1.3. Micrografx Designer 7 8
1.4. Macromedia FreeHand 7 10
1.5. Corel Xara 1.5 11
1.7. Fractal Design Expression 14
1.8. Compararea caracteristicilor programelor 15
2. Formate de fișiere de grafică pe calculator 19
3. Principiul de bază al construirii obiectelor grafice 22
4. Aplicarea graficii vectoriale 23
5. Grafică vectorială pe Internet 25
Lista surselor de informații utilizate 30
Aproape din momentul în care a fost creat computerul, a apărut grafica computerizată, care este considerată acum o parte integrantă a tehnologiei mondiale. La început, au fost doar grafice vectoriale - construirea de imagini cu așa-numitele "vectori" - funcții care vă permit să calculați poziția unui punct pe ecran sau pe hârtie. De exemplu, o funcție al cărei grafic este un cerc, o linie dreaptă sau alte curbe mai complexe.
Setul de astfel de "vectori" este o imagine vectorială.
Odată cu dezvoltarea tehnologiei și tehnologiei informatice, există multe modalități de a construi obiecte grafice. Dar, pentru început, să definim termenul "obiect grafic". Aceasta este fie imaginea grafică în sine, fie o parte din ea. În funcție de tipurile de grafică pe calculator, acest termen este înțeles ca pixeli sau sprite (în grafica raster) și obiecte vectoriale, cum ar fi un cerc, pătrat, linie, curbă etc. (în grafică vectorială).
Pentru o mai bună analiză a problemei construirii de obiecte folosind grafică vectorială, este necesar să se înțeleagă diferența dintre cele două tipuri principale de grafică pe calculator - raster și vector.
Grafica grafică descrie imaginile utilizând linii drepte și curbe, numite vectori, precum și parametri care descriu culorile și aspectul. De exemplu, imaginea unei frunze de lemn este descrisă de punctele prin care trece linia, creând astfel un contur de foaie. Culoarea colii este specificată de culoarea conturului și de zona din interiorul acestei contururi.

Fig.1. Exemplu de grafică vectorială
Reprezentarea vectorială constă în descrierea elementelor imaginii cu curbe matematice, indicând culorile și filiabilitatea lor (amintiți-vă că cercul și cercul sunt forme diferite). O elipsă roșie pe un fundal alb va fi descrisă doar cu două formule matematice - un dreptunghi și o elipsă a culorilor, dimensiunilor și locației corespunzătoare. Evident, o astfel de descriere va avea mult mai puțin spațiu decât în primul caz. Un alt avantaj este scalarea calității în orice direcție. Creșterea sau scăderea obiectelor se face prin mărirea sau scăderea coeficienților corespunzători în formulele matematice. Din păcate, formatul vector devine nerentabil atunci când transferă imagini cu un număr mare de nuanțe sau detalii mici (de exemplu, fotografii). După fiecare minut evidenția în acest caz, nu vor fi prezentate set de puncte unice de culoare și o formulă matematică complexă sau un set de grafice primitivele, fiecare dintre care este o formulă. Acest lucru duce la un dosar mai greu. În plus, conversia unei imagini dintr-un bitmap într-un format vectorial (de exemplu, Adobe Strime Line sau Corel OCR-TRACE) are ca rezultat moștenirea acesteia din cauza imposibilității de a scala corect la partea mai mare. Din creșterea dimensiunilor liniare, numărul de piese sau nuanțe pe unitate de suprafață nu mai devine. Această limitare este impusă de rezoluția dispozitivelor de intrare (scanere, camere digitale etc.).

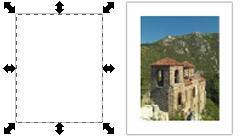
Fig.2. Exemplu de grafică raster
Când editați grafice raster, editați pixeli, nu linii. Graficele grafice depind de rezoluție, deoarece informațiile care descriu imaginea sunt atașate la o rețea cu o anumită dimensiune. La editarea graficelor raster, calitatea prezentării sale se poate schimba. În special, schimbarea dimensiunii graficelor raster poate duce la "raspolmachivaniyu" marginile imaginii, deoarece pixelii vor fi redistribuite pe grilă. Producția de grafice raster la dispozitive cu o rezoluție mai mică decât rezoluția imaginii în sine va reduce calitatea acesteia.
Baza unei reprezentări grafice raster este pixelul (punct) cu indicarea culorii sale. Când descrieți, de exemplu, o elipsă roșie pe un fundal alb, trebuie să specificați culoarea fiecărui punct ca o elipsă și fundalul. Imaginea este reprezentată sub forma unui număr mare de puncte - cu cât sunt mai multe, cu atât este mai bună imaginea și cu cât dimensiunea fișierului este mai mare. Ie unul și chiar o imagine pot fi prezentate cu o calitate mai bună sau mai slabă, în funcție de numărul de puncte pe unitate de lungime - rezoluție (de obicei, puncte pe inch - dpi sau pixeli pe inch - ppi).
În plus, calitatea este, de asemenea, caracterizată de numărul de culori și nuanțe pe care fiecare punct al imaginii îl poate lua. Cele mai multe nuanțe caracterizate prin imagini, cu atât este mai mare numărul de biți necesari pentru a le descrie. Roșu poate fi numărul de culori 001, și poate - 00000001. Astfel, cu cât este mai mare imaginea, cu atât este mai mare dimensiunea fișierului.
O reprezentare raster este folosită de obicei pentru imagini de tip fotografic cu multe detalii sau nuanțe. Din nefericire, scalarea acestor imagini în orice direcție degradează de obicei calitatea. Cu o reducere a numărului de puncte, micile detalii se pierd și inscripțiile sunt deformate (deși acest lucru poate să nu fie atât de vizibil dacă dimensiunile vizuale ale imaginii în sine sunt reduse, adică rezoluția este păstrată). Adăugarea de pixeli duce la scăderea clarității și luminozității imaginii, deoarece Noile puncte trebuie să dea nuanțe, media dintre două sau mai multe culori. Formatele .tif sunt comune. GIF. jpg. png. bmp. pcx și altele.
Astfel, alegerea unui format raster sau vector depinde de obiectivele și sarcinile de lucru cu imaginea. Dacă aveți nevoie de precizie de culoare fotografică, atunci rasterul este preferabil. Logosurile, graficele, elementele de design sunt mai convenabil de reprezentat în format vectorial. Este clar că atât imaginile bitmap, cât și reprezentările vectoriale ale graficului (precum și textul) sunt afișate pe ecranul monitorului sau pe un dispozitiv de tipărire sub forma unui set de puncte. Pe Internet, graficele sunt prezentate într-unul din formatele raster, înțelese de browsere, fără a instala module suplimentare - GIF, JPG, PNG.
Mai mult: PROGRAME GRAFICE VECTOR





în ultimii ani, problematica utilizării software-ului liber în educație devine actuală. Utilizarea software-ului liber în educație, în special în practica școlară, este studiată și susținută activ la nivel de stat prin programe de implementare. Una dintre cele mai dificile probleme de învățare bazate pe software-ul liber este asta.





pe foaie. Elementul de meniu "date": 1. Opțiunile "Sortare" sortează datele. 2. "Filtru" activează funcția de filtrare. 3. "Text pe coloane" rupe textul în coloane. 2.2. Construiți un grafic de funcții pe intervalul [-] în incremente folosind progresia. 1. Pentru a construi un grafic funcțional folosind Excel, trebuie să scrieți x în celula A1 și în celula B1-y. 2. B.