NEXT 1. Creați un nou fișier ActionScript 3 și redenumiți primul strat într-o animație. Mai departe pe scenă vom crea o animație a mișcării obiectului de la un punct la altul. Pentru a face acest lucru, vom importa imaginea în Bibliotecă sau direct în spațiul de lucru.
Pe scurt despre cum să creați animații de mișcare:
• Selectați 30 de cadre (de exemplu) stratul de animație.
• Apăsați F6 - creați un cadru cheie
• Deplasați obiectul pe scenă în alt loc
• Faceți clic dreapta pe bara gri dintre primele și cele 30 de cadre și selectați Creați o mișcare de mișcare clasică
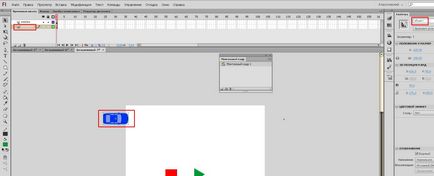
2. Creați al doilea strat și redenumiți-l pe butoane. Apoi, pe scenă, creați două obiecte - un dreptunghi și un triunghi - acestea sunt butoanele viitoare de pornire și oprire.
Pentru fiecare dintre obiectele create, faceți clic pe RMB și selectați Conversie în simbol (F8). făcând ambele simboluri cu butoanele.
Pe scenă, selectați triunghiul și în panoul Properties, în câmpul Assign name name, scrieți numele butonului - start. Aceasta se face pentru ca ulterior să puteți face referire la acest buton din script.
Vom face același lucru pentru dreptunghiul, doar numele instanței - vom scrie oprirea.
3. Creați al treilea strat și denumiți acțiunile acestuia. În primul cadru al acestui strat, faceți clic pe PCM și alegeți din meniu Acțiuni (F9).
Și în fereastra care se deschide, scriem următorul cod:
Această comandă oprește animația la începutul filmului. Acum trebuie să vă asigurați că butonul de pornire poate porni animația. Și atunci trebuie să vă amintiți ce este un eveniment. După apăsarea unui buton este un eveniment.
/ * creați un ascultător de evenimente pentru butonul de pornire. Evenimentul MouseEvent.CLICK - adică utilizatorul face un clic pe butonul de pornire * /
Start. addEventListener (MouseEvent.CLICK.playF);
/ * Creați o funcție care va executa animația când este apăsat butonul mouse-ului * /
funcția playF (Event.MouseEvent): void play ();
>
Codul va arăta astfel:
stop ();
Start. addEventListener (MouseEvent.CLICK.playF);
funcția playF (Event.MouseEvent): void play ();
>
Dacă încercați acum filmul, atunci numai butonul de pornire va funcționa.
Acum trebuie să faceți ca butonul să oprească stoparea animației. Și din nou avem nevoie de un eveniment. Iată codul complet:
Start. addEventListener (MouseEvent.CLICK.playF);
Stop. addEventListener (MouseEvent.CLICK, stopF);
funcția playF (Event.MouseEvent): void play ();
>
funcția stopF (Event.MouseEvent): void stop ();
>
Întreaga animație se află în interiorul clipului video
NEXT 1. Creați un nou proiect ActionScript 3.
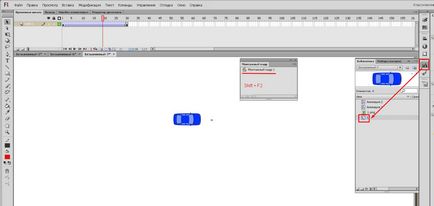
4. Selectați clipul Film ca simbol.
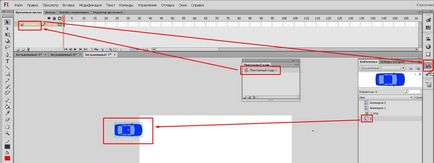
5. În interiorul simbolului, creați o animație a mișcării obiectului ca în exemplul anterior. Pentru a reveni la scenă, apăsați Shift + F2 și selectați numele scenei în fereastra care apare. Pentru a reveni la simbolul - Biblioteca și a selecta simbolul creat:

6. Selectați stratul de animație. din biblioteca de simboluri mutăm simbolul în scenă.

7. La fel ca în primul exemplu, creați un al doilea strat pentru butoane și toți pașii descriși în pasul 2 (înainte de a adăuga codul).
8. Pentru a opri animația care se află în interiorul caracterelor, trebuie să menționați acest simbol. Deci, să ne numim obiectul simbolic
• Reveniți la scenă
• Selectați simbolul
• În Atribut nume - obiect

9. Creați cel de-al treilea nivel denumind acțiunile acestuia. Și în primul cadru al stratului vom scrie un script:
obiect. stop (); // se referă la personajul a cărui animație dorim să o oprim
Start. addEventListener (MouseEvent.CLICK.playF);
Stop. addEventListener (MouseEvent.CLICK, stopF);
funcția playF (Event.MouseEvent): obiect void. juca ();
>
funcția stopF (Event.MouseEvent): obiect void. stop ();
>
Te iubesc mxIni Mysql