poziționăm absolut butoanele de redare și pauză, de aceea clasa .jp-gui pe care am plasat-o anterior relativ. Prin urmare, poziția butoanelor va fi calculată în raport cu elementul părinte, nu cu fereastra browserului.
Procesul de redare și glisorul de volum
Ambele elemente vor arăta ca bare de progres. numai cea care afișează procesul de redare a muzicii va fi mai mare decât controlul volumului.
Gata! Puteți vedea rezultatul pe pagina demo și în sursă.
Vezi de asemenea
- Încărcare interactivă de fișiere în HTML5 și jQuery

- Alegerea culorii din imagine folosind canvasul HTML5

- Formular frumos AJAX pentru descărcarea fișierelor

- Creați un efect Parallax simplu

- Galeria animată CSS3 cu o varietate de efecte

- Crearea butoanelor cu un indicator de proces încorporat

- Efecte pentru încărcarea animației utilizând CSS

- Marcaje pe CSS3 pură

Bună ziua, am încercat mulți jucători pe html5, dar nimeni nu a câștigat, așa cum este necesar, dar necesită în mod special următoarele:
Jucătorul va fi pe site-ul radio al internetului. Ie reproduce fluxul audio. Acum, playerul se oprește când apăsați o pauză și dacă după un timp apăsați pe "redare", redarea începe din locul în care ați întrerupt.
Și cum să facem ca după o pauză, playerul să nu continue redarea, ci să se conecteze la flux și să înceapă să cânte ceea ce serverul difuzează în acest moment.
Bună ziua, dacă aveți posibilitatea să partajați informațiile pe care le-au făcut buton și eu în programare nu este puternică la mine este sarcina de a face radio pe internet acolo trebuie doar pentru a face un buton care, atunci când este apăsat, s-ar ridica fluxul și să se joace la radio, iar atunci când este apăsat din nou, ar fi o pauză.
Și cum să resetați piesa la început? Jocul / pauza este de înțeles, dar cum să derulezi traseul prin Javascript?