Cel mai probabil, dacă aveți deja experiență de scriere * .ts fișiere - această serie de articole nu va fi interesant pentru tine. Cu toate acestea, vă sfătuiesc să citiți acest articol fără excepție.
Deci, în această parte a seriei, voi răspunde la următoarele întrebări:
- Cerințe preliminare pentru TypeScript?
- Ce este TypeScript?
- Cum este aranjat TypeScript?
- Ce probleme rezolvă TypeScript?
- În ce caz trebuie să folosesc TipScript și în care nu fac asta?
Cerințe preliminare
Deci, ce a condus la crearea tipului de tip? - dorința programatorilor de a gândi mai puțin și de a avea încredere în viitor, dar, pentru a fi cinstit, atunci:
Tipul în afara
De asemenea, merită să deschideți un pic despre utilizarea standardelor moderne ECMAScript. Deoarece TypeScript necesită compilare, de ce nu adăugați abilitatea de a utiliza standardele moderne și le compilați la o versiune mai mică a standardelor. În acest caz, puteți cita ca exemplu binecunoscutul Babel, care face același lucru. Dar pentru a compara transpirația TypeScript este necesară cu Buble, pentru că, spre deosebire de Babel, acesta are cod de citire, depanare și suport. Asta este, chiar dacă pierdeți sursa, puteți lucra întotdeauna cu codul generat.
Cu toate acestea, TypeScript poate reduce nivelul generatoarelor și iteratorilor până la ES3. Se pare că puteți scrie cod care folosește Async / Await și compilați-l în ES3 - convenabil.
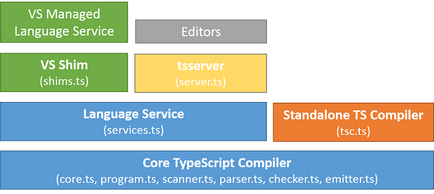
Tipul de tip script din interior

Din interior, TypeScript poate fi reprezentat sub forma a patru straturi, fiecare dintre ele executând rolul său specific. Baza, desigur, este nucleul de compilator, care include: un parser, de pre-procesor (colectează contexte de fișiere Ts și .d.ts), liant (Declarația se leagă toate) tipurile de controler (determină și verifică tipul de fiecare desen sau model ), emițător (generează codurile .js și .d.ts).
TypeScript decide
Aceasta este chiar partea din articol care vă va ajuta să vă înțelegeți dacă aveți nevoie de TypeScript și, ca o consecință, să continuați să citiți această serie de articole. Aici voi vorbi despre ce probleme poate rezolva TypeScript și cum o va face. Voi încerca să fac fără exemple evidente, cum ar fi compilatorul nu vă va lăsa să adăugați un număr și un șir dacă specificați tipurile de variabile. De asemenea, nu am intrat adânc în OOP, pentru că este doar o clasă abstractă. clasa extinde clasa, clasa. clasa implementează clasa și privat. publice. static în TypeScript nu veți atrage. Dar, desigur, voi vorbi despre toate astea în următoarele părți ale seriei.
Codul acceptat
Dacă descrieți codul dvs. cu tipuri, menținerea acestui cod va deveni mult mai ușor - mai ales având în vedere funcționalitatea oferită de setul de instrumente TypeScript.
Poate, voi da aici un exemplu care nu este tipic pentru astfel de articole, unde avem o funcție care acceptă un obiect care conține un număr de proprietăți, dintre care unele pot fi opționale.
Ce probleme văd în acest cod:
Timpul viitoarelor dezvoltatori ar putea fi salvat prin utilizarea TypeScript:
Să încercăm să ne uităm sincer la acest cod și să evidențiem punctele forte și punctele slabe ale acestuia. Plusurile sunt:
Din păcate, trebuie să spuneți un dezavantaj: nu puteți specifica valoarea implicită în interfață, așa cum se face în JSDoc. Este un dezastru?
Poate că cititorul va fi amuzat de faptul că exemplul este dat unei mici funcții care se potrivește în cinci rânduri. Totuși, nu uitați că în proiecte reale și, mai ales în mediul corporativ, astfel de funcții sunt o minoritate. Da, responsabilitatea, refactorizarea etc. - Undeva cineva nu sa uitat la codul de revizuire, undeva era nevoie de ASAP, pentru că totul arde și alte scuze care duc la dezvoltator să-și piardă timpul de căutare opțiuni pentru utilizarea unei funcții.
Codul curat
Codul dvs. devine mai curat, cel puțin pentru că puteți sări peste construcții cum ar fi:
Pur și simplu nu aveți nevoie de acest test, deoarece TypeScript nu vă va permite să compilați codul, în cazul în care ceva diferit de matrice este trecut la această funcție. Mai mult decât atât, puteți specifica tipul de elemente ale matricei și tipul de funcții care ar trebui returnate - aceasta vă va ajuta să rezolvați problema utilizării abuzive a funcțiilor chiar înainte de a încerca să scrieți teste pe ea.
Din nou, repet că acest lucru nu este un argument pentru cei care scriu o bibliotecă folosită ca modul JS în afara mediului TypeScript. În acest caz, trebuie să mai scrieți astfel de cecuri dacă doriți să-l securiziți.
Refactorizarea fără consecințe
Indiferent cât de ridicol poate suna, refactorizarea într-un proiect mare este un lucru complicat. În special în cazul în care testele de proiect nu sunt scrise pentru fiecare funcție sau sunt scrise astfel încât să nu acopere toate codurile de bază sau toate cazurile de utilizare. Chiar și schimbarea ușoară a comportamentului funcției, întotdeauna riscați să vă întoarceți din ea sau să transferați (uitați să le transferați) ceva nu este corect. Acest caz este mai mult în caseta de testare, dar la fel cu TypeScript puteți fi sigur că această funcție returnează tipul pe care l-ați specificat și accepta exact ceea ce ați specificat.
Documentația curentă
Cu ajutorul formularului TypeScript, nu aveți libertatea de a scrie complet documentația înaintea funcției, de exemplu, utilizând JSDoc. De ce până la capăt? - pentru a scrie în câteva cuvinte ce are nevoie funcția dvs. De asemenea, va trebui să descrieți proprietățile interfeței sau parametrii funcției dacă numele lor nu dau o idee completă despre scopul lor.
Oportunități și standarde moderne
O declarație puțin tare, dar țineți cont de faptul că, în unele cazuri, TypeScript ajută la optimizarea codului V8. JIT în V8 efectuează deoptimizarea structurilor, dacă valoarea transferată la ea se modifică de mai multe ori la rând. În consecință, dacă scrieți un cod bine tastat, atunci este pur și simplu imposibil să treceți ceva diferit de valoarea permisă - principiul unității tipului transmis va fi observat și deoptimizarea nu va fi observată. Acest lucru este valabil mai ales pentru funcțiile care acceptă obiecte.
Pro și contra
Acum că știți ce tip de text este, voi încerca să spun când este necesar și nu trebuie să-l utilizați.
Argumentele mele sunt foarte simple: întotdeauna trebuie să utilizați TypeScript, dacă știți că proiectul va crește și trebuie să fie suportat. Traduceți proiecte deja scrise? - Nu vă pot da un răspuns exact, este de obicei dificil să găsiți timp pentru refactorizări în astfel de proiecte și chiar mai mult pentru trecerea la TypeScript. Cu toate acestea, merită să ne gândim la acest lucru, deoarece aveți o tipificare și posibilitatea de a utiliza standarde moderne.
În acest articol, am încercat să vă spun ce este TypeScript și ce probleme rezolvă. Cu toate acestea, puteți să nu fiți de acord cu argumentele mele, deoarece tastarea dinamică atrage întotdeauna mai mult decât tastarea statică. De aceea voi lăsa aici o listă de articole care îmi vor permite să vizualizez TipScript din alte părți.
actualizarea
Împărtășim pentru găzduire sau pentru cafea.
Cu cât beau mai mult cafea, cu atât mai mult scriu articole.