Raportul relevă problemele reale pe care le veți întâlni la elaborarea unei aplicații: cum să gestionați efectele secundare, unde să puneți logica de afaceri și cum să testați aplicația. La începutul raportului - o scurtă introducere la Redak.
Acesta este Dan Abramov. El are 27K abonați (e cool). Și anul trecut a făcut editările. Editorialul este o bibliotecă pentru organizarea arhitecturii unei aplicații.
Principalele diferențe dintre redacție și celelalte abordări sunt că 1) întreaga stare a aplicației este stocată într-un singur loc ...
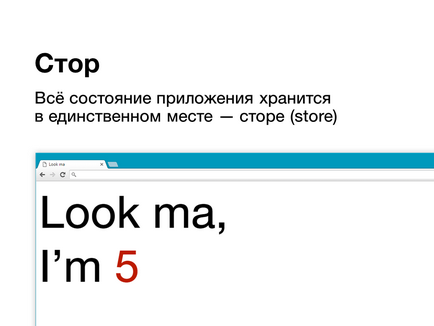
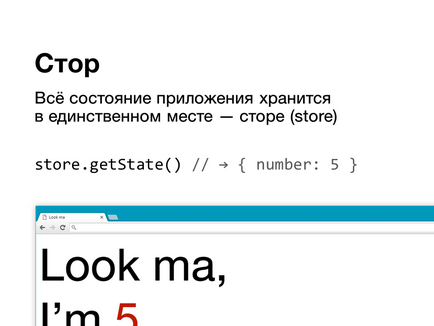
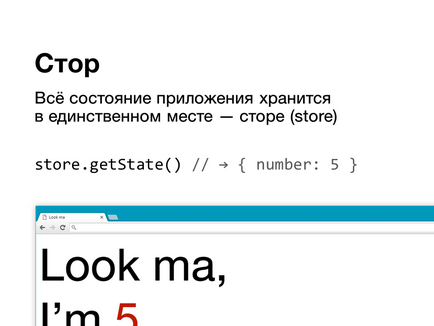
După cum am spus, întreaga stare a aplicației este stocată într-un singur loc. Acest loc este numit "stop". De exemplu, pentru o aplicație care afișează un număr.
costul poate fi următorul.
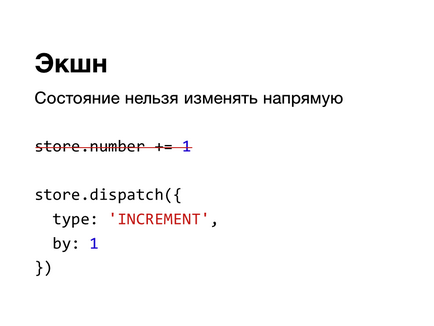
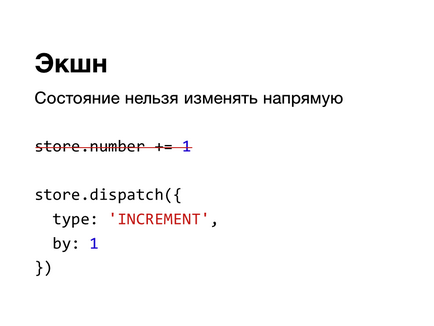
Al doilea principiu este că starea aplicației nu poate fi modificată direct.
Al treilea principiu este că toate modificările sunt tratate de o funcție numită "résouzer" și că trebuie să fie curată. Din nou: o acțiune este un eveniment generat de funcția dispatch ().
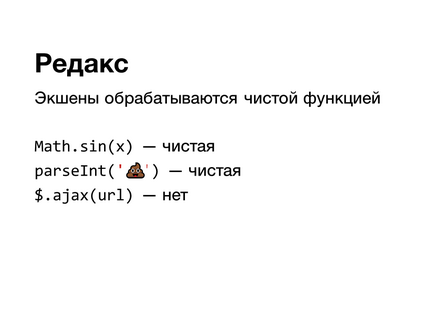
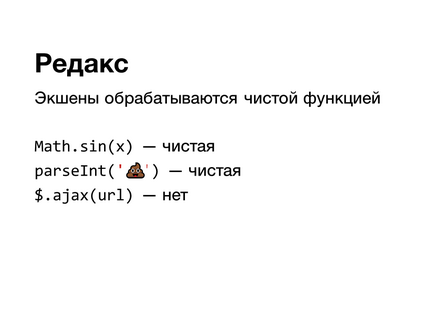
O funcție pură este o funcție care întoarce întotdeauna același rezultat pentru aceeași valoare de intrare + nu schimbă nimic în afara ei înșiși. Sine este o funcție pură, deoarece pentru același unghi întoarce întotdeauna aceeași valoare. parseInt () este curat. $ .axx () nu este curat, deoarece la momente diferite poate reveni la diferite valori.
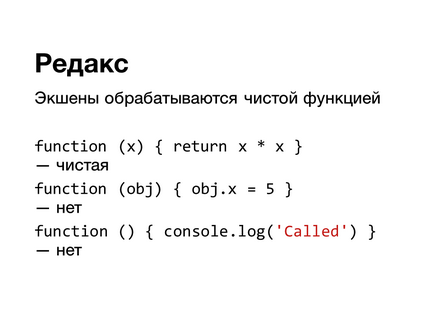
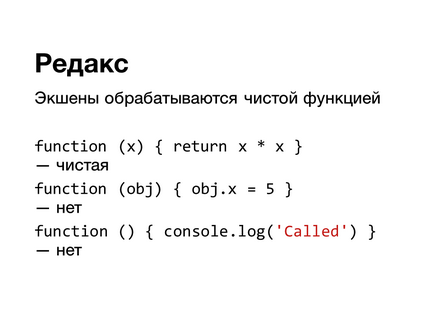
Prima funcție este curată, deoarece nu schimbă nimic în afară. Al doilea nu este, pentru că își schimbă parametrul, iar codul extern după apelarea acestei funcții funcționează deja cu alt parametru. Al treilea nu este, pentru că modifică de asemenea starea sistemului din exterior în sine (scoate ceva în consola).
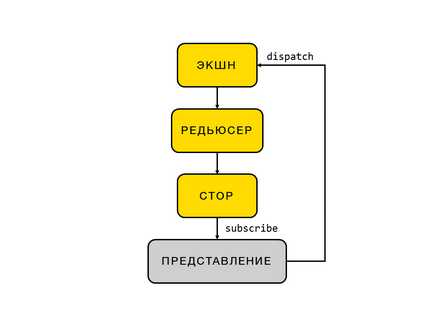
Această funcție, care procesează acțiunile, este numită călăreț. Se ocupă de fiecare acțiune care are loc în aplicație. Funcția preia intrarea în starea curentă a aplicației și acțiunea care tocmai sa întâmplat, iar pentru fiecare tip de acțiune schimbă starea așa cum o consideră potrivită. Rețineți că starea de aici nu se schimbă direct. În schimb, se întoarce un nou stat la care Redaq însuși înlocuiește vechiul.
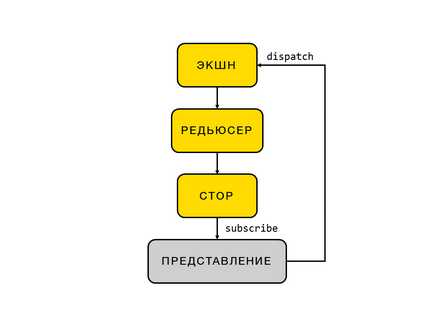
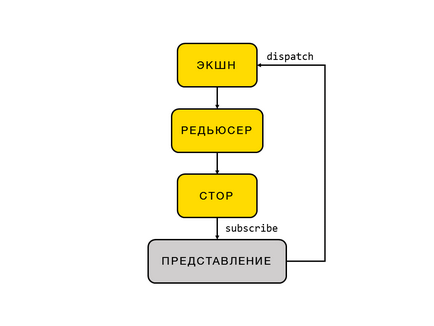
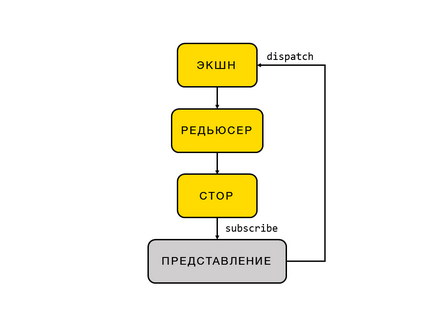
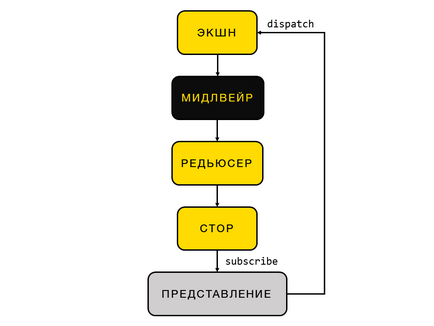
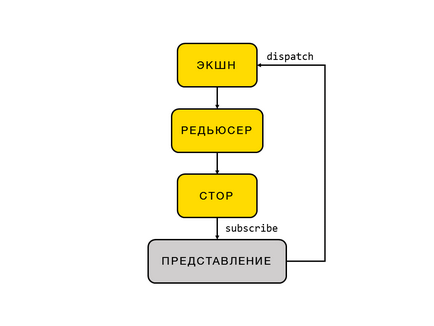
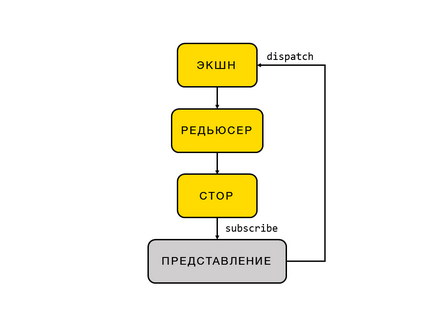
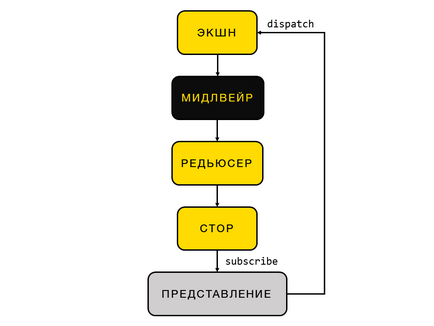
și în conformitate cu acestea cererea editorială este construită în conformitate cu această schemă. Întrebare: ce să faci cu efectele secundare?
Efectele secundare sunt atunci când modificați o variabilă globală, faceți o cerere către server, scrieți ceva în jurnal.
Problema este că în acest sistem nu există efecte secundare. Singurul loc în care se produc modificările este răscuratul și trebuie să fie o funcție pură.
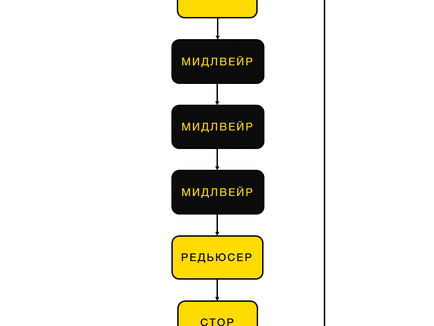
Middleware vine la salvare. Midlveyr este între cod care dispatchit Jocuri de acțiune (de exemplu, generează evenimente) și redyuserom (de exemplu, o funcție pe care le va transforma într-o nouă stare), trece prin ea însăși toate acțiunile care decurg, le schimba (dacă se consideră necesar), și trimite următoarea - sau nu trimite . Caracteristica Middweir este că nu trebuie să fie o funcție pură - și, prin urmare, poate face efecte secundare cum ar fi cererile serverului sau orice altceva.
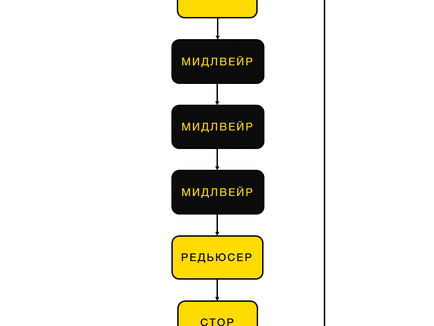
De fapt, middelweists pot fi multe, și apoi sunt organizate de-a lungul unui lanț.
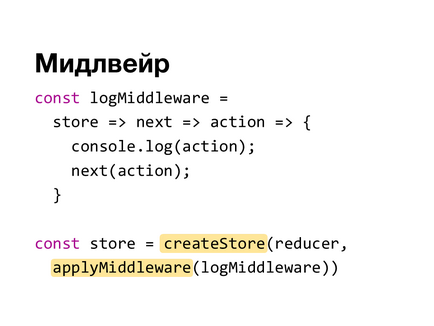
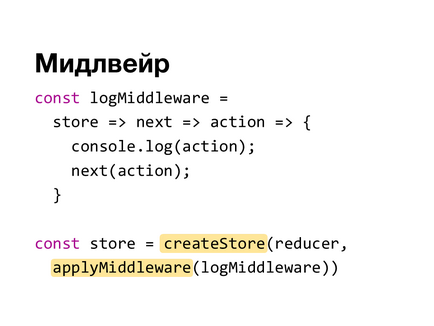
De fapt, middweir-ul este doar o funcție care ia stack-ul curent, următorul în lanțul MIDLWEIR și acțiunea curentă, și face ceva despre el. Cuvintele de mijloc sunt conectate la crearea unei povesti. createStore și applyMiddleware sunt metode de editare. Nu-ți voi spune cum să-mi scriu middweir-ul, pentru că e prea greu să-ți creezi mediul pentru a lucra cu efecte secundare. În schimb, vom examina soluțiile deja existente. Apropo, cuvinte-cheie sunt create de comunitate și nu sunt incluse în livrarea editorilor.
Există o mulțime de metode pentru organizarea efectelor secundare. Știu doi. Primul este redux-thunk, cu care tu, atunci când creezi o aplicație cu editorul, se va ciocni cu exactitate. De ce este nevoie? Edițiile clasice pot funcționa numai cu acțiunea, care este reprezentată de obiecte simple.
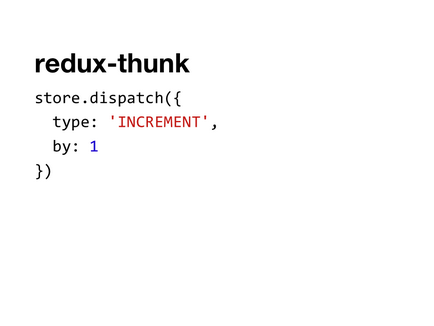
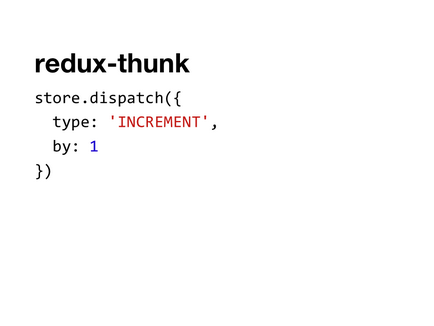
Aplicarea reduc-thunk-ului MIDLWEIR este așa.
veți obține oportunitatea în loc de obiecte simple.
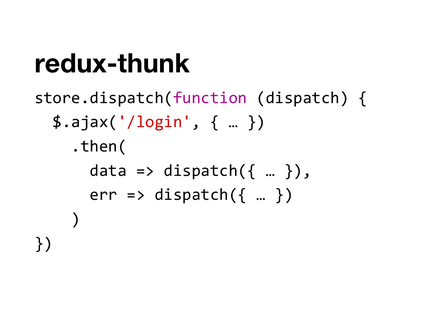
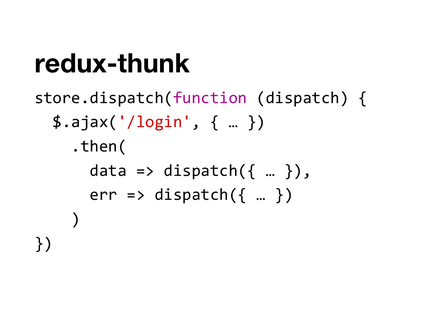
... expediați funcția. Când pre-afișați funcția, redux-thunk o va apela și va trece la ea metoda de expediere, pe care o puteți apela atunci când aveți nevoie de ea. Astfel de funcții se numesc thunk.
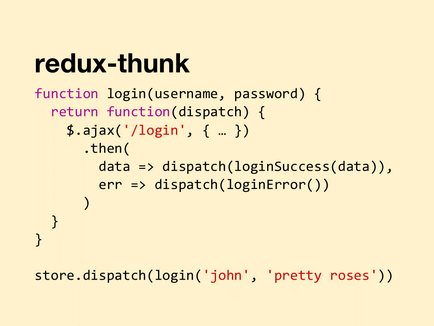
Sau așa, dacă faceți o acțiune într-o funcție separată. Această eliminare, apropo, este șablonul standard din Editor, iar funcția care creează acțiunea se numește creator de acțiune.
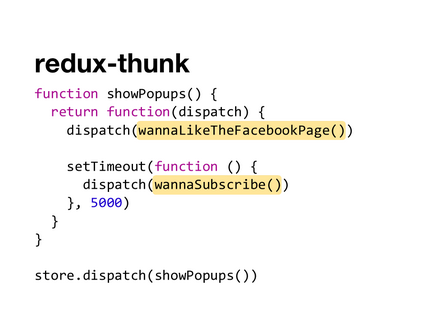
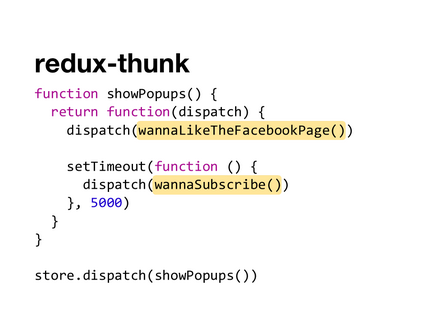
Ce altceva poți să faci cu redux-thunk? Puteți expedia mai multe jocuri de acțiune într-un rând pentru a executa o deconectare și apoi a șterge oprirea.
Puteți expedia acțiuni pe cronometru pentru a determina utilizatorul să deschidă ferestre modale. Puteți face orice, deoarece avem dispatch - și chiar există o stare actuală a stivei, care este trecut de al doilea parametru. Redux-thunk este convenabil pentru efecte secundare simple. Când trebuie să organizați un flux complex de efecte secundare, devine inconfortabil. În acest caz, redux-saga vine la îndemână.
Ce este redux-saga? În general, saga este o abordare care a venit din backend. Redux-saga este o abordare alternativă a organizării efectelor secundare. În loc de a expedia funcții care sunt procesate de redux-thunk, creați o saga care colectează întreaga logică de procesare în sine. Spre deosebire de thunk, care este executat atunci când îi expediați, saga rulează la începutul aplicației și, ca atare, "lucrează în fundal". Saga ascultă toate acțiunile care expediază povestea și decide ce să facă cu ei. Și epopeile în redakse două avantaje în comparație cu thunk-uri: - Acestea vă permit să organizați secvențe complexe de efecte secundare - și acestea sunt foarte ușor testate Să vedem cum arată saga.
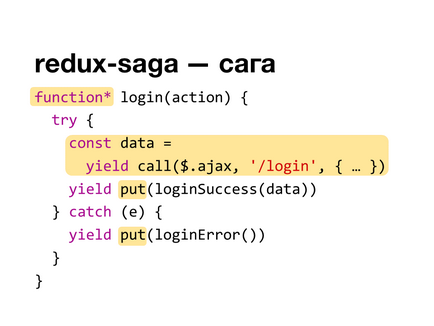
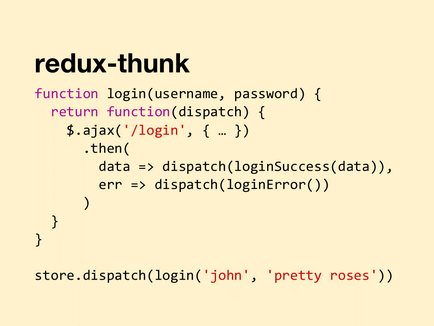
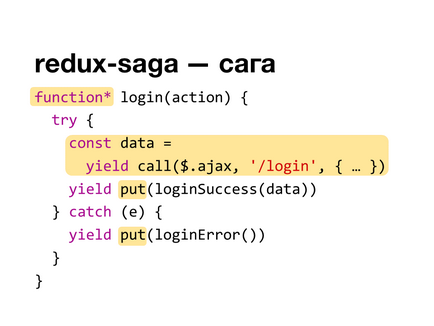
Amintiți-vă vechea autentificare cu thunk? Să o schimbăm pentru saga.
Ce se schimbă? - Funcția devine un generator - apelurile directe sunt înlocuite cu cele indirecte, prin apel (); dispatch () este înlocuit cu put () - Stilul de apel este schimbat în sincron (fără gloanțe) - și aceasta vă permite să scrieți cereri complexe asincrone
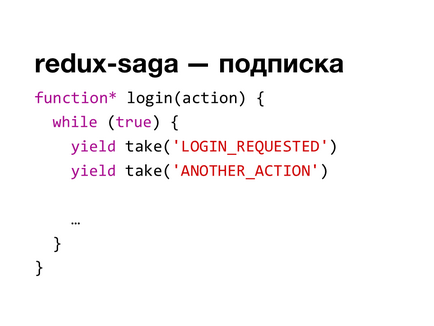
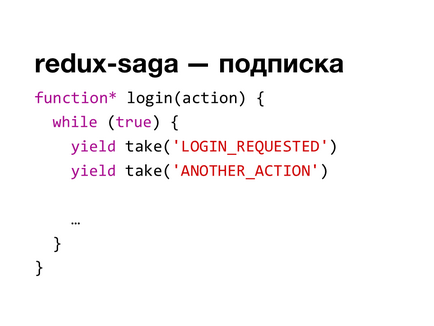
Vă puteți abona la acțiune în două moduri. Prima este simplă: înfășurăm saga și cerem redux-saga să o numească de fiecare dată când are loc acțiunea LOGIN_REQUESTED.
A doua cale este mai complicată. Am pus codul saga într-o buclă infinită și l-am plasat la începutul preluării randamentului ('LOGIN_REQUESTED'). Când saga începe executarea, execuția va ajunge la această linie, se va opri și nu va continua până când nu va fi generată acțiunea LOGIN_REQUESTED.
A doua metodă vă permite să prindeți câteva jocuri de acțiune. Aici, codul în locul elipsei va fi executat numai atunci când se produce ANOTHER_ACTION. care a fost precedată de LOGIN_REQUESTED.
Deci s-au stabilit sageți. Acestea sunt executate imediat după apelarea createStore (). Exemplu de cod cu sagas
Cu logica de afaceri, totul este simplu.
Logica de afaceri - Middlewords! De ce? - Efecte secundare, care aparțin majorității logicii de afaceri (thunk-ah sau sagas), și așa vor fi în middlewords. Este logic să se mute la logica de afaceri rămase - Midlveyry au acces la toate redyusery orb și - doar o parte - Pot dispatchit câteva jocuri de acțiune Mai multe link-uri: Întrebare: În cazul în care pentru a pune logica de afaceri / validări? Recomandări pentru cele mai bune practici privind creatorii de acțiuni, reductorii și selectorii
Adică, în această schemă, logica de afaceri ar trebui să fie în acest bloc negru.
Exemplu de cod de la unul dintre cele mai bune proiecte open source din editor. Reduceri în el sunt cât mai simple posibil, ...
și acțiunile-creatorii sunt complexe și conțin toată logica.
Ce puteți testa în general? Testul obișnuit de acțiune-kriyetory este ușor. Asynchronous - este dificil, deoarece acestea returnează funcții și este dificil să se verifice dacă funcția corectă a revenit. Reductoarele sunt ușoare. (Cum sa testezi: action-creatori., Asincron action-creators.
Voi vorbi despre cum să testați poveștile. Saga-urile sunt foarte ușor de testat.
Ține minte acest diapozitiv? Cele mai multe buzz sunt în aceste funcții dedicate.
apelul ($. ajax) nu numește $ .axax direct, dar generează o descriere a apelului declarativ ca un simplu obiect JS. Datorită acestui fapt pentru testare este suficient să comparăm două obiecte prin intermediul deepEqual.
Iată o astfel de saga ...
... este foarte ușor de testat. Rețineți că pentru a emula răspunsul serverului, îl trimitem doar la generator. Și pentru a verifica dacă generatorul sună la $ .ax și o face o cerere către server, este foarte simplu, deoarece generatorul returnează un obiect cu o descriere a apelului.
Asta este, din nou: declarăm o cerere AJAX ...
... și comparați doar declarația. În mod similar, cu generarea de jocuri de acțiune. Dacă vrem să verificăm dacă saga va genera acțiunea LOGIN_SUCCESS. comparăm doar declarația că generatorul a revenit cu cel așteptat.
Articole similare