
Mulți dintre noi cheltuim sute și mii de dolari pe servicii care ajută la automatizarea și simplificarea muncii zilnice. Dar avem un set excelent de instrumente gratuite pentru instrumentele de dezvoltare SEO (DevTools) în browserul Chrome. Cu aceasta, puteți verifica aspectele cele mai importante și fundamentale ale optimizării motorului de căutare pentru orice pagină.
În Chrome DevTools există câteva aplicații foarte convenabile care vor fi utile pentru analiza SEO. Mai jos vom discuta despre ele în detaliu.
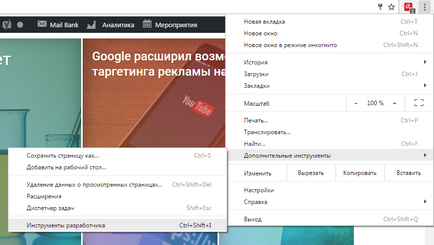
Mai întâi, deschideți pagina pe care doriți să o verificați în browser, apoi faceți clic pe bara de instrumente pentru dezvoltatori. Pentru a face acest lucru, accesați meniul Chrome situat în colțul din dreapta sus al ecranului și selectați "Instrumente suplimentare" -> "Instrumente pentru dezvoltatori".

De asemenea, puteți utiliza scurtăturile de la tastatură: Ctrl + Shift + I (pentru Windows) sau Cmd + Opt + I (pentru Mac).

Acum puteți începe auditul.
1. Verificarea elementelor principale de conținut ale paginii
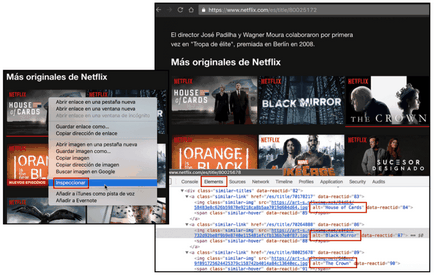
Consultați această filă pentru a vă asigura că toate informațiile necesare sunt disponibile pentru Google.

Una dintre cele mai comune metode de ascundere a textului este folosirea proprietăților CSS "display: none" sau "visibility: hidden". Prin urmare, este recomandat să verificați dacă există informații importante despre paginile site-ului care sunt ascunse cu ajutorul acestor instrumente.
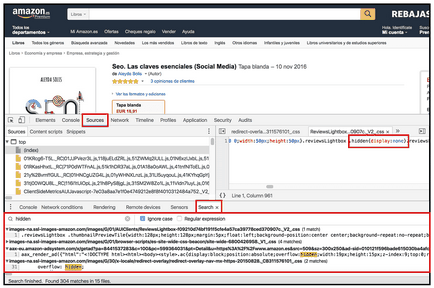
Puteți face acest lucru utilizând funcția "Căutare" din bara de instrumente a dezvoltatorului. Pentru a accesa, aveți posibilitatea să utilizați comanda rapidă de la tastatură: Ctrl + Shift + F (Windows) sau Cmd + Opt + F (pentru Mac), atunci când panoul este DevTools deschis.

Pentru a găsi textul ascuns, trebuie să introduceți proprietățile necesare în șirul de căutare. În acest caz, "ascuns" sau "afișează: nici unul". Deci, puteți afla dacă acestea sunt conținute în codul paginii.
Dați clic pe rezultatul căutării pentru a vedea codul complet al proprietății pe care o căutați. Studiați acest cod pentru a afla ce text este ascuns. Dacă acesta este un conținut important, verificați dacă acesta este contorizat de Google.
3. Verificați imaginile textului alternativ

4. Verificarea configurației etichetelor
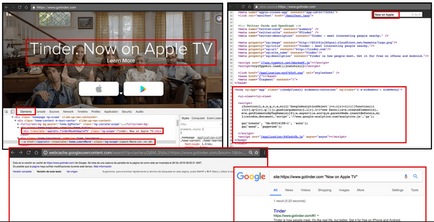
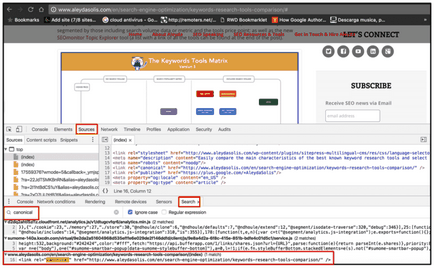
Aplicațiile Chrome DevTools pot fi, de asemenea, folosite pentru a verifica configurația tehnică a paginilor. De exemplu, etichete și atribute. Pentru aceasta, introduceți etichetele dorite în linia "Căutare" și verificați modul în care sunt implementate.

Utilizând instrumentele pentru dezvoltatori, puteți verifica configurația etichetelor nu numai în bloc
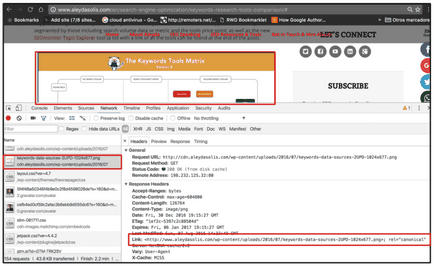
, dar și în antetele HTTP. Pentru a face acest lucru, accesați fila "Rețea" a panoului, selectați pagina sau resursa dorită și verificați conținutul antetului, inclusiv prezența linkului rel = canonic în fișierul imagine:
Atunci când verificarea configurația antete de pagină și resursele de pe «rețea» tab-ul, puteți viziona, de asemenea, statuc HTTP, verifica redirecționări, tipul lor, pentru a găsi starea de eroare și alte configurații (X-Robots-Tag, hreflang sau variază: agent utilizator).

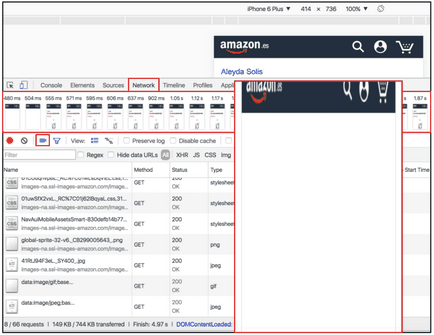
6. Verificarea optimizării pentru dispozitivele mobile
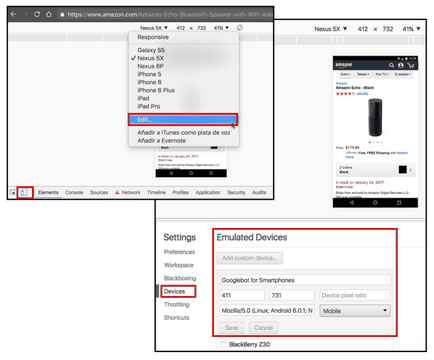
Până în prezent, optimizarea site-ului pentru dispozitivele mobile - parte integrantă din activitatea de optimizare a motoarelor de căutare. Puteți verifica configurația mobilă a paginii și a conținutului utilizând modul de emulare a dispozitivelor mobile în DevTools - "Device Mode". Pentru a merge la ea, trebuie să faceți clic pe pictograma dispozitivului în colțul din dreapta sus al panoului, sau utilizați comanda rapidă de tastatură: Command + Shift + M (Mac) sau Ctrl + Shift + M (Windows, Linux), atunci când panoul este deschis.
În modul Dispozitiv, puteți selecta un port de vizualizare adaptiv sau un dispozitiv specific pentru a verifica pagina. Dacă dispozitivul dorit nu este listat, îl puteți adăuga utilizând opțiunea "Editare".

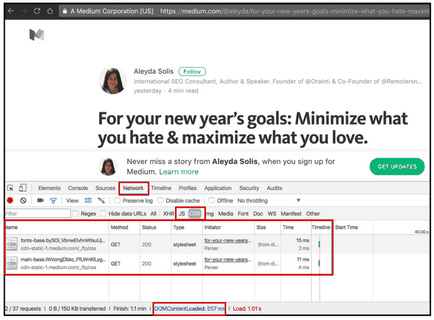
7. Verificați timpul de încărcare a paginii
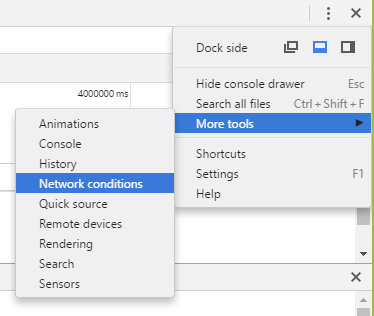
Analizați timpul de încărcare a paginii, emulându-vă condițiile de rețea și dispozitivul utilizat. Pentru aceasta, mergeți la meniul de personalizare DevTools, care este situat în colțul din dreapta sus al panoului, selectând elementul "Mai multe instrumente". și apoi - "Condițiile de rețea".

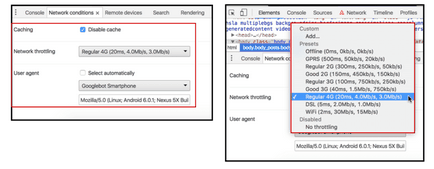
Pe panoul deschis veți găsi câmpurile "Caching". "Restrângerea rețelei" și "Agentul utilizator".

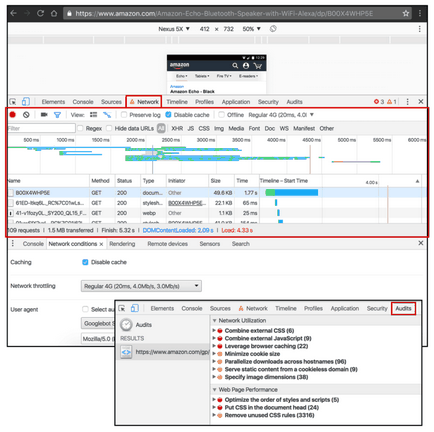
După setarea setărilor necesare, reîncărcați pagina și accesați fila "Rețea". Aici veți găsi nu doar o pagină cu normă întreagă de încărcare, dar atunci când a fost încărcat aspectul original (DOMContentLoaded). Aceste informații apar în partea de jos a ferestrei. De asemenea, puteți vedea timpul de descărcare și dimensiunea fiecărei resurse utilizate și înregistrați aceste informații făcând clic pe butonul roșu din partea stângă a panoului.
Pentru a obține recomandări pentru accelerarea încărcării paginii, accesați fila Audituri și faceți clic pe butonul "Executare". Fiecare recomandare va identifica resursele specifice care provoacă probleme.


8. Identificați resursele care blochează vizualizarea

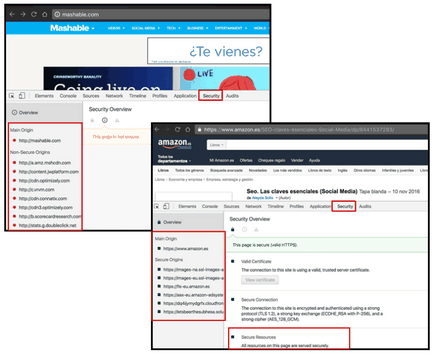
9. Găsirea elementelor nesigure pe pagină în timpul migrării la HTTPS
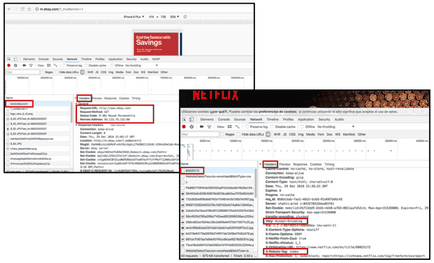
Instrumentele dezvoltatorului Chrome pot fi, de asemenea, de folos în timpul tranziției către HTTPS. Folosind fila "Securitate", veți putea găsi elemente nesigure pe orice pagină. Aici puteți vedea modul în care pagina este sigură și dacă acesta este valabil HTTPS-certificat, verificați tipul de conexiune și prezența conținutului mixt.

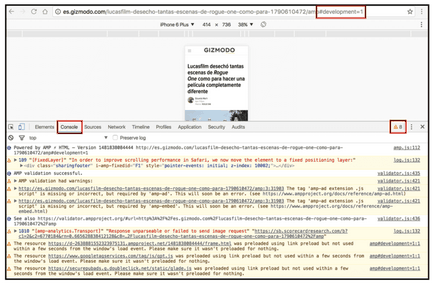
De asemenea, DevTools poate fi folosit pentru a verifica paginile AMP. Pentru aceasta, adăugați linia "# development = 1" în URL-ul paginii, apoi deschideți fila "Consola". Aici puteți vedea dacă pe pagină există erori. Veți vedea, de asemenea, în care elemente și linii de cod au fost găsite.

Bonus: Personalizați setările DevTools
Poate doriți să personalizați panoul în funcție de preferințele dvs.: modificați aspectul, adăugați comenzi rapide ale butoanelor etc. Toate acestea se pot face în setări. Dați clic pe pictograma de meniu din colțul din dreapta sus al panoului și selectați Setări.
