
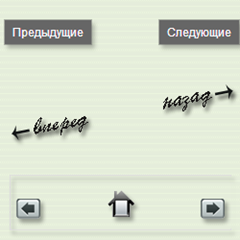
Modificarea modului obișnuit al navigației "Pagina următoare, Pagina de pornire", înlocuirea cu imagini, butoane, pictograme, crearea butoanelor plutitoare și prescrierea în butoane a numelui postului anterior și următor.
Eliminăm link-uri către paginile următoare, principale și anterioare. În șablonul de blog găsim segmentul de cod "nextprev" și ștergem codul din șablon:
expr: id = 'data: widget.instanceId + "_blog-pager-newer-link"
expr: title = 'date: newerPageTitle'>
expr: id = 'data: widget.instanceId +' _blog-pager-vechi-link "'
expr: title = 'date: olderPageTitle'>
Modificați numele paginii anterioare - schimbați codul Shablon
Pagina principală este definită în șablon
Pentru a înlocui legăturile de navigare cu imagini, de exemplu pictograme sau animații, aveți nevoie ca codurile specificate la punctul 2 să fie înlocuite cu codul de imagine al formularului
În clauzele 2 și 3 am înlocuit numele paginilor cu un text permanent. Utilizând codul jQuery, putem schimba numele anteturilor anterioare și următoare în anteturile posturilor corespunzătoare. Deci, pe pagina de mesaje individuale în locul butonului "Anterior" va exista, de exemplu, un meniu derulant orizontal. și în loc de "Următorul" - butonul Pinterest pe imaginile blogului. Pe pagina principală a blogului, paginile de comenzi rapide și arhivele, numele "Anterior" și "Următorul" din pagina de blog vor fi păstrate. Cum se instalează:
Instalați butoane de navigație plutitoare.

Schimbăm designul butoanelor. În șablonul de blog pentru crearea link-urilor "Acasă, Anterioară și Următoare Pagini", răspunsurile:
Pentru a schimba aspectul, schimbăm proprietățile și valorile (prescrieți în paranteze curbate). Creștem fontul, îl facem mai gros:
font-size: 150%;
font-weight: bold; Utilizați fundalul sau schimbați culoarea de fundal:
background-image: url ("URL-ul imaginii dvs.");
fundal-culoare: #cccccc; Modificați culoarea legăturilor:
culoare: # B10000