HTML5 a devenit un pas important pentru conceptul de cod semantic. El apără ideea că documentul ar trebui structurat, iar etichetele pe care le folosiți ar trebui să transmită semnificația.
Printre altele, etichete și Acestea au fost introduse pentru a face zonele cu conținut mai semnificativ decât doar . Dar în acest caz ar trebui să folosim aceste elemente noi și când este obișnuit
de preferat?
element
este un obiect general. Dar acest lucru nu are prea mult sens. Scopul său este de a grupa conținuturi care nu sunt legate în mod semantic. De fapt, este complet inutil pentru cititorii de ecran, deci folosiți această metodă cu prudență.
element
Este folosit în principal pentru gruparea conținutului și poziționarea cu CSS. De exemplu, ca un container pentru alte elemente.
element este ceva mai specific decât elementul . Se aplică la o secțiune generală de conținut care poate fi grupată semantic.
Principala regulă este că elementul secțiunii este adecvat să se folosească numai atunci când conținutul său poate fi grupat în mod explicit.
Deoarece conținutul etichetei Are sens numai atunci când este grupat, ar trebui să aibă o "temă". "Tema" trebuie definită prin includerea antetului în conținut, adesea imediat după eticheta de deschidere.
etichetă este chiar mai specifică decât eticheta . Se aplică, de asemenea, unei secțiuni de conținut legate în mod semantic și trebuie să aibă un antet. Cu toate acestea, conținutul său trebuie să fie de sine stătător. Aceasta înseamnă că este izolat de restul paginii, dar trebuie să aibă sens.
Scopul etichetei în marcarea conținutului, de exemplu, în marcarea blogului.
## DIV sau SECȚIUNEA sau ARTICOLUL?
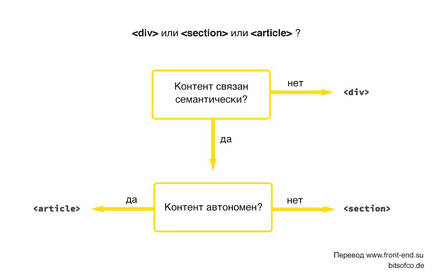
### Deci, care dintre etichetele ar trebui să folosesc?
Dacă conținutul nu este legat semantic, merită folosit
. Dacă conținutul înrudit semantic poate fi autonom, utilizați eticheta
. În caz contrar, utilizați .
Încercați să combinați diferitele elemente împreună.
Articol din articol
Elementele articolului pot fi investite una în alta. Și, deși sunt încă autosuficienți, se presupune că conținutul intern este conectat cu dispozitivul extern.
### Articol în secțiune
De asemenea, putem avea mai multe etichete loc înăuntru . Un exemplu bun ar fi pagina de blog, care afișează ultimele postări. Containerul pentru toate ultimele postări este o etichetă . În timp ce fiecare clip individual al înregistrării poate fi etichetat .
### Secțiune în articol
Fiecare etichetă individuală poate conține o secțiune secțiune. De exemplu, acest post ar putea fi etichetat după cum urmează
Articole similare