
Pentru a crea cele mai eficiente galerii web, utilizați modulul Adobe Output în Adobe Bridge. Pentru mai multe informații, utilizați materialul Help Bridge din "modulul de ieșire al galeriei foto". Instalați pluginurile opace aici numai dacă fluxul dvs. de lucru necesită acest lucru.
Despre galeria de fotografii Web
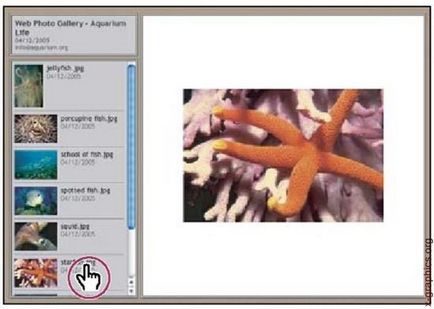
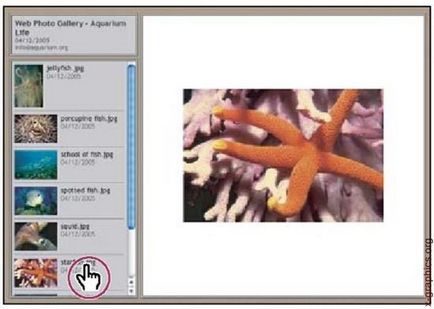
O galerie foto web este un site web care conține o pagină cu miniaturi de imagini și pagini de imagine de dimensiune completă. Fiecare pagină conține link-uri care permit vizitatorilor site-ului să navigheze pe site. De exemplu, atunci când un vizitator de site face clic pe o miniatură a unei expresii din pagina principală, imaginea completă asociată miniaturii este împinsă în galerie. Comanda Galerie foto Web este utilizată pentru a crea automat o galerie web de fotografii dintr-un set de imagini (Figura 21.4).

Fig. 21.4. Pagina principală a galeriei web a fotografiilor
Photoshop oferă o varietate de stiluri pentru galerii foto, pe care le puteți selecta utilizând comanda Galerie foto Web (Web Photo Gallery). Fiecare șablon pentru galeria de stiluri vine cu opțiuni diferite. Când utilizați stiluri după șablon, unele opțiuni pot fi ascunse sau complet inaccesibile în unele stiluri.
Creați o galerie web
1. Selectați fișierul sau folderul de utilizat în Adobe Bridge. Imaginile dvs. vor fi prezentate în ordinea în care sunt afișate în Bridge. Dacă doriți să utilizați o comandă diferită, trebuie să modificați ordinea în Bridge.
2. Efectuați una dintre următoarele acțiuni:
◆ pentru Photoshop: selectați Fișier | Automatizați | Web Photo Gallery
(Fișier | Automatizare | Galerie foto web);
◆ pentru Bridge: selectați Tools | Photoshop | Galerie foto Web (Ин-
siruri de caractere | Photoshop | Galerie foto web).
5. Selectați fișierul sursă pentru galeria dvs. din meniul de utilizare Utilizați
◆ Imagini selectate din Bridge (Imagini selectate din Bridge). Utilizați imaginile selectate înainte de a deschide caseta de dialog Galerie foto Web.
◆ Folder. Utilizați imagini din foldere selectate cu butoanele Browse (pentru Windows) sau Alege (pentru Mac OS). Selectați opțiunea Includeți toate subfolderele pentru a include toate imaginile din orice subfolder intern din folderul selectat.
Faceți clic pe butonul Destinație și apoi selectați folderul pentru retușarea imaginilor și a paginilor HTML pentru galerie. Apoi faceți clic pe OK (pentru Windows) sau Alegeți (pentru Mac OS).
6. Selectați opțiunile de formatare pentru galeria web. Alegeți din meniu
Opțiuni pentru afișarea fiecărui set de caracteristici.
7. Faceți clic pe OK. Photoshop plasează fișiere HTML și JPEG în dosarele corespunzătoare:
◆ Imaginile JPEG sunt plasate în interiorul unui subfolder cu imagini;
◆ paginile HTML sunt plasate în interiorul unui subfolder cu pagini web;
◆ miniaturile imaginilor JPEG sunt plasate în subfolder cu miniaturi.
Verificarea gama de culori
Conversia în sRGB este posibilă într-unul din următoarele moduri. Se recomandă să lucrați cu o copie a imaginii.
Dacă utilizați comanda Image Processor, puteți salva fișierele direct în format JPEG cu dimensiunea dorită. Când sunteți agitat, asigurați-vă că opțiunea Redimensionare imagini este dezactivată în setările Imagine mare.
Opțiunile Galeriei Web
Banner (Banner). Opțiunile text pentru banner care apare pe fiecare pagină a galeriei. Introduceți o valoare pentru fiecare dintre ele.
Photoshop utilizează data curentă.
dar pentru unele stiluri de site).
Imagini mari. Opțiuni pentru imaginile principale perforate pe fiecare pagină a galeriei.
Adăugați linkuri numerice. Plasează o secvență numerică (de la 1 la numărul total de pagini din galerie), merg în poziție orizontală în partea de sus a fiecărei pagini a galeriei. Fiecare număr este un link către pagina corespunzătoare (disponibilă pentru anumite stiluri de site-uri):
dimensiunea imaginii. Pentru calitatea JPEG, selectați o opțiune din meniul pop-up, introduceți o valoare între 0 și 12 sau trageți cursorul. Cu cât este mai mare valoarea, cu atât este mai bună calitatea imaginii și cu cât dimensiunea fișierului este mai mare.
Photoshop utilizează implicit metoda de interpolare a imaginii, care este specificată în setări. Pentru obținerea celor mai bune rezultate la reducerea raselor de imagine, utilizați metoda implicită Bicubic Sharper.
din caseta de dialog Informații fișier. (Disponibil pentru anumite stiluri de site.)
(Disponibil pentru unele stiluri de site).
Thumbnails (Miniaturi). Opțiunile pentru galeria de pagini de start, inclusiv rasterul imaginilor miniatură.
cadru orizontal) sau stilul vertical al cadrului (stil cadru vertical).
Securitate (Securitate). Afișați textul pe fiecare imagine în efectul de descurajare al furtului.
Stiluri Galerie Web
Programul Photoshop oferă o varietate de stiluri pentru web. Dacă sunteți un utilizator experimentat care cunoaște HTML, puteți să creați un stil nou sau să personalizați stilul existent modificând setul de șabloane HTML. Stilurile galeriei foto web transmise de Photoshop sunt stocate în dosarele de dosare în următoarele locuri:
Numele fiecărui folder din acest loc apare ca opțiune în meniul Styles din caseta de dialog Web Photo Gallery. Fiecare folder conține următoarele fișiere HTML șablon pe care Photoshop le folosește pentru a crea galeria: