Infrastructura IT pentru întreprinderea dvs.

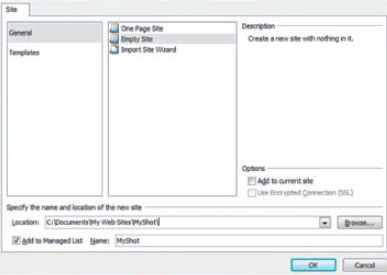
Start Expression Web și din meniul Site, găsiți un nou site. În fereastra care apare, în fila General, selectați Goliți site-ul și mai jos în linia Locație - locația site-ului unde va fi stocat dosarul cu imaginile exportate. În acest caz, este DocumentsMy Web SitesMyShot.

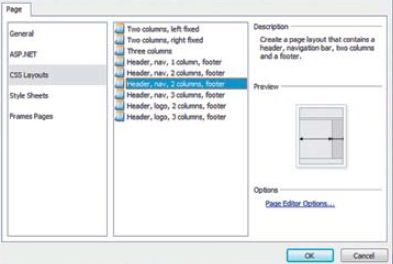
În meniul File (Fișier) • New (Nou) • Pagina din fila CSS Layouts (Aspectări CSS), selectați tipul propriu de aspect al paginii. În acest caz, veți vedea: Antet, nav, două coloane, subsol (Antet, navigare, două coloane, subsol). Coloana din dreapta trebuie să fie mai mică decât cea din stânga.
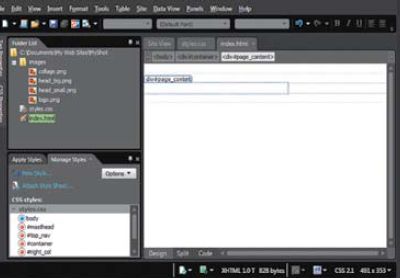
După aceasta, vor fi create automat două fișiere, care definesc aspectul în două coloane cu locurile pentru titlu, meniu și drepturi de autor. Salvați-le ca index.html și, respectiv, styles.css. Apoi, ele apar în directorul site-ului proiectului, în panoul List Folder (Folder List).

E timpul să ne uităm în final pe Expression Web. În centrul ecranului se află o zonă de lucru a documentelor deschise cu modurile de afișare Design, Split, Code. În stânga și în dreapta sunt panourile necesare Listă de dosare, Aplicați stiluri / Gestionați stiluri, Cutie de instrumente cu comenzi, Proprietăți CSS.

Pentru selectorul de corp din fila Fundal, selectați aceeași culoare de fundal care a fost utilizată pentru a crea designul, # 1C1C1C. În fila Font, modificați culoarea textului (culoare) în alb - #FFFFFF. În fila Cutie, setați indicii de umplere de 20 px.
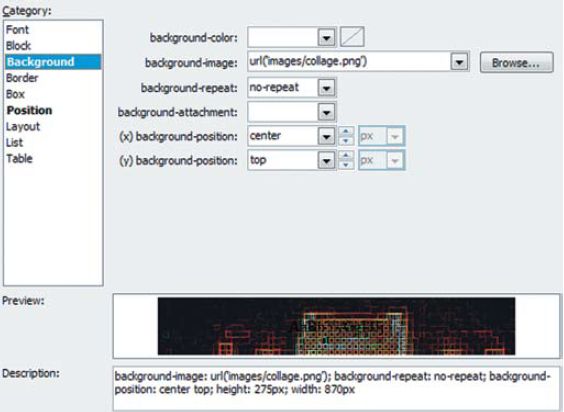
Pentru stilul #masthead ca imagine de fundal (background-image), selectați colaj fișier collage.png din dosar cu imagini, face non-recurente (arătând în valoarea lista verticală din dreapta fără repetare), și de a efectua de poziționare: coordonatei X - centrat, Y - de sus. Pe înălțime Poziție valoarea setată tab (înălțime) egală cu înălțimea colaj - 275 px și o valoare mai mică și lățime (W) este aceeași ca și lățimea modelului, - 870 px.
Pentru stilul #right_col, lățimea blocului este de 285 px.
Pentru stilul #page_content, marginea spre dreapta este de 285 px.
Pentru stilul #container, lățimea este de 870 px.
În plus, trebuie să adăugați stiluri noi pentru cele două antete și imagini.
În același panou Gestionați stiluri, selectați Stil nou și selectați selectorul h1 (Head Level First). În fundalul stilului stabilit imaginea unui antet mare - head_big.png, și a stabilit următoarele valori pentru ea: background-repeat: no-repetare; pozitie fundal: centru stanga. În continuare, specificați culoarea (text color) - #FFFFFF, font-size (dimensiunea fontului) - 14 px, line-height (înălțimea liniei) - 30 px, Marja (Fields) - 0, (Indent stânga) la stânga-padding - 15 px , Înălțime - 30 px. Primul stil este gata. Nu uitați că pozițiile blocurilor de lățime fixă sunt plasate pe pagină, ceea ce înseamnă că pentru proiectarea "cauciucului" ar trebui utilizate alte metode.
Creați un alt stil pentru selectorul img (imagine) și setați Marja pentru acesta: 10 px.
Acum rămâne să completați mini-site-ul nostru dintr-o singură pagină.

Mai întâi adăugați un logo. Deschideți dosarul cu imagini din panoul Listare foldere și trageți fișierul logo.png în zona stratului div # masthead. După aceea, imaginea logo-ului va apărea în antet, fundalul pentru care colajul servește.
Selectați coloana din dreapta a coloanei din dreapta în zona de lucru a proiectului și adăugați un antet de nivel h2 cu numele Twitter.
Acum, trebuie doar să inserați mesaje de pe Twitter în coloana din dreapta. Pentru a face acest lucru, utilizați gadgetul mini-aplicație Silvester - Silverlight Widget Twitter. Pentru a afla mai multe despre descrierea și codul său, accesați www.silverlightshow.net/items/Silvester-A-Silverlight-Twitter-Widget.aspx. Și acum trebuie să mergeți la modul de afișare a paginii html a codului (ar trebui să treceți la partea de jos a spațiului de lucru) și să introduceți codul acestei aplicații în coloana din dreapta - right_col.
Iată un exemplu de cod pentru această mini-aplicație pe care trebuie să-l inserați (îl puteți descărca de pe site-ul de mai sus):

După finalizarea aspectului și plasarea rezultatului pe serverul companiei gazdă, sa dovedit a fi o pagină web pe deplin funcțională și dură.
În ambele părți ale articolului a fost de a vedea cum putem dezvolta elementele de design ale site-ului în Expression Design si Expression Web pentru a face un mini-site-ul de dimensiunea unei pagini. Cu alte produse de expresie și capacitățile lor pot fi găsite pe www.microsoft.com/rus/expression/ de resurse de limbă rusă. Pentru cei care doresc să meargă mai departe și să învețe cum să creeze aplicații Rich Internet folosind tehnologia Silverlight, este logic să se familiarizeze cu cartea în limba rusă „Introducere în Microsoft Silverlight 3“, care este ușor de a descărca, a se vedea resurse tehnice www.microsoft.com/rus/ expresie / resurse /.
Consiliul. Pentru a organiza spațiul de lucru mai rațional, orice panou poate fi plasat în locul ecranului, unde va fi mai convenabil să lucrați cu acesta. Faceți clic pe antetul panoului cu butonul stâng al mouse-ului și, în timp ce îl țineți, glisați blocul selectat în fereastra Exprimare Web. Utilizând meniul Panouri, puteți ascunde sau afișa și alte panouri.
Notă. Pentru a testa funcționarea widgetului Silvester, trebuie să încărcați pagina în care este conținut pe serverul web.