Introduceți rezultatul operației (în cifre):
14 - 9 =? actualizare
Home Joomla Development pentru Joomla 1.5 Cum să vă creați propria poziție pentru șablonul Joomla
Discuție: 1
Nu există traduceri disponibile.
Bună ziua, prieteni. În articolul de astăzi, voi vorbi despre cum să vă creați poziția în șablonul pentru modulul Joomla. Tema nu este dificil, dar va fi util tuturor celor care folosesc Joomla șablon gata, dar numărul curent și / sau dispunerea modulelor nu este îndeplinită.
Deci, ceea ce avem nevoie:
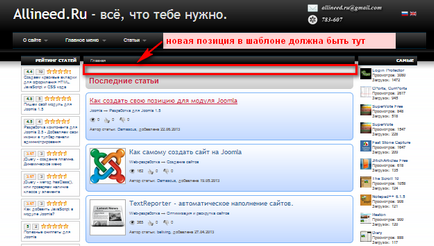
- Deschideți site-ul în browser și determinați locația în șablonul site-ului curent în care vrem să adăugăm module.
- Identificați cu ajutorul instrumentelor speciale de dezvoltare - "cel mai apropiat mediu" al poziției noastre viitoare, adică unele elemente de marcare HTML care se află în apropierea locului presupusului adăugare a unei noi poziții. Acest lucru ne va ajuta să găsim locul potrivit în codul șablonului, unde să adăugăm codul pentru noua poziție.
- Modificați fișierul index index - de obicei fișierul index.php din directorul rădăcină al șablonului
- Editați un fișier special numit templateDetails.xml. care conține o descriere a tuturor pozițiilor disponibile în șablonul Joomla

Excelent, am stabilit vizual poziția poziției viitoare în șablon, unde am dori să vedem modulele. Dar acest lucru nu este suficient - trebuie să înțelegem unde să adăugăm codul pentru a introduce poziția Joomla.
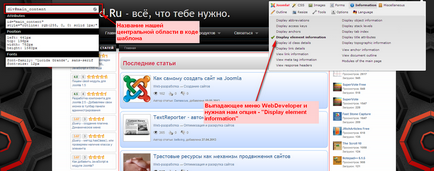
Instalați plug-in-ul WebDeveloper în Chrome și definiți locul în șablon în care să adăugați codul de poziție al Joomla
Faceți clic pe pictogramă și selectați "Elemente de afișare". Aceasta va muta cursorul pe elementele și zonele site-ului și va primi informațiile de serviciu despre codul care le atrage. După această acțiune, cursorul se transformă într-o cruce și evidențiază fiecare zonă a paginii drept dreptunghi roșu. Suntem interesați de zona centrală a site-ului, indicându-l și făcând clic pe butonul stâng al mouse-ului. Imediat apare o fereastră în care vor apărea informații despre această zonă - în figura din stânga sus:

Deci, conform informațiilor primite de la WebDeveloper, am aflat că zona centrală de interes pentru noi este div # main_content. Aceasta înseamnă că în codul șablonului nostru trebuie să găsim elementul DIV cu atributul id = "main_content". Acum este de până la cel mic - pentru a găsi acest bloc și pentru a adăuga noua noastră poziție la șablon
Adăugarea unui element în șablon
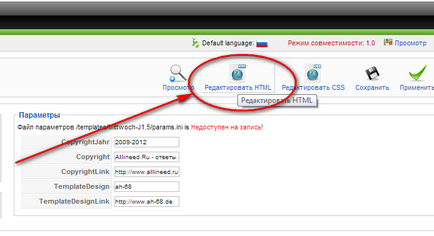
Un alt mod - pentru cei care lucrează cu site-ul prin găzduirea și nu au acces la sistemul de fișiere - este mergi la panoul de administrare site-ul, selectați „Extensii“ -> „Template Manager“. Apoi selectați șablonul curent și în proprietățile șablonului faceți clic pe butonul "Editați HTML":

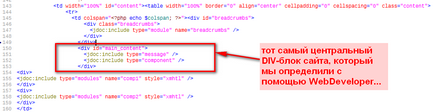
În orice caz, fișierul index al șablonului index.php va fi deschis pentru editare. După aceea, găsim același DIV-bloc, pe care am indicat-o în plug-in-ul WebDeveloper. În codul meu, blocul DIV prețios, înainte de care vreau să introduc o nouă poziție de șablon, arată astfel:

Acum adăugăm următoarea structură în fața blocului:
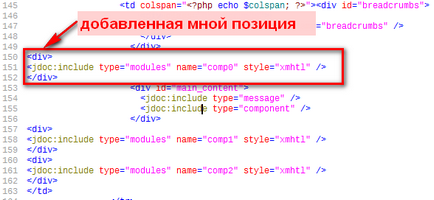
În versiunea mea, am sunat la noua poziție comp0 și am inserat această piesă:
așa cum se arată în imagine:

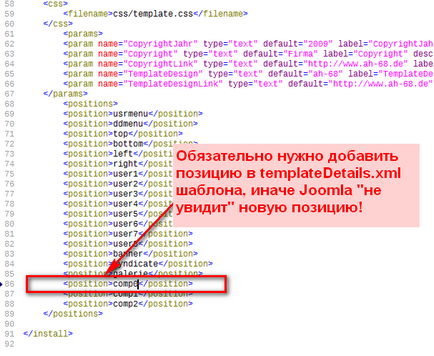
Asta e tot, poziția este adăugată la șablon, acum rămâne să "spui" despre asta Joomla. Pentru a face acest lucru, trebuie să adăugați informații despre noua poziție într-un fișier special templateDetails.xml. Este, de asemenea, în rădăcina șablonului. Ai nevoie să-l deschidă pentru editare (aici deja va avea nevoie de acces la sistemul de fișiere - dacă sunteți de lucru prin găzduire, va trebui să descarce un fișier prin FTP, editați și încărcați la server din nou). În fișier găsim elementul

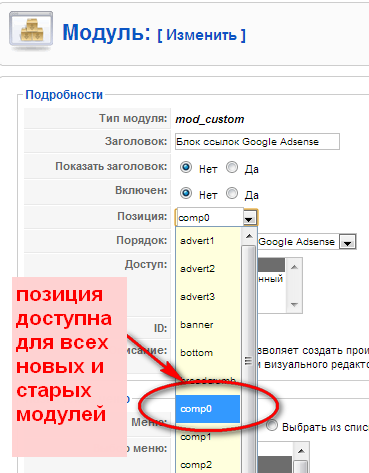
Asta este! Acum putem merge în siguranță în panoul de administrare Joomla, alegem orice modul și ne instalează propria noastră poziție creată. )


Asta e tot. Sper că acest tutorial vă va ajuta să creați poziții bune pentru modulele dvs. în template-urile Joomla. Mult noroc!