Bună ziua tuturor. Nu am scris mult timp pe blog, eram foarte ocupat cu un singur proiect, dar acum am o mulțime de dezvoltări Drupal pe care le pot împărtăși cu cititorii mei. Astăzi am decis să revizuiți un articol despre un meniu frumos din modul Nisa, care vă permite să creați meniuri drop-down pentru site-ul dvs.
Deci, să începem. Descărcați modulul de pe Drupal.org și instalați-l pe site-ul dvs. în site / all / modules / folder, apoi activați-l în panoul de administrare.

Odată ce meniul este creat, aveți nevoie pentru a merge la „structura - unități de fond“ și blocurile deconectate ale blocului selectat cu titlu de meniu Nisa 1 (meniu frumos), două blocuri este disponibil în mod implicit, numărul de unități disponibile pot indica această pagină de configurare a modulului.
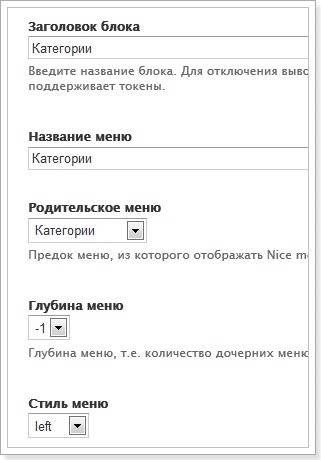
Deci, du-te la setările blocului. În setări trebuie să specificați titlul blocului, dacă nu doriți ca titlul să fie afișat pe site-ul pe care trebuie să-l introduceți în câmp
De asemenea, trebuie să specificați meniul care va afișa acest bloc, puteți face acest lucru în câmpul "Meniul părinte".
În câmpul "Stil de meniu", trebuie să specificați modul de abandonare a sub-elementelor din meniu:
Jos - este potrivit pentru crearea meniului de sus, orizontal, deoarece sub-punctele vor cădea.
Stânga - Potrivit pentru meniul care se află în bara dreaptă, deoarece se coboară spre stânga.
Corect - Pot fi potrivite pentru meniul care se află în partea din stânga a bara, deoarece cade pe partea dreaptă.

Salvați setările. Apoi specificăm regiunea în care dorim să vedem acest bloc, am ales "Al doilea panou lateral", deoarece am ales stilul de afișare "stânga".
În principiu, meniul este gata, dacă doriți să utilizați propriile stiluri CSS pentru acest meniu, atunci trebuie să accesați "Design - Tematica Setări". În setările pentru temă, căutăm câmpul "Calea către fișierul personalizat CSS pentru meniurile din Nisa" și prescrieți calea către propriul fișier CSS.