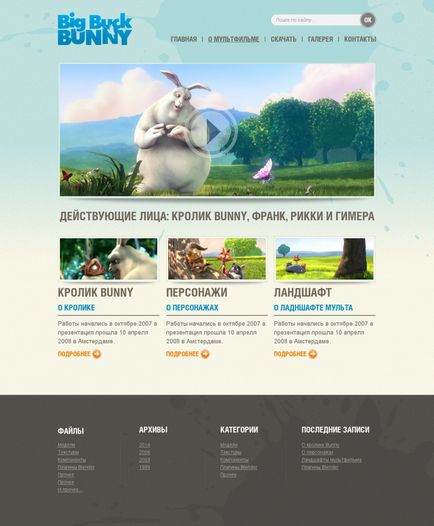
Ca rezultat al lecției, vom atrage aici un design atât de luminos și pozitiv:

Pentru a începe, descărcați arhiva ZIP cu fișierele necesare de la Yandex.Disk.
In arhiva veti gasi tot ce este necesar pentru a crea un design site-ul în imagini GIMP, font Helios, care vor fi necesare pentru titluri și meniuri, precum și aspectul gata făcute pentru GIMP în format XCF (fișier source.xcf), care a fost pictat de mine.
Contextul site-ului (Background)
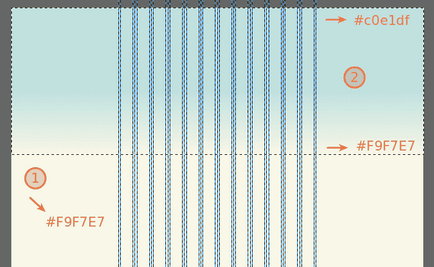
1. Deschideți fișierul 960_grid_12_col.xcf, diferențiat în sistemul de grilă 960gs. Creați un strat nou în întreaga zonă a aspectului și completați-l cu culoarea # F9F7E7. Creați un alt strat și trageți pe el o selecție dreptunghiulară pe toată lățimea documentului și o înălțime de 800 de pixeli. Umpleți gradientul cu culorile gradientului de la # c0e1df (limita superioară a gradientului) la # F9F7E7 (limita inferioară):

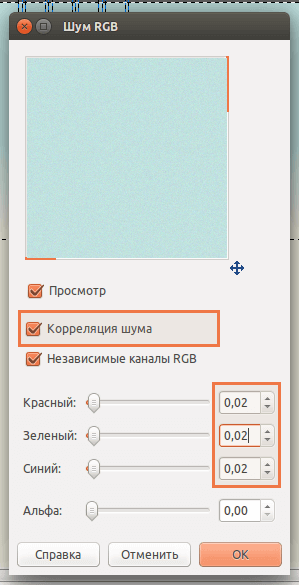
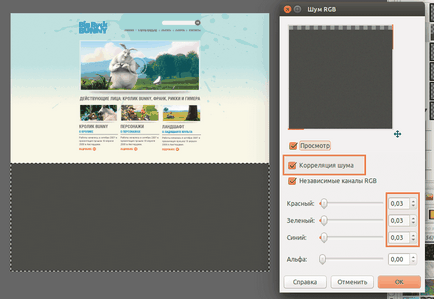
2. Aplicați zgomot la fundalul gradientului (Filtre> Zgomot> RGB Noise) cu următorii parametri:

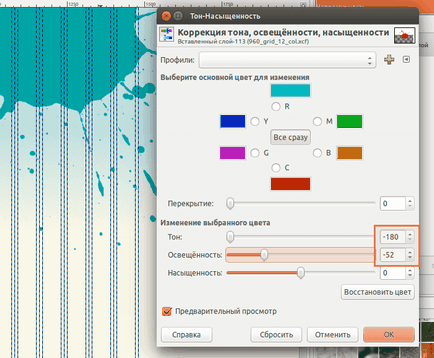
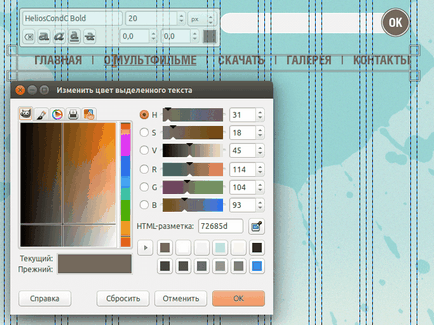
3. Acum introduceți în document un blob (fișierul klyaksa.jpg), selectați fundalul alb cu ajutorul instrumentului "Selectați zone adiacente" (baghetă magică) și ștergeți-l. Plasați blobul în partea dreaptă sus a layout-ului și aplicați opțiunile de culoare (Culoare> Saturație ton):

Faceți blob-ul opac (15% opacitate). Fundalul site-ului este gata, vom trece la capac.
Limita site-ului
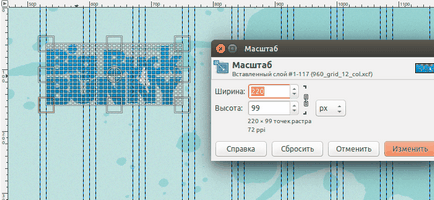
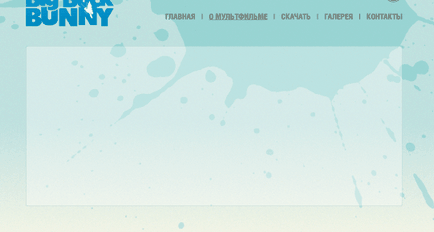
4. Introduceți logo-ul (fișierul logo.jpg) în aspect, scoateți fundalul alb cu o baghetă magică și plasați-l în primele 3 coloane ale sistemului de grilă din partea superioară a documentului:

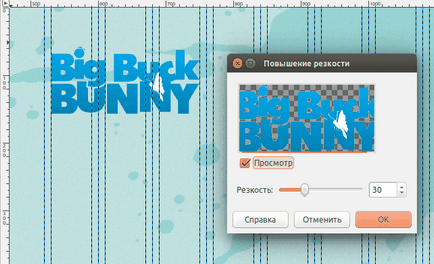
Creșteți claritatea logo-ului cu 30 (Filtre> Îmbunătățire> Creșteți claritatea).

Instalați fontul din arhivă (Helios.otf) în sistem. Reporniți GIMP, după salvarea rezultatului curent.
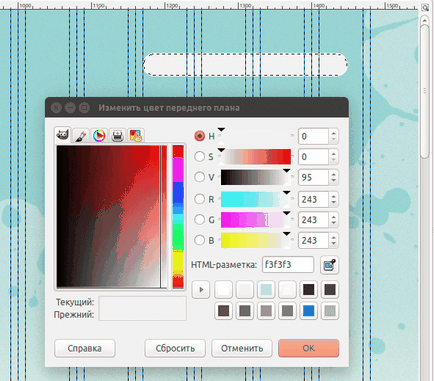
5. Efectuați o căutare. vizavi de logo-ul pe un nou strat de vopsea lățime de selecție dreptunghiulară într-o coloană de jumătate 3 cu colțuri rotunjite (raza 20), o înălțime de 32 de pixeli. Umpleți diviziunea cu culoarea #FFFFFF. Apoi, fără a elimina selecția, reduceți-o cu 1 pixel (Selectați> Micșorare) și umpleți din nou cu culoarea # F3F3F3.

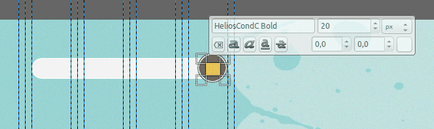
6. Butonul de căutare "OK". Creați un nou strat și trageți pe el o selecție rotundă, dimensiunea imaginii. Completați-l cu culoarea # 72685d, reduceți cu 1 pixel, umpleți-l din nou cu culoarea #FFFFFF, apoi reduceți-l cu un pixel din nou și umpleți-o din nou pe # 72685d. Scrieți cuvântul "OK" pe butonul cu fontul nostru "Helios" (Dimensiunea textului este de 20 de pixeli, literele sunt majuscule). Rezultatul este acest buton:

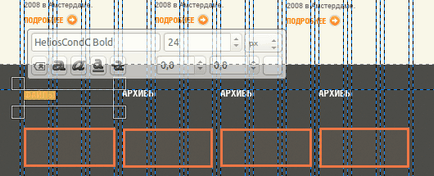
7. Scrieți articolele din meniu. Font Helios, dimensiune 20 pixeli, culoare # 72685d. Împărțiți puncte între ele prin 6 spații, tastând între ele o tăietură verticală:

Cel de-al doilea cuvânt din meniu este subliniat, pentru a afișa selecția elementului când îl plasați cu mouse-ul.
Site-ul bannerului
8. Faceți o selecție cu colțuri rotunjite (raza de curbură de 5 pixeli) de-a lungul lățimii rețelei, cu o înălțime de 400 pixeli. Creați un strat nou și completați-l cu culoarea # 8BA9AB, reduceți selecția cu 1 pixel și umpleți restul cu culoarea albă (#FFFFFF). Faceți opacitatea dreptunghiului de 35%.

9. Introduceți imaginea bbb-splash.jpg și reduceți-o astfel încât să se afle în centrul acestui dreptunghi. Deasupra și dedesubt, puteți elimina alocarea extra-dreptunghiulară:

10. Umbra de sub banner. Desenați pe noul strat o selecție rotundă, de 40 de pixeli înălțime, 10 laturi de grilă în mijloc. Umpleți-l cu culoare neagră:

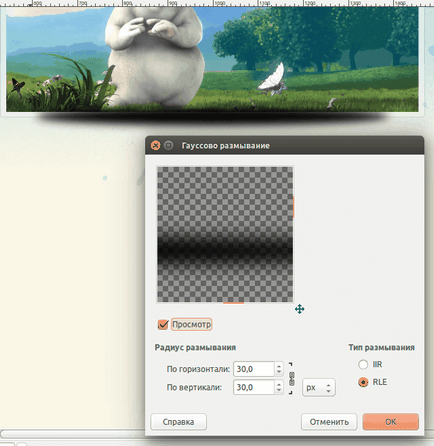
Scoateți selecția și spălați stratul cu filtrul "Gaussian Blur", cu o rază de 30:

Îndepărtați extra (astfel încât umbra să nu lovească bannerul) și faceți opacitatea stratului cu o umbră de 30%.

Bannerul sa terminat.
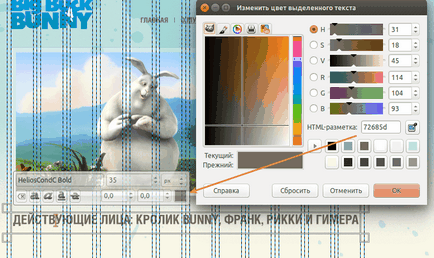
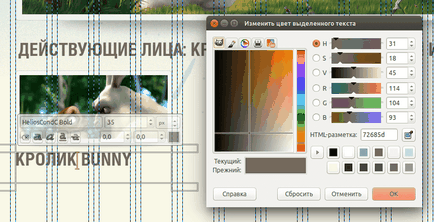
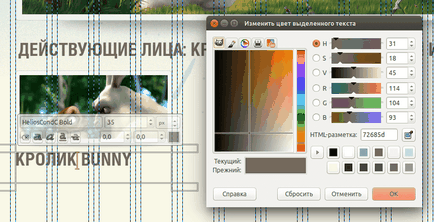
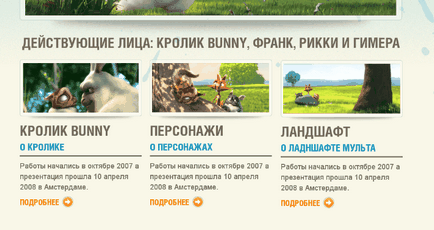
11. Vom scrie titlul secțiunilor sub banner. Font Helios, dimensiune 35 pixeli, culoare font # 72685d. Scrierea în majuscule (cu apăsare pe Shift).

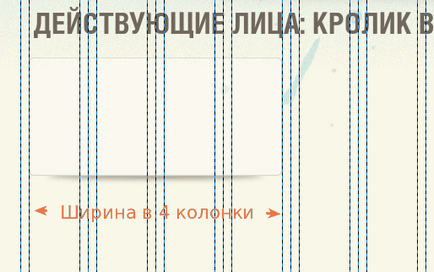
12. Crearea unui nou grup de straturi și de a crea un nou strat în ea, care trage de selecție cu colțuri rotunjite (raza 5), o lățime de coloana 4 mesh, 140 pixeli înălțime. De exemplu, un banner pe care imaginea de mai sus, umple de culoare de selecție # 8BA9AB, reduce selecția 1 pixel și umple restul alb (#FFFFFF). Faceți opacitatea stratului de 35%. La fel ca și pentru banner-ul, sub noul dreptunghi va face selecția rundă umbra aceluiași grup de straturi și a estompa un Gaussian blur (raza de estompare 15/15):

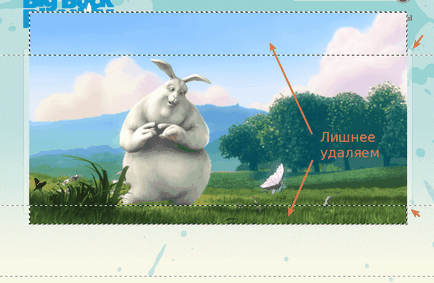
Introduceți imaginea (bunny.jpg) și reglați-o la dimensiunea dreptunghiului, așa cum se arată în imagine. Din nefericire vom tăia.
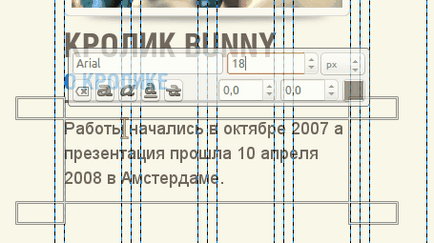
13. Mai jos scrieți titlul articolului:

Subtitlul "DESPRE RABBIT" va arăta astfel:

14. Sub text, pe noul strat, faceți o selecție de 3 pixeli înălțime, 4 coloane lățime și umpleți-o cu culoarea # 72685d. Închiderea poate fi eliminată.
Mai departe vom scrie textul secțiunii:

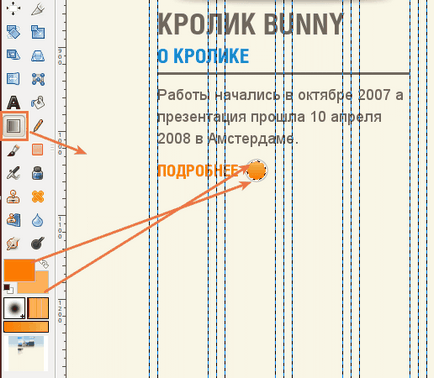
15. Vom scrie "CITIȚI MAI MULT" sub textul secțiunii. Dimensiune font 20, culoare # fe7e01, majusculă. Apoi, creați o selecție circulară pe un nou strat, cu o rază de 28 de pixeli. Umpleți-l cu culoarea # C4C4C2. Fără eliminarea selecției, reduceți-o cu 1 pixel și umpleți-o cu culoarea # F9F7E7 (rețineți butonul de căutare). După toate încercările de reducere, reducerea emisiilor cu 1 pixel și, în final, vom umple partea rămasă a gradientului de selecție din flori # FE7E01 (gradient de culoare mai mic) la # FFA955 (gradient de culoare superioară).

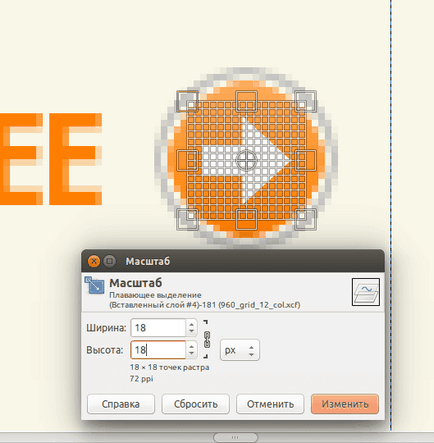
16. Introduceți săgeata (imagine arrow-right.png) în aspect, selectați conturul săgeții cu o baghetă magică și completați-o cu culoare albă. După aceea, reducem săgeata și plasăm-o în cercul nostru:

Faceți opacitatea stratului cu săgeata 80%.
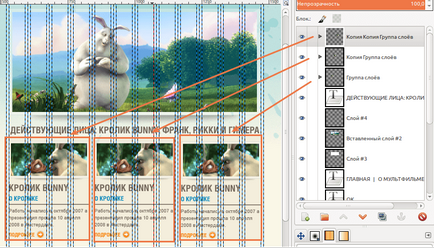
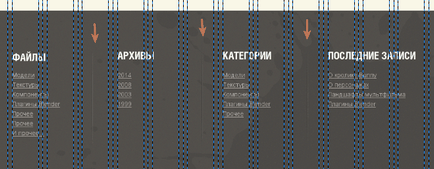
17. Amintiți-vă, am creat un grup pentru elemente de partiție? Nu e vorba doar de asta. Acum, selectați acest grup din panoul straturilor și creați o copie a acestuia. Deplasați (cu apăsarea pe Shift) o copie în următoarele patru coloane. Apoi:

Înlocuiți toate elementele cu text și imagini, în funcție de imagine. Imaginile suplimentare sunt în arhivă.

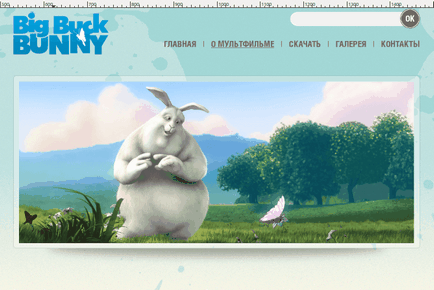
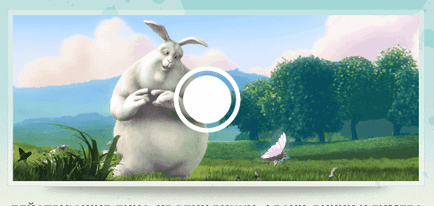
18. Înainte de a trece la subsolul site-ului, vom finaliza banner-ul de sus. Faceți o selecție rotundă cu o rază de 150 de pixeli, umpleți-o cu alb, apoi reduceți selecția cu 10 pixeli și ștergeți conținutul. După aceea, reduceți selecția cu încă 10 pixeli și umpleți-o din nou cu alb. Plasați imaginea rezultată în centrul bannerului.

Deschideți din nou săgeata (fișierul arrow-right.png) și selectați coada. Puneți-o în centrul canei.

Setați opacitatea săgeții și a cercului la 35%.
Subsolul (subsolul) al site-ului
19. Desenați o selecție dreptunghiulară în întreaga lățime a layout-ul, înălțimea de jos în sus secțiuni, umple selecția pe un strat nou cu culoarea # 515046 și aplică dosarul „Noise RGB“.

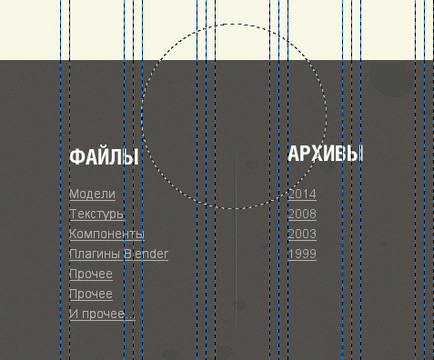
20. Scrieți rubricile din subsol, cu o defalcare în 3 coloane. Puteți desena un ghid orizontal astfel încât titlurile să fie la același nivel.

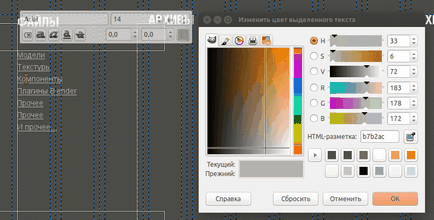
Mai jos vom scrie articolele cu sublinierea de jos. Font Arial, dimensiune 14 pixeli, culoare # b7b2ac.

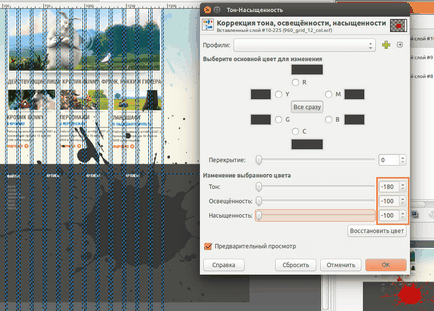
22. Reintroduceți blobul, puneți-l în partea dreaptă a subsolului și setați următoarele opțiuni de culoare (Culoare> Saturație ton):

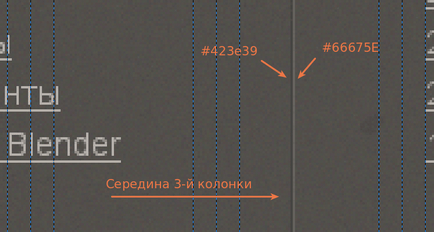
23. În mijlocul celei de-a treia coloane, faceți o selecție verticală cu o lățime de 1 pixel și 260 de pixeli înălțime. Umpleți-l cu culoarea # 423E39. Apoi, pe același strat, creați aceeași selecție și completați-o cu culoarea # 66675E de această dată.

Ștergeți marginile liniei de separare care rezultă în partea superioară și inferioară a unei benzi de cauciuc moale cu un diametru suficient de mare.


Pe asta am totul, sper ca lecția mea a fost folositoare pentru tine :-)
Lecții Premium de la WebDesign Master:

Primul curs profesional pentru crearea unui magazin on-line pe CMS OpenCart

Cum să devii un freelancer de succes și să câștigi bani pe cunoștințele tale