Ghid pas cu pas cum să creați HTML-mail la lista de discuții într-un SmartResponder spectaculos - pentru cei care nu știu HTML-cod, dar puține este capabil să lucreze în Dreamweaver, și chiar ușor știe SmartResponder.
Acest lucru, de fapt, este simplu, dacă faceți de câteva ori, desigur!
Eu însumi mi-a plăcut foarte mult să primesc scrisori atât de frumoase cu poze și recuză personală după nume. Eu însumi, de asemenea, a fost dornic să învețe cum să creeze o astfel de scrisoare, dar atunci când se referă la colegii auzit neglijent: „Da, aceasta se face în codul HTML,“ și am fost în retragere trist. Codul HTML a fost întotdeauna pentru mine proprietatea superprogramatorilor, care trebuie studiat mult și cu mult.
Cu toate acestea, doar o lecție de jumătate de oră de la renumitul blogger Alexander Rizun mi-a risipit în sfârșit

De aceea am decis să scriu o instrucțiune pas cu pas pentru cei care sunt în aceeași îndoială, ca și mine, recent. Plus pentru tine, dacă brusc ceva podzabudu!
INSTRUCȚIUNI STEP-BY-STEP:
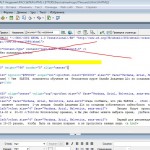
Marcajul galben din fotografii marchează pozițiile pe care trebuie să le acordați o atenție deosebită în timpul lucrului.
1. Mai întâi, creați un nou dosar pe unul dintre unități și denumiți BIRCH. Dacă aveți deja un dosar similar, creați un folder HTML-mail sau ceva în acest spirit.
2. Deschideți programul Dreamweaver CS3 (denumit în continuare DW abreviat). În colțul din stânga celui mai de sus

3. Acum du-te înapoi în sus și selectați File-Save As ... Dă documentul necesar în sensul numelui (în acest caz index.html, pentru că noi nu vom pune aceasta pagina pe Internet, și puteți chiar chirilic) și de a salva contactul creat în revendicarea 1 BROADCAST dosar - HTML-mail-uri. L-am sunat Pismo1.html.

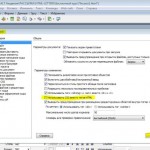
Editați - Setări (Setări) - General și eliminați bifa de la caseta de selectare: Utilizați CSS în loc de etichete HTML. Confirmați acțiunea cu butonul OK. Toate acestea sunt necesare pentru ca Smartresponder (în continuare SR) să perceapă în mod adecvat codul HTML pregătit în DW.

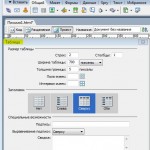
5. Începem să formăm o scrisoare frumoasă. Din nou, vom merge la cel mai înalt meniu, alegeți: Insert Table, și setați parametrii din tabel, după cum se arată în captura de ecran. Scrisoarea nu ar trebui să fie largă. Am ales 700 de pixeli, dar prelegerii am fost sfătuiți să aleagă 650 sau chiar 600. Granița poate fi setat (am 5 pixeli), dar puteți elimina, în general, introducerea 0. Am ales 2 rând și o coloană. Și vă sfătuiesc să faceți prima literă exact pe model pentru a "umple mâna".
7. În continuare, în partea de jos a tabelului înainte de a copia textul se pune cursorul pe centru și pe marginea superioară (titlul în mod implicit au fost stabilite în centru și în mijloc. Această potrivit prin definiție). Acum inserăm textul din pregătirea literelor sau vom crea litera acolo și apoi în DW. De asemenea, la fel ca la pasul 6, selectăm fontul, dimensiunea și locația dorită pe pagină.
9. Acum este necesar să completați scrisoarea cu informațiile de contact cu fotografia dvs. și alte informații.


15. Asigurați-vă că verificați scrisoarea dvs. în SPAM. pentru a fi siguri de livrare. Și, bineînțeles, trebuie să-l testați înainte de al trimite abonaților! Butonul Test este situat în partea dreaptă a butonului Trimitere. Câteva minute suplimentare petrecute vă vor permite să evitați multe momente enervante mai târziu.
Dacă cineva credea că este prea lung, pare doar! După ce ați trecut prin toate etapele de câteva ori, veți crea toate scrisorile la care numai imaginația dvs. este capabilă în 10-15 minute. De exemplu, îmi place să introduc imagini și în antetul literei. Și ce interesant ți sa întâmplat?
Aș fi fericit dacă instrucțiunile pas cu pas au fost utile pentru dvs.!