Bună ziua, dragi cititori ai blogului KtoNaNovenkogo.ru. Aici am început să luăm în considerare crearea pas cu pas a unui layout în două coloane bazat pe blocuri. Mi se pare că începe să studiez aspectul site-ului. care se bazează pe utilizarea stilurilor în cascadă (CSS), este mai bine într-un exemplu specific, decât într-o analiză plictisitoare a teoriei.

Nu, desigur, baza de cunoștințe de styling, de asemenea, este necesar, dar această cunoaștere va fi mai bine asimilate și înțelese după ce un exemplu foarte simplu pentru a vedea cum se poate lega la codul HTML al proprietăților CSS și cum să le folosească, puteți controla aspectul elementelor site-ului .
Să ne întoarcem la aspectul nostru. În primul articol, nu am început nici măcar să considerăm esența, pentru că o mulțime de timp a fost cheltuit pentru a discuta problemele de bază ale aspectului. Acest lucru era necesar în special pentru acei cititori care abia încep să se scufunde în webmasteri.
Prin urmare, dacă pentru dvs. nu totul a căzut în loc în problemele de aspect, apoi rulați în diagonală primul articol din această serie. În al doilea, am început să verstaniyu, deși la început, am făcut din nou o retragere pe tema care este folderul rădăcină, și cum să se uite la găzduirea lor (a se vedea. Pe link-ul de mai sus doar prezentate mai sus).
Deci, am scris în fișierul Index.html încă gol, elementele de bază (corp, meta-etichete etc.), precum și codul tuturor blocurilor de care avem nevoie care vor forma aspectul site-ului.
Apoi ne-am înregistrat în continuare goale fișier Cascading Style Sheets noastre style.css primele proprietati CSS, inclusiv cele care ne-am întrebat aspectul nostru lățime fixă și aliniați-l central în raport cu marginile ecranului.
De asemenea, am luat în considerare posibilitatea de a utiliza versiunile mai vechi de browsere, de exemplu, în Internet Explorer 5. Apoi am pictat-o pentru ilustrare, în culori diferite, toate blocurile v care alcătuiesc aspectul nostru două coloane, precum și lățimea limitată a coloanei din stânga (este de obicei meniul) .
Ei bine, la sfârșitul articolului precedent am cerut în fișierul CSS, înfășurați bloc coloana din stânga celelalte containere situate sub codul de fișier HTML Index.html (în acest caz, „pagini de conținut (de conținut)“ și „Subsol (subsol)“).
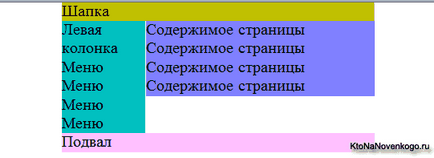
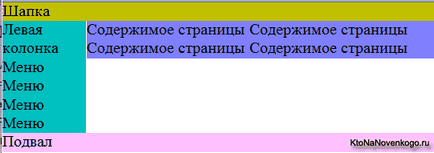
După toate aceste acțiuni am primit:
În același timp, fișierul Index.html conținea:
Și fișierul Style.css a fost scris:
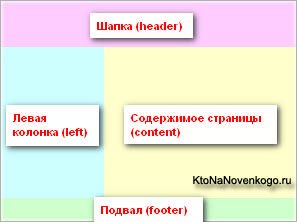
Să comparăm rezultatul cu ceea ce ar fi trebuit:

Unele revizuiri
Se pare că schemele sunt similare, dar există o discrepanță. Blocajul subsolului (subsolul) nu trebuie să curgă în jurul coloanei din stânga spre dreapta, ar trebui să fie situat chiar în partea de jos a planului și să ocupe lățimea completă. Aceasta este o problemă.
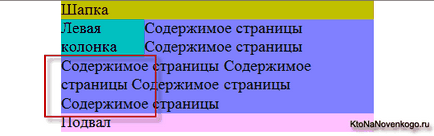
Dar pe lângă aceasta există și o altă problemă. Dacă adăugăm textul în Conținutul Div (conținutul articolului):
Această situație poate apărea cu aspectul:

Ie conținutul containerului de conținut ocupă tot spațiul liber din partea stângă. Acest lucru se datorează faptului că Div Left este înfășurat în jurul tuturor celorlalte blocuri de sub codul HTML, dar după terminarea stânga, toate containerele ulterioare încep să fie apăsate în stânga.
Nu ne place o astfel de situație cu conținutul, astfel încât, pentru a evita acest lucru, vom seta containerul pentru acest umplutură la stânga (de la marginea aspectului) egal cu lățimea blocului Stânga (coloana din stânga).
pentru că lățimea coloanei din stânga (stânga) pe care am stabilit-o anterior la 200px, apoi linia din stânga pentru conținutul pe care l-am setat la fel, chiar dacă o puteți face cu câțiva pixeli mai mult, astfel încât să apară o mică distanță între blocuri.
Tot codul fișierului Style.css va arăta astfel:
Și dispunerea noastră în aspectul Div va arăta astfel:

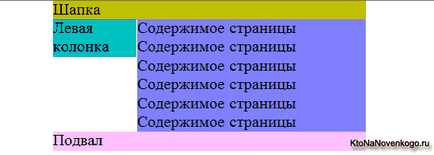
Acum, să simulăm situația cu o creștere semnificativă a înălțimii blocului Stânga:

Se poate vedea din figură că, pe măsură ce înălțimea coloanei stângi crește, subsolul începe să curgă în jurul ei, deoarece În stilul Style.css, pentru blocul din stânga, ambalajul este specificat utilizând proprietatea float: stânga.
Ca rezultat, toate containerele Div localizate în codul HTML de mai jos încep să curgă în jurul nostru și subsolul nostru nu face excepție. Și acest lucru nu ne convine deloc, deoarece ar trebui să fie întotdeauna localizat sub toate celelalte blocuri ale structurii noastre cu două coloane. Este necesar să o corectați.
Această proprietate va permite ca subsolul să fie plasat sub toate blocurile plutitoare, adică Cei care au proprietatea Float (înfășurătoare dreapta sau stânga). Prin urmare, renunțăm la subsol în partea de jos a structurii noastre.
Style.css va arăta astfel:
Iar structura cu două coloane de pe structura blocului va primi un subsol (pivniță) care îndeplinește toate cerințele:

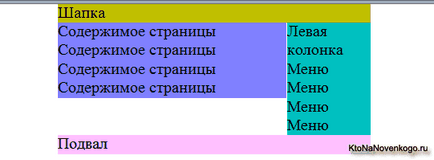
Dacă trebuie să aranjați stânga (coloana cu meniu) nu pe partea stângă a aspectului, ci pe partea dreaptă, puteți face acest lucru făcând doar câteva modificări în stilul Style.css. Pentru Stânga, trebuie să înlocuiți float-ul proprietății: stânga; pe plutitor: drept; și pentru blocul de conținut, eliminați linia stângă după lățimea containerului din stânga și adăugați exact aceeași indentare la dreapta.
Ie pentru Conținut aveți nevoie de marginea proprietății CSS-stânga: 202px; înlocuiți cu margin-dreapta: 202px; Ca rezultat, Style.css va arata astfel:
Și aspectul nostru cu coloana de meniu din partea dreaptă va arăta astfel:

Creați o structură în trei coloane bazată pe 2 coloane
Vom întoarce toți la formular când blocul din stânga este situat în partea stângă. Pentru a crea un aspect în trei coloane bazat pe aspectul deja creat în două coloane, trebuie să adăugăm un container suplimentar Div în fișierul Index.html după codul care descrie stânga.
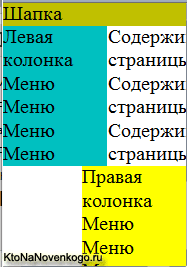
Să-i spunem simplu - Corect. Având în vedere acest nou Div, codul va arăta astfel:
În conținutul containerului drept am adăugat o cantitate mică de text, astfel încât acest bloc să aibă o dimensiune comparabilă cu stânga și conținutul în înălțime. Acum trebuie să scriem o regulă separată în fișierul foaie de stil stil cascadă Style.css pentru poziționarea clară a lui Right, relativ la celelalte containere ale structurii noastre cu trei coloane a site-ului:
Ei bine, proprietatea float: right vă permite să apăsați butonul din dreapta pe partea dreaptă și, în același timp, toate Div va curge în jurul acestuia spre stânga următoarele în codul din spatele ei (să-și încheie în jurul valorii de acesta este doar conținutul, subsol de când ne-am înființat, astfel încât acesta se află sub toate plutitoare blocuri).
Dar acest lucru nu este suficient. La începutul articolului am rezolvat problema urcării conținutului Div Content în blocul din stânga. Pentru a evita o astfel de problemă imediat și cu drept, vom specifica în CSS pentru Conținut nu numai marginea stângă pentru lățimea Stânga, ci și marginea dreaptă pentru lățimea Dreapta:
Versiunea finală a stilului nostru Style.css pentru aspectul cu trei coloane va fi:
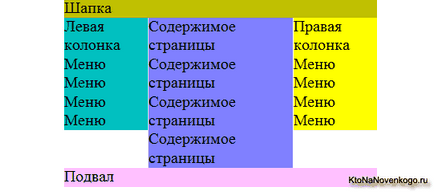
Și macheta site-ului, realizată pe Div, va arăta astfel:

Transformați aspectul fix în cauciuc
Modelele cu două coloane și trei coloane pe care le-am învățat să le creăm în această serie de articole se referă la așa-numitele "fixe". lățimea lor nu depinde de rezoluția ecranului utilizatorului care vizionează site-ul. Dar există și un alt tip, numit cauciuc. În acest caz, aspectul site-ului în aspectul blocului va ocupa întreaga lățime a ecranului utilizatorului.
Dacă rezoluția ecranului are o lățime de 800 de pixeli, aspectul site-ului de cauciuc va avea o lățime de 800 de pixeli, iar dacă rezoluția este de 1920 de pixeli, atunci șablonul se va întinde la întreaga lățime a ecranului.
În unele cazuri, utilizarea unei versiuni din cauciuc poate fi justificată și, prin urmare, merită luată în considerare modul de a face un cauciuc dintr-o structură convențională cu lățime fixă. Deși, în principiu, totul este foarte simplu aici.
Este necesar doar pentru containerul Div, în care întreaga structură este închisă (în cazul nostru, este MAKET), pentru a specifica în fișierele de stil de cascadă nu o dimensiune fixă utilizând proprietatea width: 800px; și dimensiunea relativă în funcție de lățime, utilizând proprietatea lățimii: 100%; :
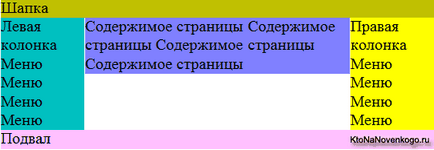
Versiunea de cauciuc va arata cam asa:

Depanarea vechilor browsere
La prima vedere, totul pare a fi bine, dar dacă încercați să reduceți fereastra browserului, atunci la un moment dat va exista un impact al unuia dintre blocuri asupra altora, ceea ce va duce la o colapsare completă a designului (se spune - aspectul a dispărut).

Dar aceste probleme pot fi de asemenea ușor neutralizate. Este suficient doar să setați containerul pentru aspectul cauciucului (în acest caz este Maket), cu ajutorul unei proprietăți CSS speciale, lățimea minimă posibilă, la care dimensiunea sa poate fi redusă.
După atingerea acestei lățimi minime, aspectul nu va mai fi elastic și nu se va schimba în lățime, deoarece fereastra browserului va fi redusă în continuare.
Această proprietate arată astfel:
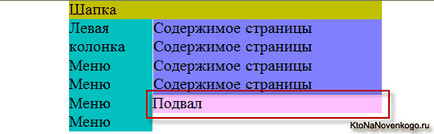
Figura de 600 de pixeli, în acest caz, specifică lățimea minimă a modelului de cauciuc, după care dimensiunea acestuia va înceta să se schimbe. Dacă reduceți fereastra browserului sub această lățime minimă, unele dintre ele nu vor fi vizibile:

Acum, sarcina dvs. este să vă asigurați că, la o lățime de 600 de pixeli, site-ul dvs. nu se răsucește, bine, iar la rezoluții mai mari acest lucru nu se va întâmpla cu siguranță. Dar din nou există un "but", iar din nou acest "but" este conectat cu tot browserul nostru preferat din Internet Explorer 6.
Totuși, destul de mulți utilizatori folosesc acest troglodit, care, în ciuda măsurilor luate de noi, nu va observa încă limitele lățimii minime a aspectului cauciucului și ar descompune cu încăpățânare designul.
Pentru a depăși acest model de cauciuc în Internet Explorer 6, există o serie de așa-numite hacks care permit eludarea acestei limitări.
O să dau aici una dintre cele mai stabile hack-uri, care nu provoacă browserele și alte probleme. Este faptul că lățimea proprietății CSS: 100% pentru blocul Maket va fi înlocuită cu un cod special:
În patru locuri ale acestui cod este prescrisă cifra 600, care stabilește lățimea minimă a aspectului cauciucului. Puteți înlocui această cifră cu cea pe care o considerați optimă. Forma finală a stilului Style.css va fi:
Mult noroc pentru tine! Ne vedem în curând pe paginile blogului KtoNaNovenkogo.ru