
În această lecție, vă voi spune cum să creați un fundal vector de acuarelă în Adobe Illustrator, într-un mod interesant, în opinia mea. Nu trebuie să vă murdăriți și să stricați hârtia scumpă. Se pare că tot ce aveți nevoie este la îndemână, adică pe Internet :). Vă voi învăța foarte repede să creați perii acuarele vectoriale și să remakeți perii gata făcute. Astăzi, de asemenea, învățăm despre unele dintre funcțiile Phantasm CS, care vă vor face munca rapidă și confortabilă. Sunt sigur că în multe cazuri ele nu pot fi înlocuite. Sursa: Astute Graphics.
cerinţe
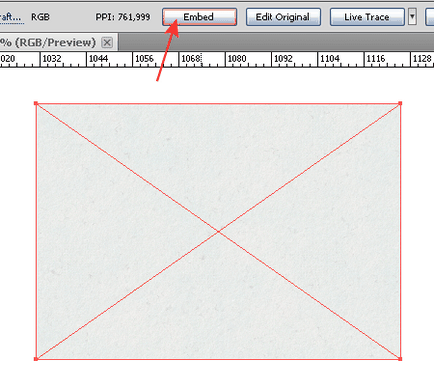
În această lucrare vom folosi o textură de hârtie raster, care este destinată desenării cu vopsele de acuarelă. Puteți descărca aici. Lipiți textura în documentul dvs. (File> Place ...), apoi faceți clic pe butonul Embed (Embed) de pe panoul superior.

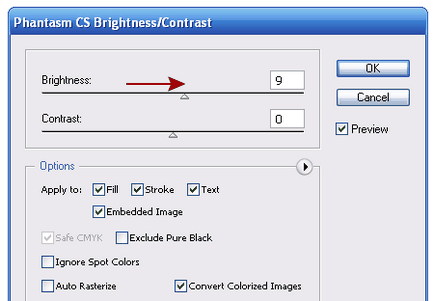
Cu obiecte raster puteți lucra în Adobe Illustrator dacă utilizați Phantasm CS. Să crească luminozitatea texturii, să mergeți la Efect> Phantasm CS> Luminozitate / Contrast ... și să mutați glisorul luminozității spre dreapta, urmărind modificările în strălucirea texturii.


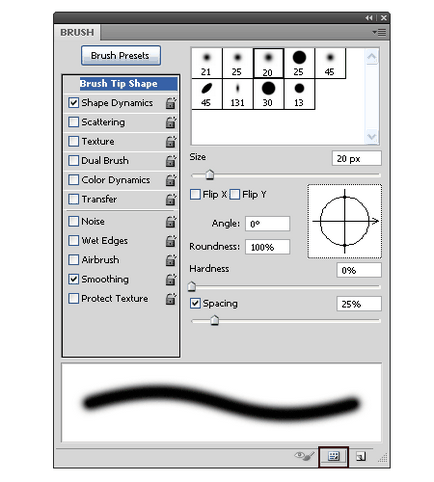
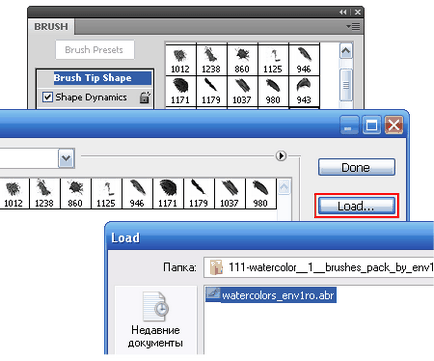
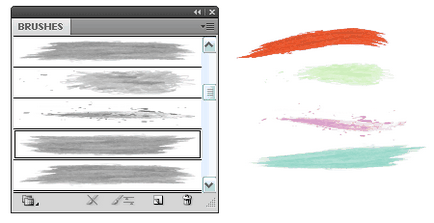
Luați instrumentul Perie (B) și deschideți panoul Perii (F5). În partea de jos a acestui panou, faceți clic pe butonul Preset Manager.

În fereastra Manager presetare, faceți clic pe butonul Încărcare ... și deschideți periile necesare.

Alegeți o culoare gri neutră și creați un spot de vopsea cu un singur clic. Indicație: Pentru a modifica dimensiunea periei, folosiți tastele "[" și "]".

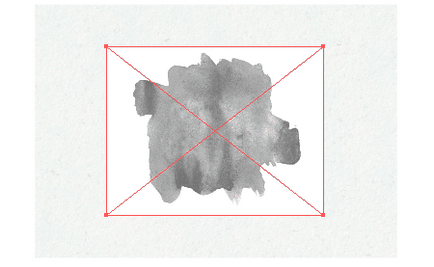
Salvați fișierul și inserați-l în Adobe Illustrator (File> Place ...). Am folosit formatul PSD, dar cred că celălalt este convenabil pentru tine.

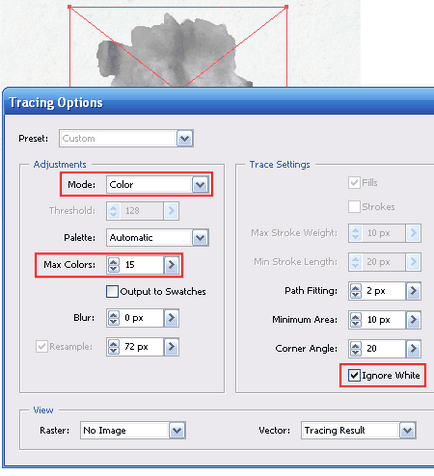
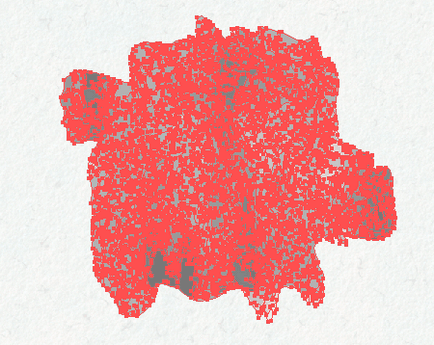
Fără a elimina selecția din imagine, accesați Object> Trace Live> Trace Options ..., setați parametrii prezentați în figura de mai jos și faceți clic pe butonul Trace.

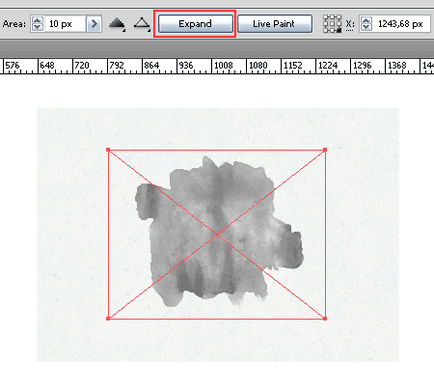
Faceți clic pe butonul Expand din panoul superior sau accesați Object> Expand.

Ca rezultat, am obținut un grup de obiecte vectoriale obișnuite.

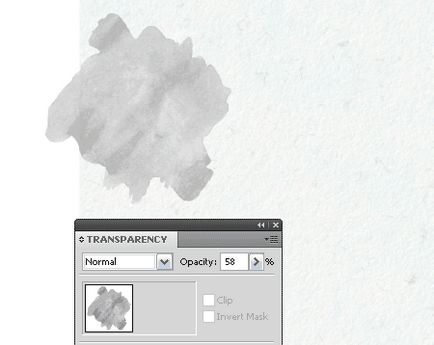
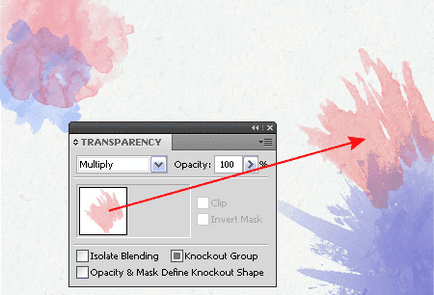
Plasăm grupul pe o textura de hârtie și reducem transparența în panoul Transparență.

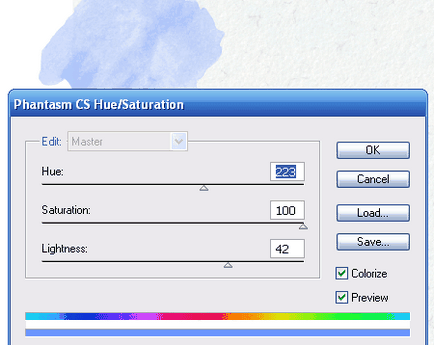
Acum vopsea fața de vopsea. Selectați grupul și mergeți la Efect> Phantasm CS> Hue / Saturation .... Porniți "Colorize" în caseta de dialog Phantasm CS Hue / Saturation și, controlând glisoarele, obținem nuanța, saturația și luminozitatea necesare.

Crearea de astfel de pete de vopsea vectorial poate crește considerabil dimensiunea fișierului original și încetini viteza calculatorului. Acest lucru se datorează faptului că astfel de obiecte au multe puncte, coordonatele lor sunt informații. Cu ajutorul Phantasm CS puteți picta pete raster de vopsea. Tehnologia de culoare nu este diferită de tehnologia de vector de culoare, chiar înainte de a utiliza Phantasm CS Hue / Saturație efect bitmap ar trebui să fie vmantirovano (Încorporați) în documentul curent, așa cum am făcut în pasul 1.

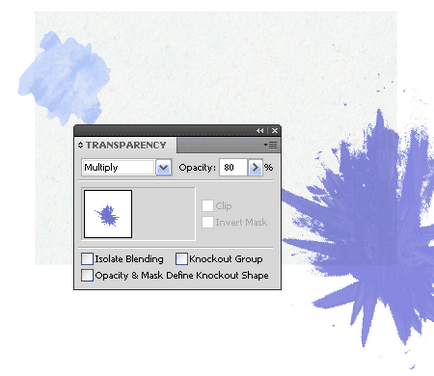
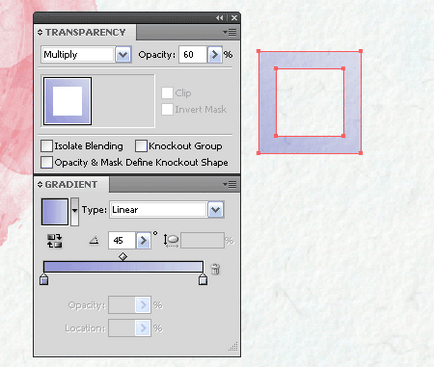
Pentru ca textura hârtiei să apară prin spoturile color, setați modul Multiplicare în panoul Transparență.

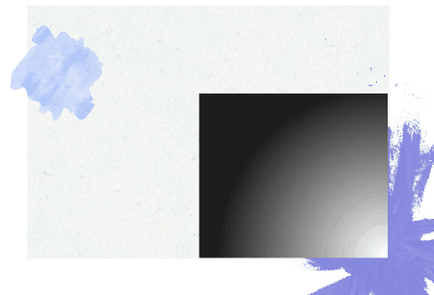
De asemenea, trebuie să aplicați modul Multiply în cazul suprapunerii petelor colorate. Pentru a crea o transparență neuniformă, aplicați masca de opacitate (Opacity Mask). Cu ajutorul instrumentului dreptunghi (M), creați un dreptunghi și umpleți-l cu un gradient radial alb-negru.

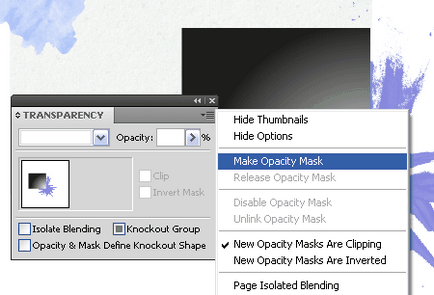
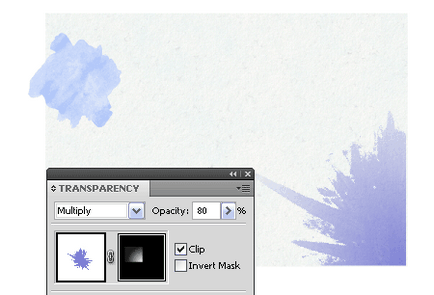
Selectați fața colorată, dreptunghiul și selectați Make Opacity Mask din meniul panoului Transparență.


Folosind tehnicile descrise, vom crea câteva pete colorate.

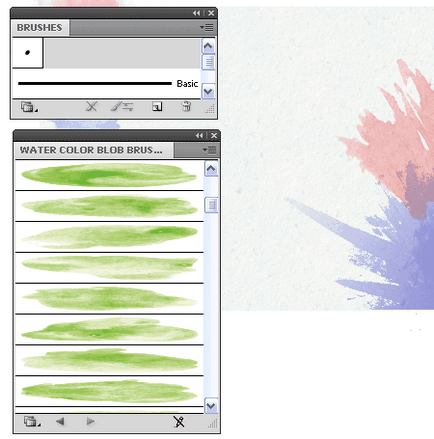
Acum creați câteva lovituri cu vopsea acuarelă. Din păcate, nu există multe perii gratuite de înaltă calitate pentru Adobe Illustrator. Recent am colectat o mică colecție, pe care o puteți vedea aici. Cu varietatea aparentă a acestora, de fapt, nu atât de mult. Pensulele prezentate sunt deja vechi de câțiva ani și le puteți vedea deja în mod repetat în colecții similare pe diferite site-uri. Așadar, astăzi vreau să vă învăț cum să schimbați periile existente și să vă creați propria. Salvăm periile de pe hard disk și le deschidem în documentul curent. Pentru a face acest lucru, mergeți la meniul panoului Perii și mergeți la Open Library Library> Other Library ....

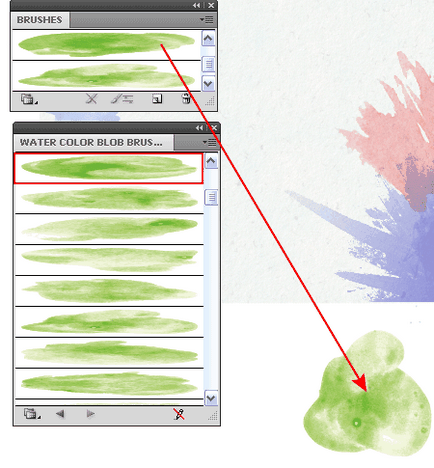
Selectați peria preferată și glisați-o în spațiul de lucru din panoul Perii.

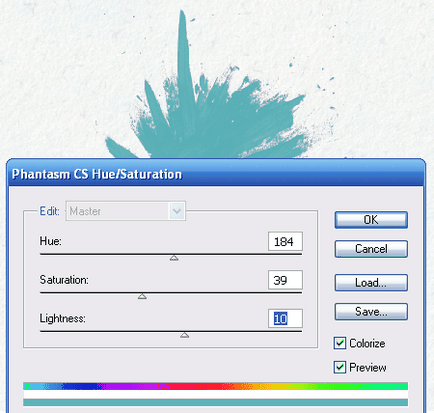
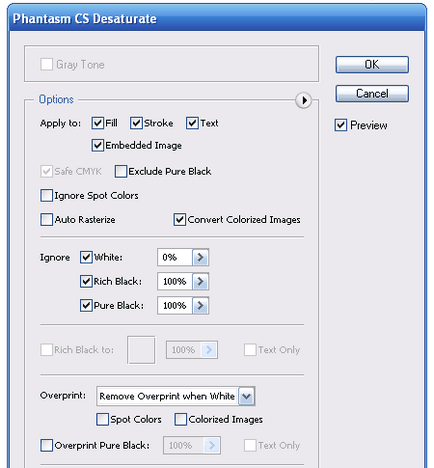
Acum peria este un grup de obiecte vectoriale simple, cu care vom continua să lucrăm. Selectați grupul și mergeți la Efect> Phantasm CS> Desaturate ... și faceți clic pe OK în dialogul care apare.

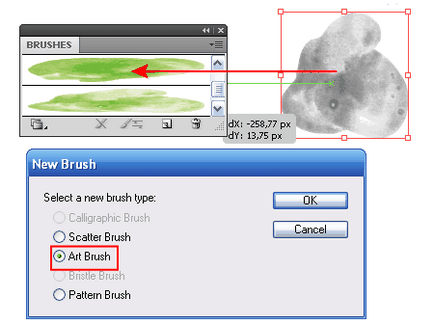
Trageți grupul înapoi în panoul Perii și salvați noua perie ca Art Brush.

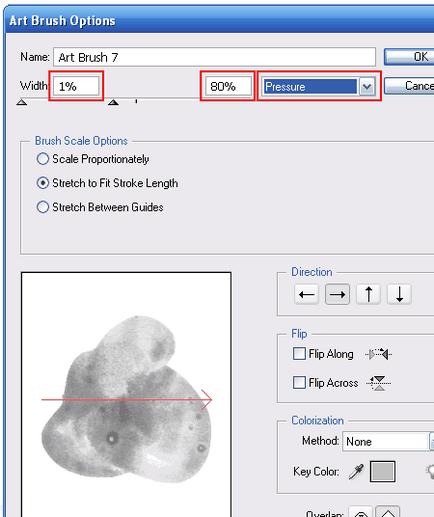
Dacă utilizați un comprimat grafic în lucrul dvs., setați lățimea periei la presiune și setați lățimea maximă și minimă.

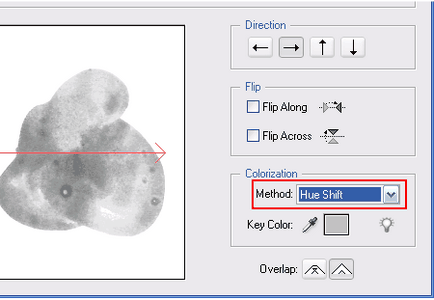
Alegeți metoda de colorare: Hue Shift.

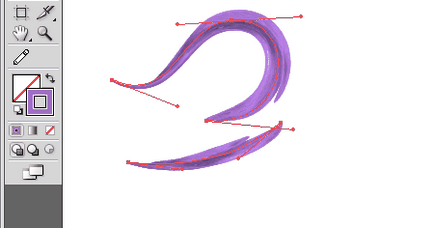
Acum cursa periei va avea o culoare accidentală.

Desigur, tu poți crea astfel de perii. La începutul acestui tutorial, am creat spoturi colorate folosind seturi de perii gratuite pentru Photoshop. Pentru a crea perii, trageți obiecte vectoriale similare în panoul Perii și salvați ca Art Brush cu parametrii specificați în pasul anterior. Folosind această metodă, am primit câteva perii interesante în câteva minute.

Deci, după ce am creat câteva perii noi și perii de remodelare din seturi libere, am adăugat câteva fundamente colorate.

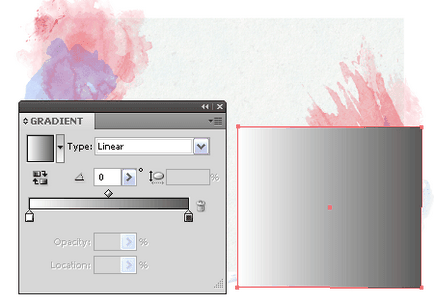
Acum adăugați câteva elemente decorative. Cu ajutorul instrumentului dreptunghi (M), creați un dreptunghi și completați-l cu un gradient liniar, care constă în culori albe și gri.

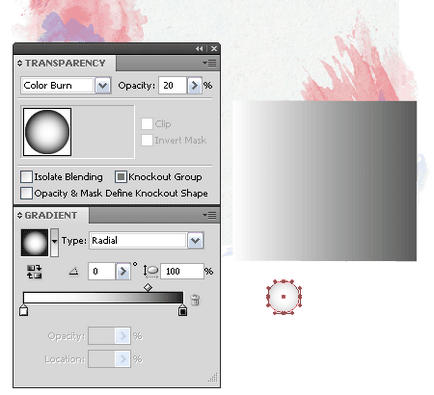
Folosind instrumentul Ellipse (L), creați un cerc și umpleți-l cu un gradient radial care constă în culori albe și gri. Setați modul cerc în Color Burn și reduceți transparența din panoul Transparență.

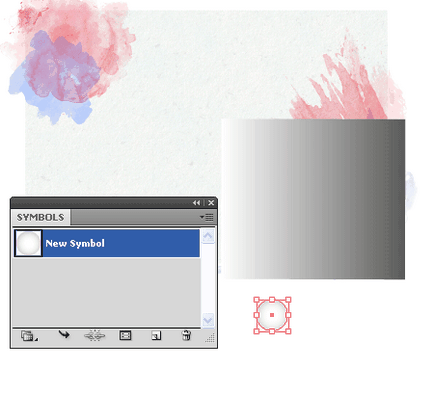
Trageți cercul în panoul Simboluri și salvați-l ca pe un nou simbol.

Acum, cercul poate fi șters.
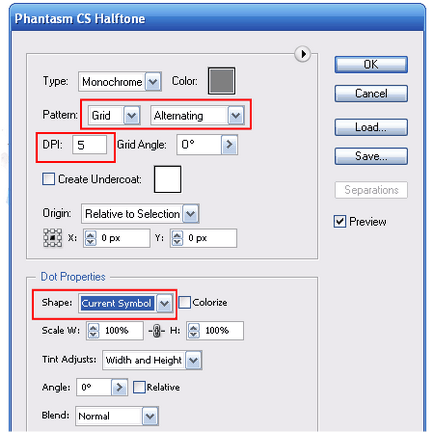
Selectați dreptunghiul cu umplutura de gradient și noul simbol din paleta Simboluri, apoi mergeți la Efect> Phantasm CS> Halftone ... și setați parametrii prezentați în figura de mai jos.

Puteți experimenta parametrii pentru a obține un rezultat mai bun, numai în parametrul Shape trebuie selectat Simbol curent.
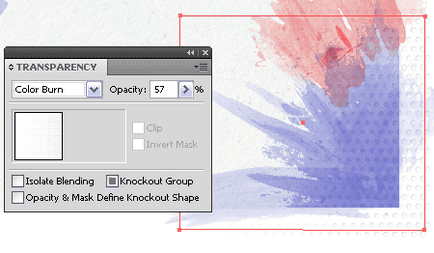
După aplicarea efectului, am redus transparența dreptunghiului și am setat modul Color Burn în panoul Transparență.

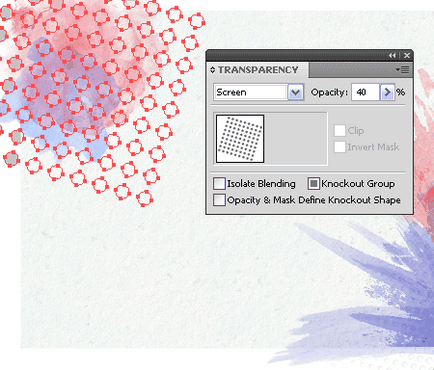
Cu toate acestea, trebuie să înțelegeți că acesta este rezultatul experimentului și nu cerințele rigide. Cu Phantasm CS Halftone, am creat un număr de cercuri simple într-un loc diferit în fundal și am setat Modul de amestecare a ecranului pentru ele în panoul Transparență.

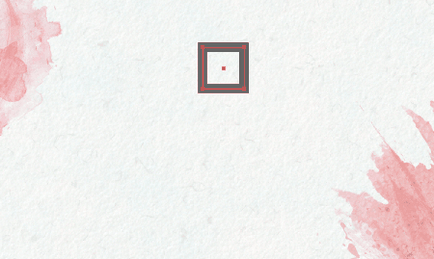
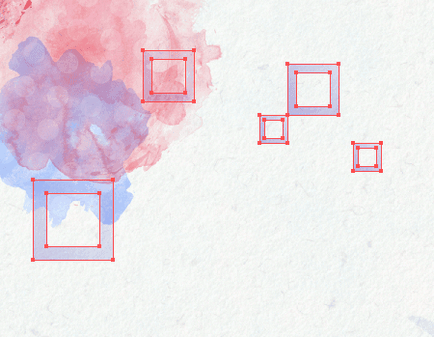
Cu instrumentul Rectangle (M), creați un pătrat fără umplere, cu un curs de culoare.

Fără a elimina selecția din pătrat, mergeți la Object> Expand și umpleți-o cu un gradient liniar, setați modul la Multiplicare și reduceți transparența din panoul Transparență.

Să creăm niște figuri mai asemănătoare de dimensiuni diferite.

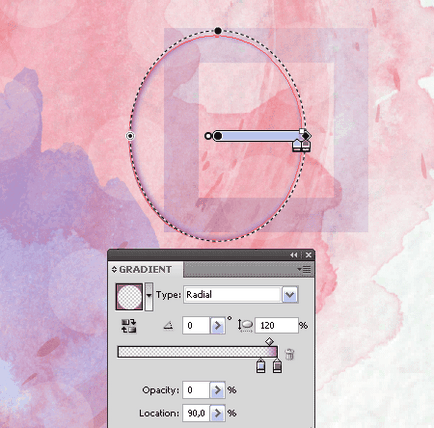
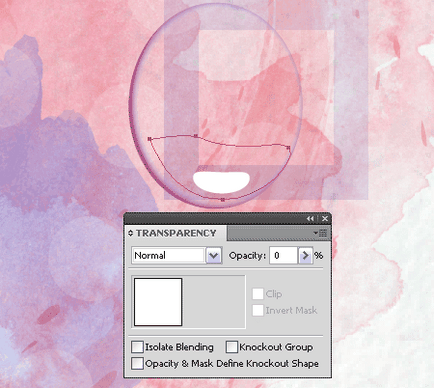
Să începem să creăm picături. Luați instrumentul Ellipse (L) și creați o elipsă care este umplută cu un gradient radial eliptic. Culorile gradientului depind de locul în care doriți să plasați pictura. Glisorul pentru gradient intern are o transparență de 0%.

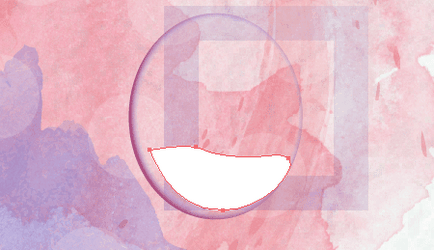
Utilizați instrumentul Pen (P) pentru a crea o formă similară celei prezentate mai jos. Umpleți forma cu culoarea albă. Folosind instrumentul Ellipse (L), creați o elipsă și deplasați un pic punctul de sus în jos utilizând Instrumentul de selecție directă (A).

Setați formularul inferior la transparență de 0% din panoul Transparență.

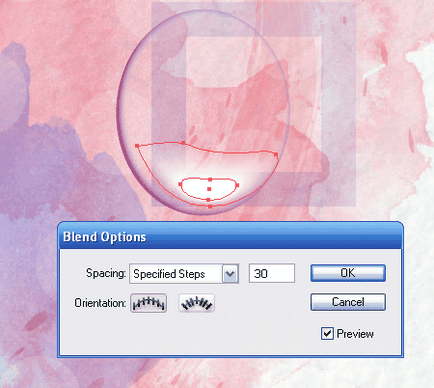
Selectați ambele formulare și mergeți la Object> Blend> Blend Options ..., setați numărul Pașii specificați, apoi mergeți la Object> Blend> Make.

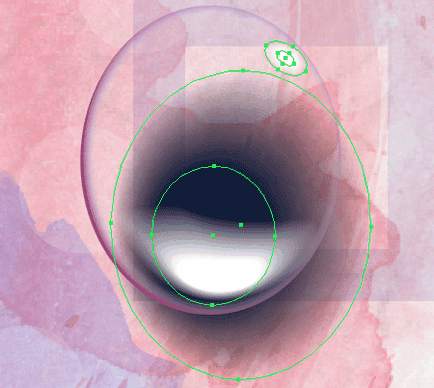
Folosind această tehnică, vom crea un alt punct culminant și o umbră din picătură.

Nu vă faceți griji, acum ascundem partea umbrei sub cădere. Luați instrumentul Pen (P) și creați conturul prezentat în figura de mai jos.

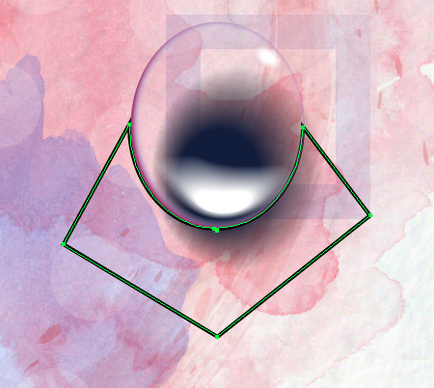
Selectați umbra și schița, apoi faceți clic pe tastele Cmd + 7, creând Cale de decupare.

Grupați toate elementele dropului și rotiți grupul utilizând Instrumentul de selecție (V).

Am plasat câteva picături similare pe fundalul nostru.

Ascundeți unele dintre obiectele care susțin conturul texturii hârtiei. Luați Instrumentul dreptunghi (M) și creați un dreptunghi de aceeași dimensiune ca textura hârtiei. Selectați toate elementele compoziției și apăsați Cmd + 7, creând o Clipping Path (Clipping Path).

concluzie
Mai multe informații despre Phantasm CS găsiți făcând clic pe următorul link www.astutegraphics.com/products/phantasm

Fiți mereu la curent cu cele mai recente știri despre grafica vectorială, lecții noi în Adobe Illustrator, articole și interviuri dedicate designului grafic. Echipa RU.Vectorboom lucrează pentru dvs.!