- Adobe Illustrator (AI) (preferabil în limba engleză, deoarece versiunile Russified păcătuiesc adesea inexactități în traducerea instrumentelor). Am folosit versiunea CS5. Limbajul liric: pentru a crea logo-uri este mai bine să utilizați un format vectorial care să permită scalarea siglei fără a pierde calitatea; cu un vector care rulează programele CorelDraw și Illustrator. Am ales cea de-a doua opțiune.
- Acces la internet.
1. Înainte de a începe, ar fi bine să decidă cu privire la ideea generală a viitorului logo-ul. Pentru a începe, am atins asociația care apar la gândul de „Secretele societății pepene verde“ (în continuare tema ultimei clase de master): de fapt, pepene verde, simbol masonic „ochi“, gaura cheii, carnea de pepene verde, dungi, pepene verde pătrat chineză, verde , o farfurie de semințe de pepene verde, soarele de vară, oameni, uniți prin ceva (și un cuplu de zeci de idei mai puțin evidente). Se crede că pentru a fi utilizat în logo-urile nu ar trebui să aleagă așa-numita asociație primul nivel (de exemplu, cei care mai întâi vin în minte). Cu toate acestea, în scopul formării urmăm cea mai simplă cale și selectați prima idee (pepeni verzi pătrați, gaura de cheie, carnea de pepene verde). Folosim un exemplu departe de manual. dar în acest caz nu ar trebui să împiedice să aplice abilitățile :)
Aici vom avea nevoie de Internet: pentru a alege soluții vizuale.
Googlym "pepene verde pătrat" și "cheie de gaură".


A apărut ideea următoarei soluții vizuale: un pepene verde în proiecția ortogonală + o gaură de cheie pe fundalul unei tăieturi.
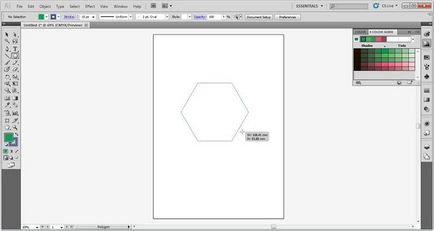
2. Să începem să implementăm: să creați un nou document (începutul lucrului în Illustrator a fost descris în detaliu în articolul "Cum de a desena un logo"). Alegeți instrumentul "Tool Polygon" (trageți un hexagon, nu un quad, deoarece nu alegem o proiecție frontală).

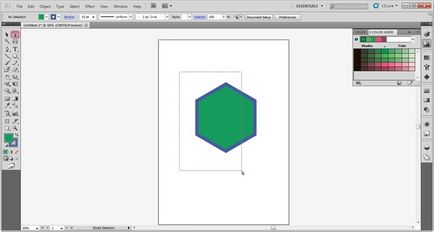
2.1. Desenați un hexagon. Că cifra a fost corectă (adică cu părți egale) păstrăm Shift în cursul tragerii.

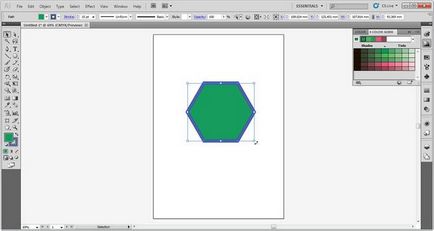
Așa se va întâmpla - un hexagon verde cu un accident albastru. Rotim forma în modul de selecție (observați ce unealtă este activă în bara de instrumente) folosind cursorul, care devine semi-circular când plasați cursorul pe un unghi.

2.2. Selectați Instrumentul de selecție directă (marcat cu roz în bara de instrumente). Selectați cele 4 colțuri din partea stângă (să încercăm diferite moduri de rotunjire pentru diferite părți ale figurii).

Atunci când colțurile sunt marcate (notați punctul de pe unghiurile selectate sunt evidențiate în albastru, pe o asculta - alb), utilizați comanda «Conversie punctele de ancorare selectate pentru a netezi», butonul și PONT marcat roz.

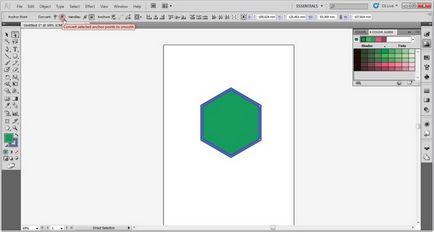
2.3. După ce faceți clic, cifra arată astfel:

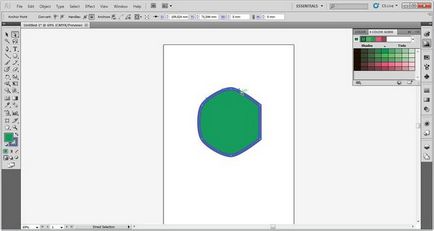
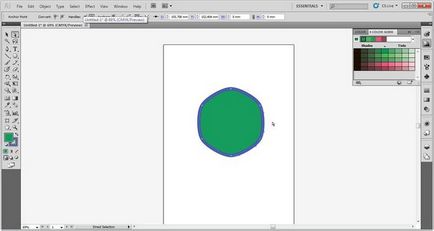
Pentru a rotunzi colțurile manual, utilizați același instrument de selecție "Instrument de selecție directă". Lângă punctele selectate din colțuri apar segmente, controlând care puteți varia rotunjirea.

2.4. Începem să desenăm benzi pe pepene verde. Creați un oval negru alungit cu instrumentul Ellipse.

Așa sa dovedit:

În modul de selecție (marcat roz pe panoul de mai sus), copiați ovalele. Avem această imagine:

În același mod, creați un oval mic în locul cozii (unde este de obicei în pepene verde, chiar și pe cele pătrate).
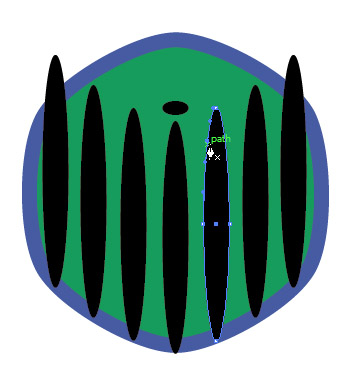
2.5. Acum, sarcina noastră este de a răsuci aceste ovale în așa fel încât să arate ca niște dungi pe un adevărat pepene verde, ținând cont de proporții și de perspectivă. Pentru a face acest lucru, vom crea puncte din care vom respinge atunci când sunt deformate (adică deformarea va avea loc în aceste puncte). Pentru a crea astfel de puncte, utilizați instrumentul "Pen Tool" (evidențiat în roz în bara de instrumente).

În acest mod, punem punctele pe care vrem să facem o transformare pe contururile ovalelor noastre.

Atunci când punctele sunt plasate, selectați "Instrumentul de selecție directă", cu care suntem deja familiarizați, și deformați ovalul așa cum avem nevoie. Acordați atenție atunci când deformăm partea superioară a ovalului deasupra punctelor, partea inferioară rămânând neschimbată.

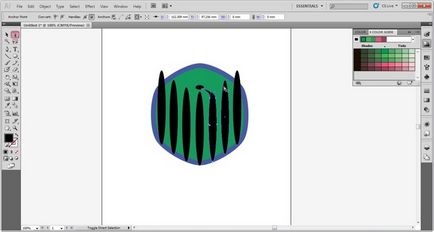
Astfel, pentru a muta și transforma celelalte ovalurile (elimina trei ovalelor pe dreapta, astfel încât la fel de ușor de a transforma ovalele stânga și copiat prin afișarea verticală). Se pare că imaginea (trei ovalelor pe care o vom copia a fost deja alocată în imagine):

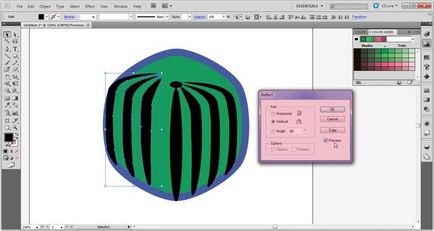
Au copiat aceste trei ovale. Selectați-le pentru a reflecta pe verticală.

Pentru a reflecta obiectele selectate pe verticală (ovalele introduse), utilizați meniul Obiect. Selectați elementul "Transformați", în fereastra nouă, selectați comanda "Reflect".

Avem o fereastră suplimentară pentru selectarea parametrilor de reflexie. Selectați elementul Vertical și valoarea 90 (afișare verticală la 90 de grade). Dacă bifați câmpul "Previzualizare", toate modificările aduse parametrilor de afișare vor fi afișate înainte de apăsarea butonului "OK".

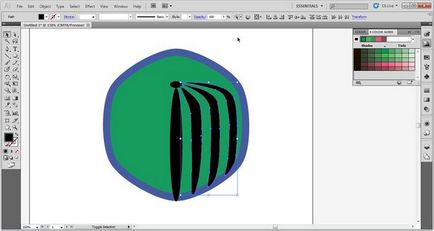
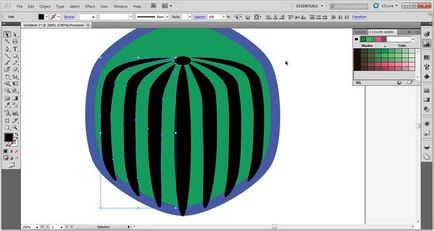
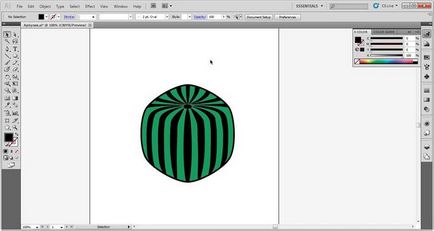
2.6. După ce ne-am afișat și mutat ovalurile, obținem următoarea imagine:

Să schimbăm schița stroke (culoare și grosime), cum să lucrăm cu ele, a fost descrisă în detaliu în articolul "Cum să desenezi un logo text".

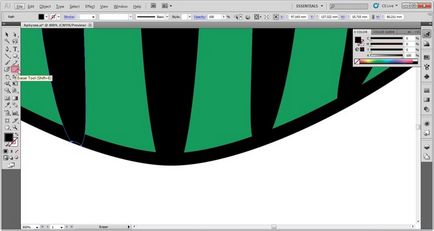
Pentru a pieselor ovalelor nu se păstrează din cauza excesului de contur radieră sotrom (Eraser Tool, a subliniat în roz pe bara de instrumente).

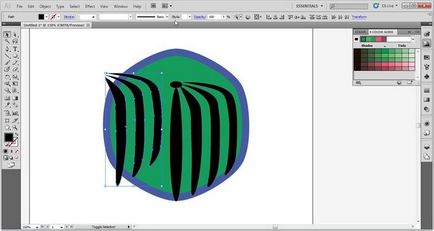
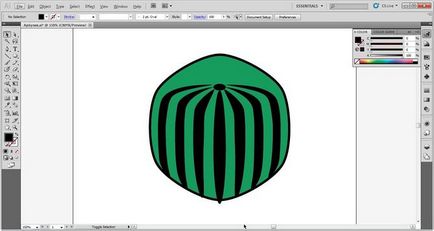
Au primit dungi atât de frumoase:

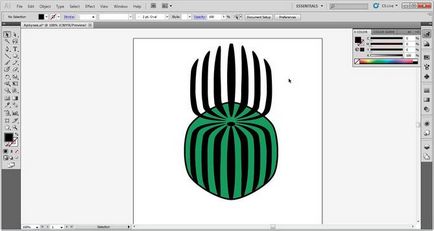
2.7. Faceți acum benzile de deasupra (deasupra bazei pepenilor verzi). În general, trebuie să fie greu pentru a crea o nouă tulpină și benzi în mod special pentru viitor, dar vom face mai ușor (suntem doar de învățare) și copiați toate ovalelor noastre pentru a le afișa pe orizontală, și mutați-le în sus.

Ștergeți suplimentar cu ajutorul instrumentului Eraser și fixați ușor benzile pentru perspectivă. În figură am adăugat benzi suplimentare (câte una pe fiecare parte) pentru a închide fragmentele goale formate în timpul afișării.

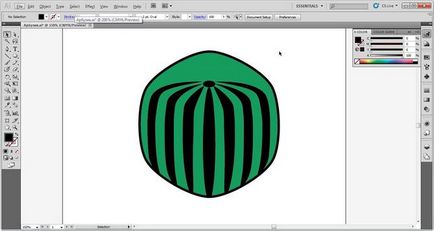
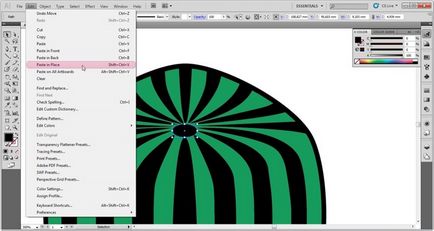
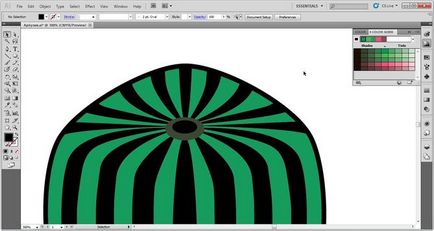
2.8. Acum facem un halou în jurul bazei pepenilor verzi. Copiați ovalul, lipiți-l deasupra bazei noastre (Editați - Lipiți pe poziție).

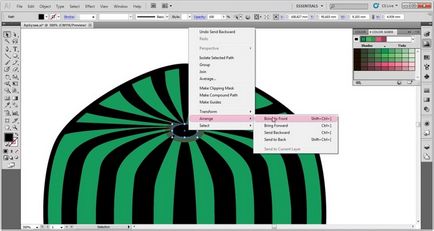
Acum, baza nu este vizibilă sub aureolă, mutați baza înainte, în fața acesteia (butonul din dreapta al mouse-ului, Aranjați și apoi - Aduceți în față).


2.9. Acum trebuie să desenați o cheie și o tăietură. Pentru aceasta, imaginea (găsită în format JPEG chiar la începutul lucrării) este trasă în câmpul de lucru al ferestrei, ținându-l cu butonul stâng al mouse-ului.

Recunoașteți că va fi dificil, așa că vom trage deasupra acestei imagini pentru a păstra proporțiile. Pentru a face acest lucru, utilizați aceeași unealtă ca la desenarea unui oval și a unui hexagon, selectând instrumentul corespunzător. Au primit o astfel de imagine:

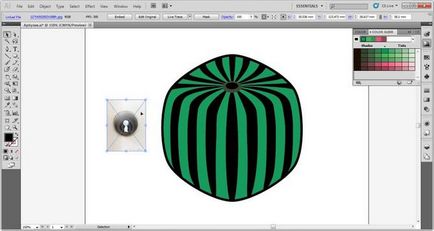
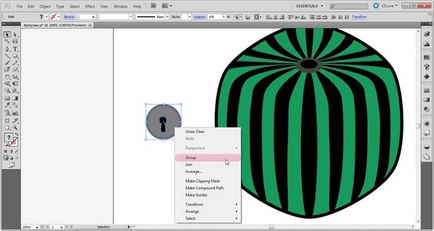
Grupați obiectele și le transferați pe pepene verde. Pentru aceasta, selectați-le și apelați meniul contextual. În meniul contextual, selectați comanda "Grup".

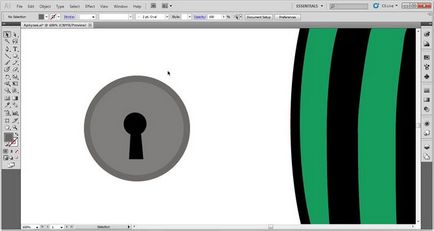
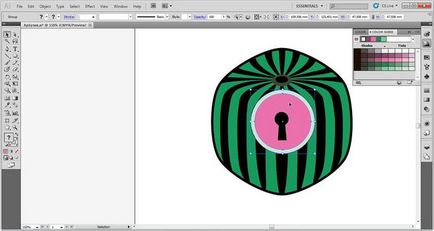
Să mutăm obiectul grupat, să înlocuim culorile. Ungroup, astfel încât să puteți edita fundalul separat de sonda însăși.

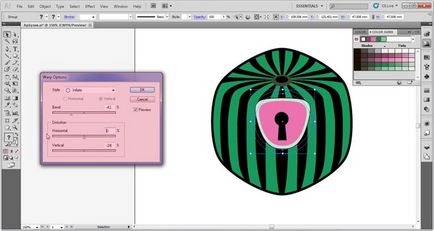
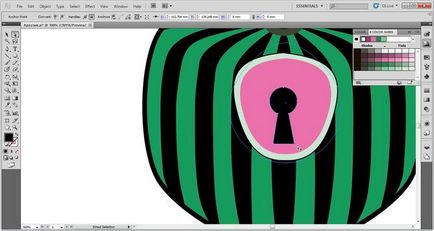
Acum, folosind meniul "Opțiuni de avertizare", variază curbura fundalului (cerc) pentru a se încadra în perspectivă.


2.10. Acum, selectăm culoarea și stroful potrivite și - voila! Logo-ul grafic este gata.