
Astăzi vreau să vorbesc despre un instrument unic pentru dezvoltatorii web, încorporat în browserul Google Chrome popular. Acest instrument se numește WebTools sau un inspector Web. Datorită simplității și confortului, ele pot fi folosite de persoane care se angajează profesional în crearea de site-uri web, precum și de cei care sunt puțin familiarizați cu limbile HTML și CSS. Instrumentul vă permite să corectați erorile din codul site-ului în momentul creării acestuia, să modificați site-urile finite: să modificați locația elementelor, designul acestora și multe altele.
Luați în considerare instrumentul WebTools cu mai multe detalii.
Cum se deschide fereastra inspectorului web
Acest lucru se poate face în două moduri:
Fereastra de scule este formată din două părți. În mod prestabilit, fila Elemente se deschide spre stânga, care afișează codul HTML al paginii și în dreapta - fila Stiluri. Acesta conține codul CSS al elementului selectat.
Deodată este necesar să rețineți că fereastra WebTools poate fi plasată diferit. Pentru aceasta, faceți clic pe pictograma de lângă butonul de închidere și alegeți opțiunea dorită:
- În partea de jos a ferestrei browserului.
- În partea dreaptă. Acest lucru poate fi convenabil atunci când utilizați un ecran cu ecran lat.
- Într-o fereastră separată. Această opțiune este utilă dacă utilizați două monitoare. pe un monitor puteți experimenta codul, iar în cel de-al doilea puteți vedea rezultatul.
Modalități de mutare prin cod
Există două modalități posibile.
- În prima, deplasăm cursorul mouse-ului peste cod în fereastra inspectorului web și zonele corespunzătoare acestui cod sunt evidențiate pe pagina web în sine. Aceasta este, găsim elementul prin cod.
- Cea de-a doua cale este inversă, când elementul este localizat pe cod. În acest caz, ne mutăm în jurul paginii și zona de cod este evidențiată. Dând clic pe elementul de interes, vom vedea codul său în fereastra de mai jos.
Pentru a comuta modurile de mișcare, este utilizat butonul din stânga.
Editarea codului
Pentru a edita codul, trebuie să faceți dublu clic pe eticheta, atributul, selectorul CSS sau valoarea sa. Elementul este evidențiat și poate fi editat.
Evidențierea într-o coloană
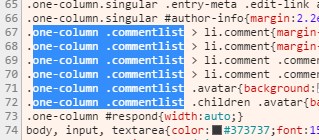
O caracteristică interesantă a instrumentului este că vă permite să evidențiați codul nu numai cu linii, ci și cu un bar. Pentru aceasta, mergeți la fila Surse. vom selecta fișierul pentru editare, vom găsi liniile necesare, vom apăsa tasta Alt și vom selecta coloana cu aceleași bucăți de cod. În acest fel, puteți edita mai multe elemente identice în același timp în diferite linii.

Testați aspectul adaptiv
Codarea imaginilor în Base64
În articolul "Optimizarea unui site cu schema de date: URL", am scris că pentru accelerarea încărcării site-ului, imaginile mici pot fi codate în formatul de date URL și inserate direct în pagina HTML. Deci, instrumentul nostru unic vă permite să efectuați această codificare. Cum se face acest lucru?
- Accesați fila Rețea
- Apăsați img
- Apăsați tasta F5
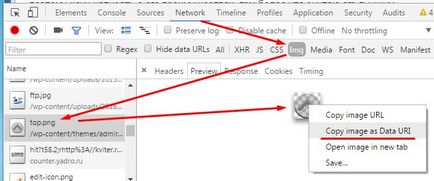
- Alegerea imaginii potrivite
- Faceți clic dreapta pe el și selectați Copiere date URL

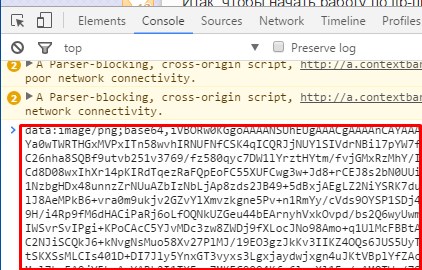
- Accesați fila Consola și lipiți copiați
- Există un cod care poate înlocui imaginea noastră

Chipul secret
Folosind acest instrument, puteți afla codul nu numai al site-ului dvs., ci și al oricărui altul deschis în browser. Și dacă ți-a plăcut un element al site-ului altcuiva, dar nu știi cum se face, poți să copiezi codul HTML, stilul CSS corespunzător, să îl inseri în fișiere și să îl editezi. Desigur, acest lucru necesită cel puțin o cunoaștere minimă a acestor limbi.
deficiențe
Front-end Tools Developer
Încă vă sfătuiesc să citiți pe această temă:

Cum se face aceeași dimensiune a ferestrei pe diferite monitoare


Cum să salvați achizițiile din magazinele online
Bună ziua! Astăzi vreau să scriu despre cum să economisiți din achiziții în magazine online și nu numai să salvați, ci chiar să câștigați. Acest articol este posibil.

Cum se sincronizează marcajele în browserul Mozilla Firefox

Cum se salvează marcajele în Google Chrome: 2 moduri ușoare
Bună ziua! În acest articol, vreau să vorbesc despre modul de salvare a marcajelor în browserul Google Chrome. Dar, înainte de a trece la problema principală, o mică deviere.