Bine ai venit! Această prelegere va fi utilă pentru începătorii web designerilor. Și mai ales multe informații interesante din acesta vor fi disponibile utilizatorilor CMS Joomla 3.
Nu este un secret că site-ul internet este creat în primul rând pentru a atrage clienți și pentru a efectua vânzări. Una dintre cele mai populare modalități de a stabili contactul cu vizitatorul în rețea este forma de feedback. Dacă, dragi cititori, aveți deja o experiență inițială cu Joomla 3, atunci ați observat că stabilirea unui formular de feedback de calitate în acest CMS nu este ușor. Desigur, având înțeles temeinic, puteți învăța să adăugați formulare statice, atât autografe, cât și terțe. Cu toate acestea, instalarea unui formular de feedback pop-up în Joomla 3 este o poveste complet diferită. Personal, timp de mai mulți ani am încercat mai multe soluții și am stabilit formularul de contact popup Perfect Ajax. Despre acest modul și particularitățile personalizării acestuia vor fi discutate în acest articol.
Formular de feedback Joomla.
Mai întâi, descărcați formularul de contact popup Perfect Ajax și instalați-l prin intermediul managerului de extensii din Jumla. În momentul de față folosesc versiunea 3.2.20 și mi se potrivește mai mult decât complet. Acum vă sugerez să treceți prin câțiva pași, în timpul cărora vom face un simplu buton și vom lega formularul de feedback Perfect Ajax.
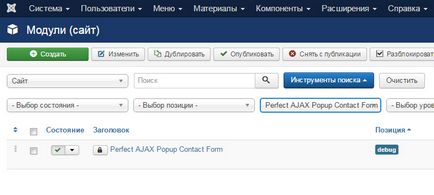
Să trecem la managerul modulelor de administrare Joomla 3. Aici trebuie să găsim un modul proaspăt instalat și să ne deschidem setările:

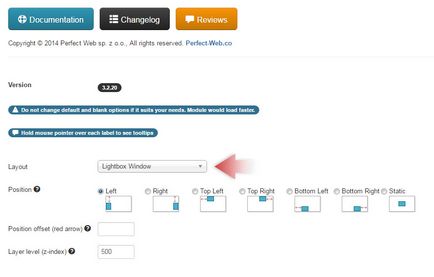
Voi spune imediat că Perfect Ajax poate fi configurat pentru cartografierea statică (non-pop-up), dar acesta este subiectul unui articol separat. Ei bine, am setat mai întâi caseta Lightbox Lightbox pentru parametri în prima filă, numită Module:

(Click pe imagine pentru a mari)
De asemenea, modulul ascunde antet în această filă, în cazul în care acesta este, include publicații și setați poziția modulului. În principiu, puteți selecta orice poziție ca formă fereastră va apărea „de nicăieri“, am expune de obicei poziția de depanare, acesta se găsește în aproape toate șabloane Joomla.
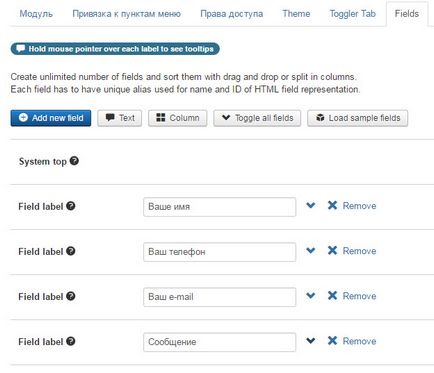
În fila Binding la elementele de meniu, selectați În toate paginile. Apoi, mergeți la următoarea temă importantă. Aici este setat aspectul formularului nostru de feedback Joomla.
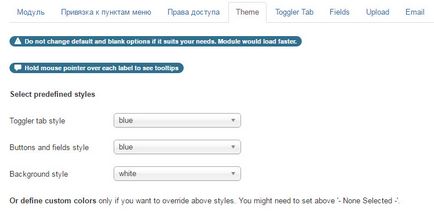
Există o mulțime de setări în această filă, în care este ușor să vă pierdeți, așa că vă voi spune câteva dintre cele de bază. În partea de sus, este selectată o temă de culoare. Să facem butoanele și câmpurile albastre, iar culoarea de fund alb:

(Click pe imagine pentru a mari)
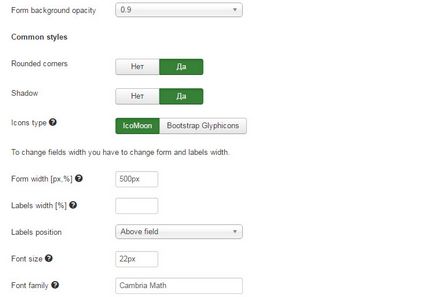
Derulați în jos. Există câteva setări importante, cum ar fi Lățimea formularului. Poziția numelor câmpurilor (Poziția etichetelor). Font (dimensiunea fontului, familia de fonturi). Numele câmpurilor pe care le pun de obicei deasupra câmpurilor (câmpul de mai sus). restul este situational:

(Click pe imagine pentru a mari)
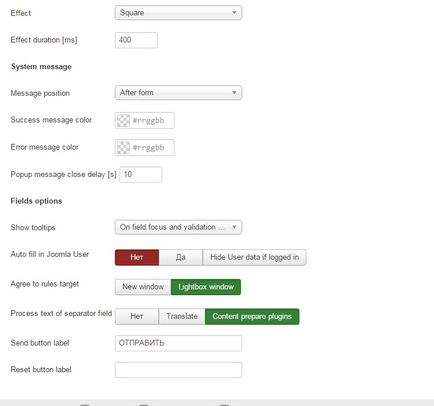
În partea de jos, puteți specifica un efect vizual pop-up și durata acestuia, de exemplu Square, 400 ms. Nu uitați să introduceți eticheta butonului Trimitere. altfel va rămâne în limba engleză:

(Click pe imagine pentru a mari)
Modul de formular de feedback Joomla. Perfect Ajax setare forma de contact popup.
Păi, treci mai departe! Faceți clic pe fila Toggler. Toggler tab este un buton standard care activează un formular de feedback pop-up. dar ne amintim că în versiunea noastră de buton va fi propriu, de casă, plasat în locul potrivit, astfel încât tab Toggler ne oprim:

(Click pe imagine pentru a mari)

(Click pe imagine pentru a mari)
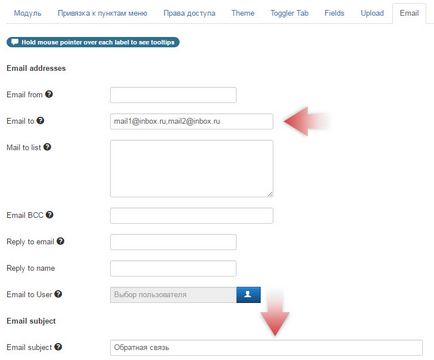
Apoi, accesați fila Evenimente. Din setul complet de setări, să acordăm atenție unui singur lucru: închiderea automată a formularului după expediere (Auto-închidere). aceasta este o funcție foarte importantă. Faceți clic pe butonul În cazul succesului prin e-mail. ceea ce înseamnă că formularul nostru va fi închis după depunerea cu succes a cererii. Întârzierea automată a închiderii este de obicei setată la 2500 ms.
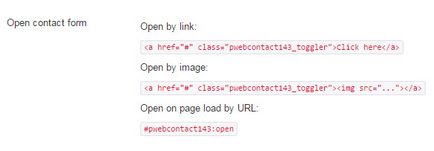
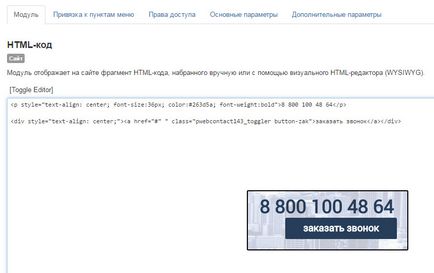
Și, poate, ultima setare a formularului de contact Perfect Ajax popup. Acesta este localizat în fila Documentație și determină modul de deschidere a formularului pop-up. În cazul nostru, formularul ar trebui să fie deschis cu un buton HTML, așa că suntem interesați de poziția Formular de contact deschis prin link. Codul de integrare este foarte simplu și presupune adăugarea clasei pwebcontact143_toggler. 143 este numărul serial al modulului Perfect Ajax. în fiecare administrator este el.


(Click pe imagine pentru a mari)
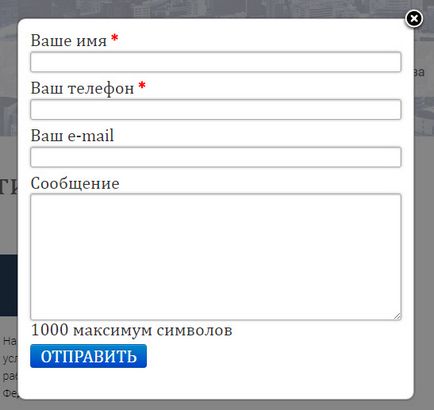
După cum puteți vedea, butonul (Ordin de comandă) are două css-clase, unul din modulul Perfect Ajax, iar celălalt este cel al meu scris de unul singur. Apropo, puteți să verificați cum funcționează acest formular pe site-ul pe care l-am creat aici. Faceți clic pe butonul și veți vedea rezultatul:

Vă mulțumesc pentru atenție! Acum știi cum să faci un popup de feedback în Joomla. Dacă aveți întrebări despre Joomla CMS 3. scrie-mi prin e-mail: