
Elementele formularelor HTML au fost întotdeauna o problemă pentru designeri, sunt urâte și nu se potrivesc niciodată cu designul web sau cu stilul aplicației. Și, de asemenea, ele arată diferit în funcție de ce browser este folosit. Introducerea a 30 pluginuri jQuery care vă vor ajuta să creați propriile butoane radio, caseta de selectare și elementele selectate. Puteți utiliza formularul nostru și puteți modifica aspectul câmpurilor de formular cu ajutorul pluginurilor. Unele pluginuri vor contribui, de asemenea, la extinderea funcționalității elementelor de formular.
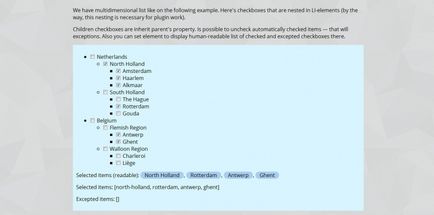
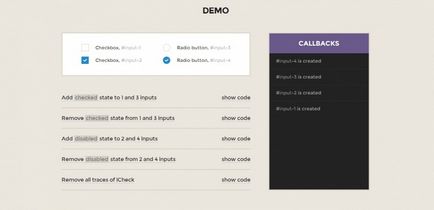
Câmp de verificare aprofundat
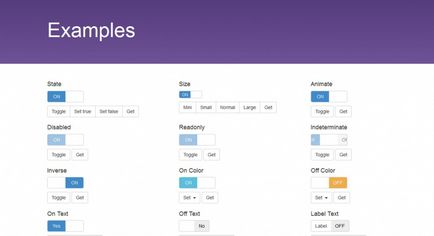
Pluginul adaugă o anumită logică în caseta de selectare inclusă.

- exemplu
- descărcare
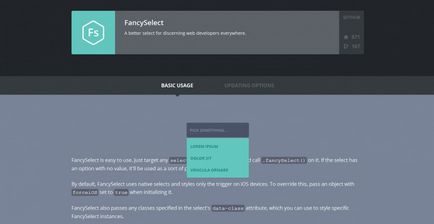
FancySelect
jQuery plugin pentru styling meniul drop-down.

- exemplu
- descărcare
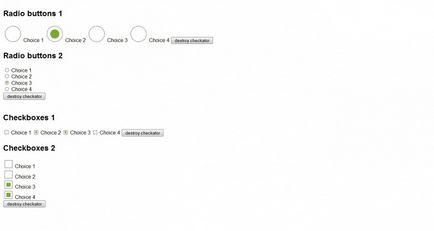
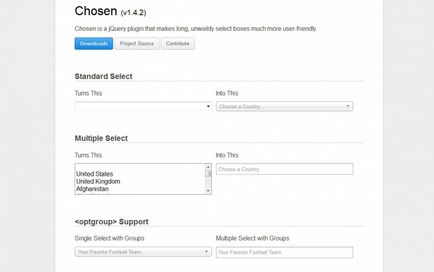
pluginul jQuery pentru butoanele radio pentru styling și elementele din caseta de selectare. Sprijină stilul CSS.

- exemplu
- descărcare
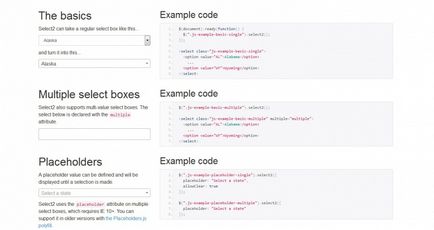
Select2 vă permite să extindeți capabilitățile elementelor de formular standard și să le modelați în funcție de design. Pluginul permite crearea câmpurilor de tipul: listelor derulante, câmpului de introducere și căutarea de etichete, liste cu opțiuni multiple (multiselect) și multe alte lucruri.

- exemplu
- descărcare
Ușor plugin jQuery pentru styling caseta de selectare și butoanele radio.

- descărcare
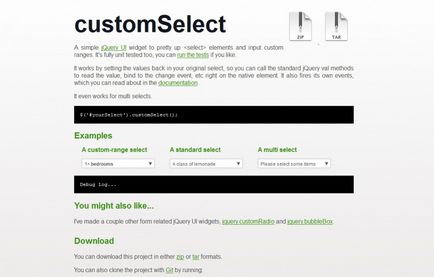
customSelect
Formarea simplă și discretă a formularelor cu JQuery.

- descărcare
Plugin pentru elementele formularului de styling. Facilitează introducerea și căutarea etichetelor, listelor cu opțiuni multiple, listelor derulante etc.

- exemplu
- descărcare
wSelect.js
Pluginul jQuery pentru styling casetele selectate. Se bazează pe blocuri div, care permite, de exemplu, adăugarea de pictograme la opțiunile câmpului de selecție.

- exemplu
- descărcare
Picker de imagini
Image Picker Un plugin simplu jQuery vă va ajuta să creați o interfață grafică mai ușor de utilizat, schimbând aspectul elementului selectat.

- descărcare
Selectați-sau-Die
Plugin-ul jQuery pentru elemente de formare de stil la un nivel calitativ nou.

- descărcare
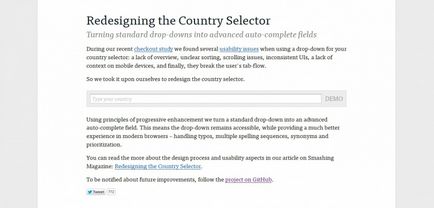
selectToAutocomplete
Răsuciți orice etichetă specificată într-o listă derulantă cu opțiuni de completare automată.

- exemplu
- descărcare
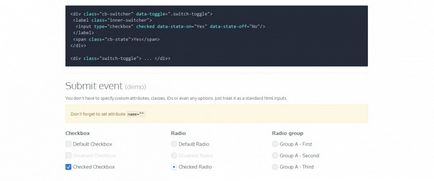
Comutator pentru bootstrap
Plugin pentru styling caseta de selectare și butoanele radio în switch-uri (switch-uri de comutare).

- exemplu
- descărcare
JQuery CSS Multi Column Select Box
Plugin pentru modelarea câmpului selectat din lista de selecții multiple.

- exemplu
- descărcare
CSS "Ripple / Wave" și caseta de selectare
Caseta Css styling și butoanele radio.

- exemplu
- descărcare
CSS3 Stiluri cutie de control
CSS de selectare a stilului.

- exemplu
- descărcare
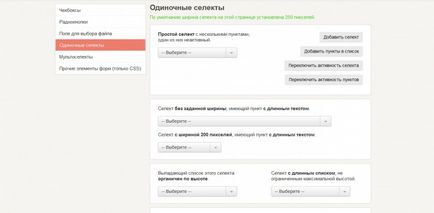
jQuery Form Styler
jQuery-plugin pentru elemente de styling CSS ale formularelor html.

- exemplu
- descărcare
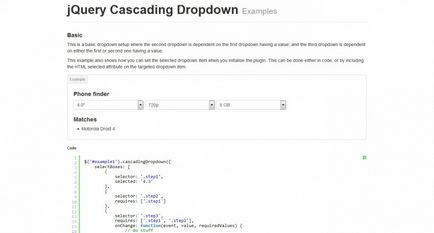
jQuery Cascading Dropdown
Simplu și ușor de jQuery plugin pentru a crea o listă drop-down.

- exemplu
- descărcare
Utilizați comanda de selectare CSS pură
CSS Selectarea câmpului CSS.

- exemplu
- descărcare
Butoane radio SCSS
Butoane radio șoave SCSS.

- exemplu
- descărcare
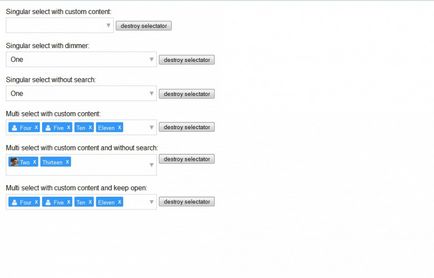
Selectator
Pluginul jQuery, care ajută la modificarea aspectului câmpurilor selectate.

- exemplu
- descărcare
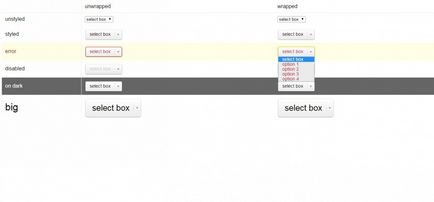
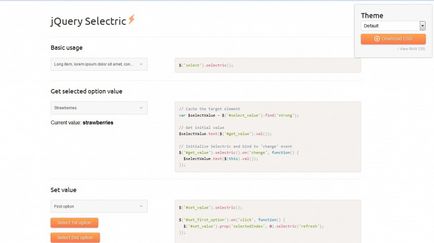
jQuery Selectric
jQuery plugin pentru styling câmpurile selectate.

- exemplu
- descărcare
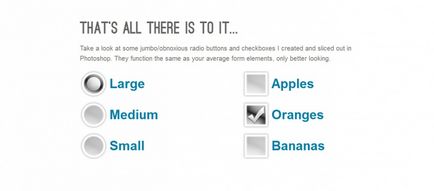
ScrewDefaultButtons
Un plugin simplu jQuery pentru butoanele radio de stil și caseta de selectare.

- exemplu
- descărcare
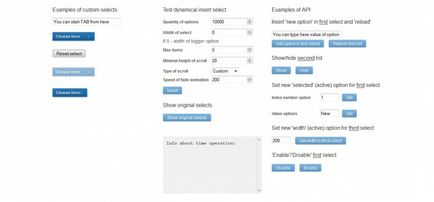
Selectic styling selectați pe jQuery. Simplu browser încrucișat. o alternativă la forma standard a selecției elementelor care poate fi personalizată cu CSS.

- exemplu
- descărcare
Labelauty jQuery Plugin
Un jQuery bun și ușor de plugin, care va oferi o casetă de stilizare și butoane radio. De asemenea, este permisă utilizarea etichetelor personalizate pentru fiecare condiție de câmp de intrare.

- descărcare
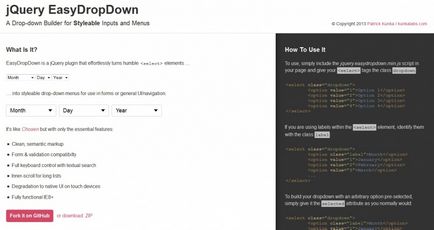
EasyDropDown
jQuery plugin pentru styling câmpurile de intrare din meniurile drop-down.

- exemplu
- descărcare
customSelect
JQuery UI simplă widget pentru elementele de selectare a stilului și elemente de intrare.

- descărcare
Plugin-ul jQuery și Zepto pentru styling caseta de selectare și butoanele radio.

- exemplu
- descărcare
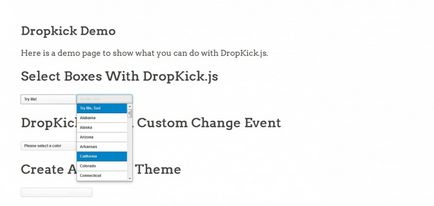
DropKick.js
Pluginul jQuery, care înlocuiește stilul elementelor ulli în câmpurile selectate.

- exemplu
- descărcare
Căsuță de selectare accesibilă
Elementele chexbox de styling CSS în switch-uri.

- exemplu
- descărcare
Aparatele radio cu buton radio și casetele de selectare utilizând doar CSS
Stilul CSS al butoanelor radio și al elementelor de casetă de selectare.

- exemplu
- descărcare
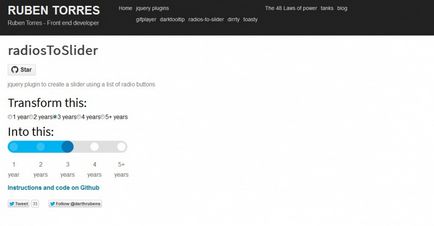
radiosToSlider
Plugin pentru crearea unui cursor din lista butoanelor radio.

- exemplu
- descărcare