Importanța designului
Atunci când clienții vin în magazin, ei să acorde o atenție la multe lucruri - modul expus produsele pentru curățenie și a spațiilor interioare, cu privire la modul de a comunica cu cumpărătorul către vânzător. Acesta este motivul pentru care proprietarii de magazine sunt atât de preocupați de crearea unui interior frumos și o atmosferă prietenoasă în magazinele sale.
Toate acestea sunt valabile pentru magazinul online. Cumpărătorii ar trebui să găsească cu ușurință în catalog produse interesante, site-ul ar trebui să aibă un design frumos și o interfață prietenoasă.
Primul lucru pe care vizitatorii magazinului online îi va îndrepta atenția este proiectarea paginii. Designul standard al Equidas poate fi numit simplu și minimalist. Se va potrivi majoritatea site-urilor web. În cele mai multe cazuri, nu trebuie să schimbați nimic în el.
Cu toate acestea, în cazul în care aveți nevoie pentru a schimba butoanele sau de culoare pentru a aspect modifica fontul implicit, ascunde unele elemente din paginile Ecwid, face ușor de urmat instrucțiunile din acest articol.
Cum de a schimba designul Equidas?
Cum Ecwid arată pe site-ul definit de un set de reguli CSS (tema CSS), care este definit pentru fiecare element din magazin de afișare său vizual (culoare, dimensiune, formă, poziție pe pagină etc.).
Există mai multe moduri de a schimba designul standard (tema CSS, activă implicit) Ecwid store. Puteți folosi o temă CSS gata făcută de la Equid sau de la dezvoltatori terți.
Puteți include tema "Chameleon" (disponibilă pentru utilizatorii plug-in-ului pentru WordPress.org) și permiteți-i lui Ekend să își adapteze automat culoarea la design-ul paginii pe care este instalat magazinul.
Dacă sunteți familiarizat (ă) cu limbajul CSS, puteți să vă creați propria temă, în care definiți aspectul articolelor din magazin.
Tema CSS terminată
Ecwid vă permite să alegeți una dintre culorile finite, pe lângă cea standard. În panoul de control Ecdas, pe pagina Design, puteți include unul dintre cele două teme CSS deja pregătite: bej sau roșu.
Tema "Chameleon"
Dacă magazinul dvs. Ecwid instalat folosind plugin-ul oficial WordPress.org, puteți utiliza soluția perfectă pentru reglarea automată a desenului sau modelului magazin la stilul site-ului dvs. - tema „Chameleon“.
"Chameleon" va determina culorile principale ale site-ului dvs. și le va folosi în fereastra Ecwid a magazinului, schimbând culorile standard ale textului, legăturilor și butoanelor.
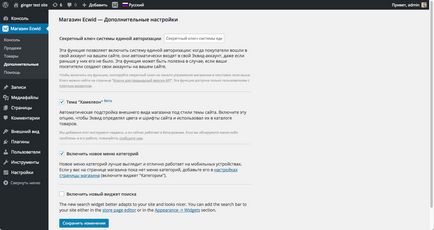
Pentru a include tema "Chameleon" în Panoul de control WordPress, accesați fila "Ecwid Store" → "Additional". Activați subiectul bifând și salvați modificările:

Crearea unei tematici CSS
Puteți, de asemenea, să vă scrieți propria temă CSS, creând un design unic pentru magazin. CSS (Sheets of Cascading Style Sheets) este o limbă specială pentru a descrie aspectul unui document HTML (pagină web).
Regula CSS are următoarea structură:
Selectorul definește elementul la care se aplică regula, iar proprietatea și valoarea sunt modul în care elementul va arăta în pagină. De exemplu:
Această regulă setează elementul cu selectorul "div.button" o proprietate "color" cu valoarea "alb".
O listă de proprietăți CSS și valori valide pentru ele pot fi găsite în CSS Reference from HTML Book.
Modificarea aspectului unui element
În Ecwid, fiecare element din cabinet corespunde unei clase sau unui identificator specific. În consecință, pentru a specifica un element cu o valoare specifică, trebuie să aflați ce clasă sau identificator aparține acestui element.
Pentru aceasta vom folosi inspectorul de browser web. Pentru a deschide Inspectorul Web:
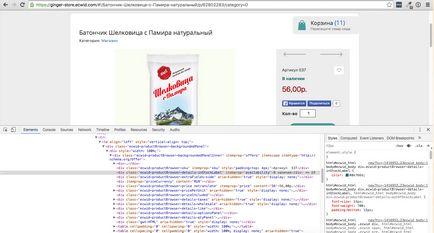
Acesta este modul în care inspectorul web arată în browserul Google Chrome.

În captura de ecran, eticheta de text "Disponibil" este selectată ca element. Inspectorul arată clasa acestui element și regula CSS care o aplică. Regula introduce eticheta la culoarea verde a culorii # 0e766d.
Exemplu de cod CSS
Să presupunem că dorim să setăm eticheta "Available" pentru o altă culoare și să facem fontul mai mare. Eliberați eticheta albastră (culoarea # 4285F4), iar dimensiunea fontului - 16 pixeli.
Deschideți brațul curbat după numele clasei și setați proprietățile "color" și "font-size":
NOTĂ: Rețineți că proprietățile sunt separate prin punct și virgulă. Ultima proprietate nu este de obicei separată de punct și virgulă, dar dacă o puneți - este bine! Regula va funcționa și nu trebuie să vă amintiți acest lucru dacă decideți să editați mai târziu codul.
Dacă aveți tema Standard activă, trebuie să creați un subiect nou, deoarece nu puteți modifica tema Standard:
- faceți clic pe "Noua temă CSS"
- copiați codul pe corpul temei
- activați un subiect nou și salvați modificările.
Acum puteți reveni la pagina de produs, puteți să o actualizați și să verificați dacă fontul și dimensiunea fontului s-au modificat în textul "În stoc".
Dacă nu vedeți nicio modificare pe pagină, scrieți-ne! Vom verifica codul și vă vom ajuta să găsiți o soluție.
Cum pot aplica modificări CSS anumitor pagini dintr-un magazin?
Cred că m-am înșelat cu codul CSS și nu am obținut ceea ce vroiam. Cum pot anula o schimbare?
E în regulă! Doar activați tema standard din setările de pe pagina Design și magazinul va lua aspectul original.