Timpul bun pentru utilizatorii ruseller.com! Sunt bucuros să vă prezint o serie de lecții despre unul dintre cele mai populare cadre PHP - Cadrul Zend. Desigur, ați auzit de multe ori despre acest instrument puternic pentru dezvoltarea de aplicații web, MVC și alte caracteristici. E timpul pentru practică.
Dacă ați auzit pentru prima dată despre Zend Framework, atunci vă sfătuiesc să treceți peste articolul "10 motive imperioase de a utiliza Zend Framework". care demonstrează clar avantajele acestei biblioteci.
Doar câteva cuvinte de la tine înainte de a începe. Cred că Zend Framework este un instrument excelent pentru crearea de proiecte profesionale în PHP. Acesta este conceput de către creatorii limbajului PHP și este folosit nu numai pentru scopuri "de acasă", ci și pentru dezvoltarea de proiecte mari.
Pentru cei care credeți că este mai ușor să scrieți proiecte pe Zend Framework decât pe PHP pur, vreau doar să spun că acest lucru nu este adevărat. La început va fi foarte dificil, pentru că trebuie să înțelegeți noul concept al arhitecturii aplicațiilor web MVC și multe altele. În general, pregătiți-vă să vă uitați la PHP din partea cealaltă! Cu cel pe care nu l-ai mai văzut până acum!
Ei bine, cea mai bună teorie este practica! Așa că mergeți!
intrare
La momentul acestei scrieri, am folosit versiunea Zend Framework 1.11.4
În această lecție vom face cunoștință cu Cadrul Zend, și anume:
- Instalați și configurați toate instrumentele necesare (instrumentul Zend, configurați gazda virtuală);
- Definiți proiectul pe care îl vom implementa;
- Să ne familiarizăm cu conceptul MVC;
Ce este necesar pentru funcționarea cadrului Zend:
- PHP 5.2.4 (sau orice versiune mai nouă);
- Suport mod_rewrite server web;
- Suport pentru .htaccess (pentru a activa suportul .htaccess în fișierul de configurare httpd.conf Apache, șirul AllowOverride None trebuie să fie schimbat în AllowOverride All)
Instalarea Zend Framework și Zend Tool
1. Descărcați cea mai recentă versiune a Zend Framework
- Descărcați cea mai recentă versiune a programului Zend Framework 1.11.X Full;
- Extragem tot conținutul din arhivă;
2. Transferați conținutul arhivei
3. Configurați instrumentul Zend
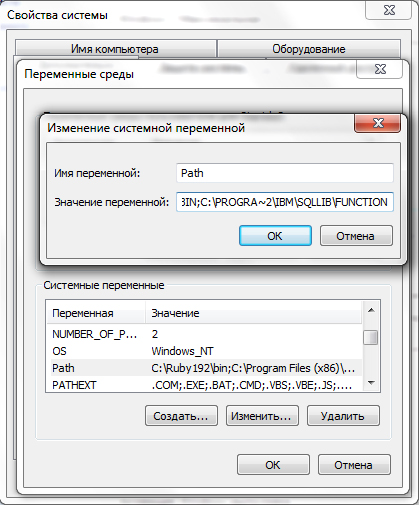
- Faceți clic dreapta pe pictograma Computer din panoul Start (Windows 7) și selectați Properties (Proprietăți).
- În partea stângă a panoului, selectați elementul "Parametri suplimentari de sistem".
- În fereastra care se deschide, faceți clic pe butonul "Variabile de mediu".
- Apoi, în lista variabilelor de sistem, căutați variabila Path și faceți dublu clic pe ea. Înainte de a deschide următoarea fereastră.

4. Verificarea instrumentului Zend
- Deschideți un prompt de comandă. Apăsați tastele Windows-> R. În fereastra care apare, tastați cmd;
- În linia de comandă, tastați zf și apăsați Enter. După aceasta, veți vedea o listă a tuturor comenzilor posibile, dintre care unele vom lua în considerare în această lecție. Dacă nu se întâmplă acest lucru, atunci ați configurat incorect instrumentul Zend.
5. Înregistrăm Zend Framework în php.ini
Asta e tot. Tocmai am instalat Zend Framework, am configurat instrumentul Zend și suntem gata să începem să creăm noul nostru proiect.
Proiectăm aplicația
id integer Nu este Null Cheie primară
titlu Varchar (100) Nu Null
directorul varchar (100) Nu este Null
De asemenea, avem nevoie de următoarele pagini:
Home - care va afișa o listă de filme
Adăugarea unei intrări este o pagină care conține forma de adăugare a unui film nou
Editați înregistrarea - pagina de editare a filmului
Ștergeți o înregistrare - ștergeți un film din baza de date
Crearea unui proiect
Deschideți terminalul sau consola și navigați la directorul care este rădăcina site-ului (dosarul rădăcină). În cazul meu este C: \ wamp \ www. Dacă sunteți un proprietar sau o distribuție Linux înainte și după stabilirea proiectului, asigurați-vă că drepturile au fost expuse la intrarea pentru utilizator și serverul de web.
zf creați proiectul zfdemo
Dacă vă uitați acum la conținutul directorului rădăcină al site-ului, veți vedea o mulțime de directoare și fișiere create de instrumentul Zend. Acest haos la prima vedere este structura proiectului Zend Framework. Fără instrumentul Zend, va trebui să creați toate acestea cu mâinile.
Dosarul de aplicații este nucleul viitorului nostru site. Vor exista toate codurile responsabile de funcționarea aplicației web. În directorul de aplicații veți găsi alte foldere ale căror concepte au fost auzite de mult timp: controlori, modele, vederi.
Dosarul bibliotecii poate conține biblioteca Zend, însă nu numai. Acolo puteți să aruncați orice alte biblioteci de care aveți nevoie atunci când vă dezvoltați site-ul.
Toate celelalte cataloage vor fi considerate necesare.
Configurarea unui gazdă virtuală
Pentru o introducere mai detaliată a creării unei gazde virtuale, vă recomandăm să citiți articolul "Configurarea unei gazde virtuale în WAMP"
Pentru a configura gazda virtuală, urmați pașii următori:
Mergeți la c \ windows \ system32 \ drivers \ etc \ hosts sau / etc / hosts dacă aveți Linux și introduceți următoarele linii:
Dacă nu vedeți imaginea următoare, înseamnă că ceva nu este în regulă cu căi sau drepturi:

Câteva cuvinte despre mediile de dezvoltare
Acum aș vrea să vă explic programul de dezvoltare SetEnv APPLICATION_ENV, pe care l-am introdus în gazda noastră virtuală.
Opțiunea 1. La gazda locală
- Aplicația Zend este încărcată, ea caută mediul de dezvoltare.
- Gazda virtuală pe care am configurat-o spune că mediul de dezvoltare este dezvoltare.
- Zend încarcă secțiunea de dezvoltare unde se află datele pentru lucrul cu baza de date locală
Opțiunea 2. La găzduire
- Aplicația Zend este descărcată, căutând mediul de dezvoltare - nu găsește.
- Zend definește în mod implicit mediul de producție.
- Zend încarcă secțiunea de producție, unde sunt localizate datele pentru lucrul cu DB pe gazdă.
Sper că acum, mai clar, ce este mediul de dezvoltare.
Familiarizarea cu controlorii, acțiunea și vizualizarea
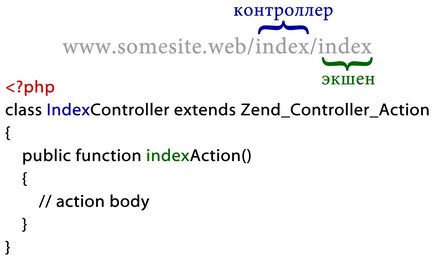
În cadrul Zend, controlorii sunt clase speciale cu o regulă strictă de numire. Aici, în general, totul este foarte strict și sever. De exemplu, numele controlerului trebuie să fie compus din următoarele elemente: Controler. De exemplu: IndexController, ErrorController, UserController, etc. Numele controlerului trebuie să înceapă cu o literă principală. Toți controlorii trebuie să fie localizați în dosarul aplicație / controlori.
Fiecare controler include un set de acțiuni sau, cu alte cuvinte, acțiuni. Acțiunea este o funcție cu un modificator de acces public care reprezintă paginile site-ului dvs. Ele sunt, de asemenea, numite strict: Acțiune. De exemplu, indexAction (), printAction (), etc. Numele acțiunii începe cu o majusculă!

Să experimentăm:
Accesați dosarul aplicație / controlori. În interiorul acestui dosar trebuie să existe 2 fișiere. IndexController și ErrorController. Aceste controlere s-au format atunci când ați creat proiectul folosind instrumentul Zend. Deschideți IndexController.
Vedem că există 2 metode în IndexController: _init () și indexAction. Funcția init se numește de fiecare dată când este pornit controllerul. indexAction () este o funcție care reprezintă o pagină a site-ului. Pentru a verifica acest lucru, adăugați următoarea linie la funcția indexAction:
Accesați directorul application \ views \ scripts \ index și deschideți fișierul index.phtml
Acest fișier conține tot ceea ce vedeți în pagină. Ștergeți întregul conținut al fișierului index.phtml și reîncărcați pagina www.zfdemo.web / index / index sau pur și simplu www.zfdemo.web / index / since indexAction este pornit în mod implicit. Acum pe pagină ar trebui să fie doar mesajul nostru "Sunt în IndexController, în indexAction. "
Conceptul general de lucru în cadrul schemei Model-View-Controller:
- Controlerul solicită modelul;
- Modelul trage datele din baza de date și le readuce la controler;
- Controlorul procesează datele recepționate și le transmite în vedere;
- Vederea afișează toate datele;
Pentru a implementa proiectul nostru, trebuie să creăm mai multe acțiuni.
Crearea de acțiuni
Deschideți consola sau terminalul și mergeți la dosarul în care este localizat site-ul dvs. (acest lucru este obligatoriu în acest dosar). În cazul nostru, acesta este C: \ wamp \ www \ zfdemo. Tastați comenzile:
Dacă ați făcut totul bine, atunci trebuie să aveți proiectul Zend configurat pentru implementarea căruia vom reveni în următoarea lecție.
În acest sens, îmi voi termina cunoștința de lecție. Personalizați cadrul Zend și tot ceea ce este necesar pentru funcționarea acestuia. Vă mulțumesc pentru atenție.
Ultimele 5 lecții din rubrica "PHP"
Când vine vorba de securitatea site-ul web, expresia „Filter toate, totul scăpa“ vor fi întotdeauna relevante. Astăzi, să vorbim despre filtrarea datelor.
Expressive 2 acceptă posibilitatea conectării altor componente ZF pe un circuit special. Nu toată lumea îi place această decizie. În acest articol, vom descrie modul de îmbunătățire a procesului de conectare a mai multor module.
Să presupunem că trebuie să trimiteți câteva informații în Google Analytics din scriptul de pe server. Cum se face. Răspunsul este în această notă.
O selecție de mai multe tipuri de nisip PHP. Pe unele veți putea să vă puneți codul online, dar există și soluții pe care le puteți implementa pe site-ul dvs.
Cadru greu, CodeIgniter uneori mai convenabil! Minimul de setări și totul este clar.
Nu sunt deloc de acord. Am lucrat cu mai multe cadre php diferite - de mai mulți ani. Aproape pe fiecare dintre ei a lansat proiectul. Ultimii 3-4 ani folosesc numai zend. Sunt de acord cu opinia că este greu. Da, nu este mai greu decât acesta și nu poate fi. Înainte de a scrie despre mărimea și greutatea bibliotecii, uita-te la capacitățile sale. Spune-mi ce cadru are un api goo plin, yahoo. Ce vreau sa spun? Acest cadru are clase proprii pentru aproape toate api. Și vreau să spun că lucrul cu această funcționalitate nu are nevoie să se gândească la ce fel de carja de a face (așa cum se dovedește restul cadrelor). Nu sunt un fan al Zend-o, acum folosesc multe cadre diferite, dar cu siguranță nu CodeIgniter. Vă mulțumesc pentru atenție.
Alexey Korolev
Cadru interesant, postați mai multe materiale pentru zend!
Ești plecată. site-ul merge acolo ca și documentația rusă există. )

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!